Table of Contents
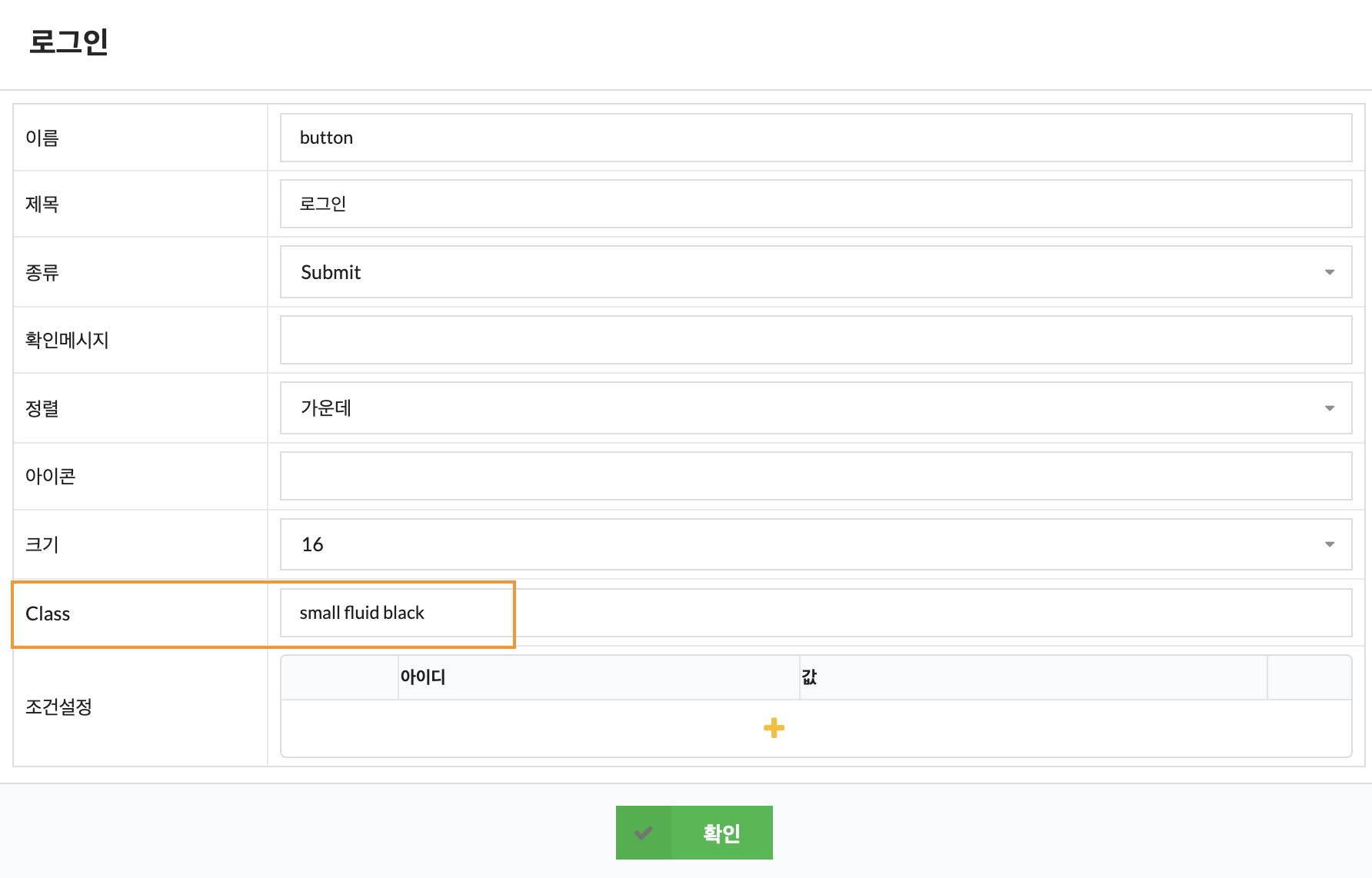
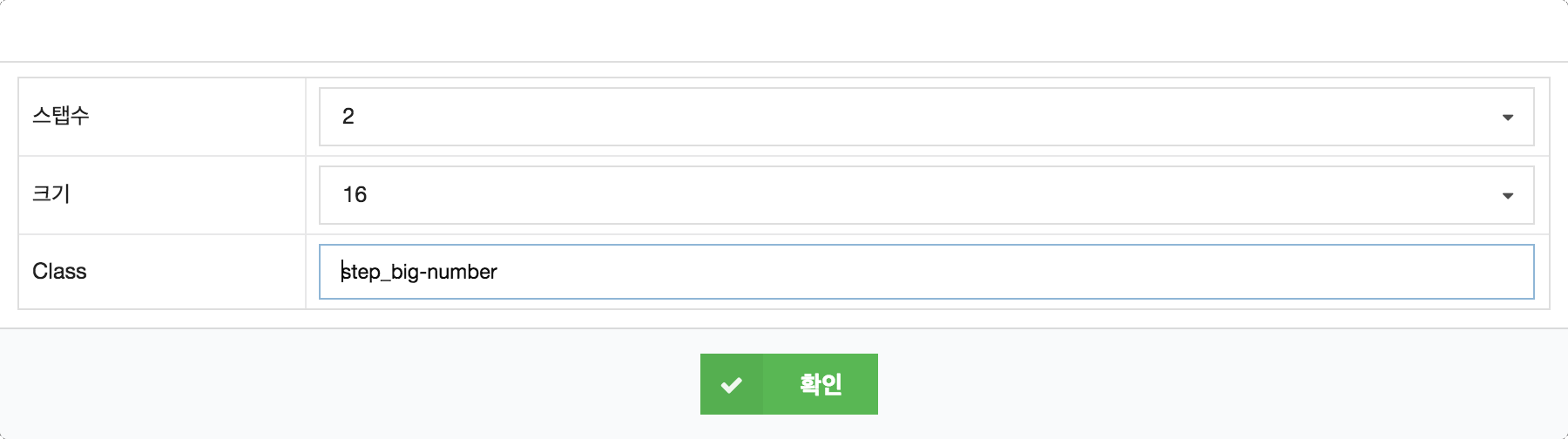
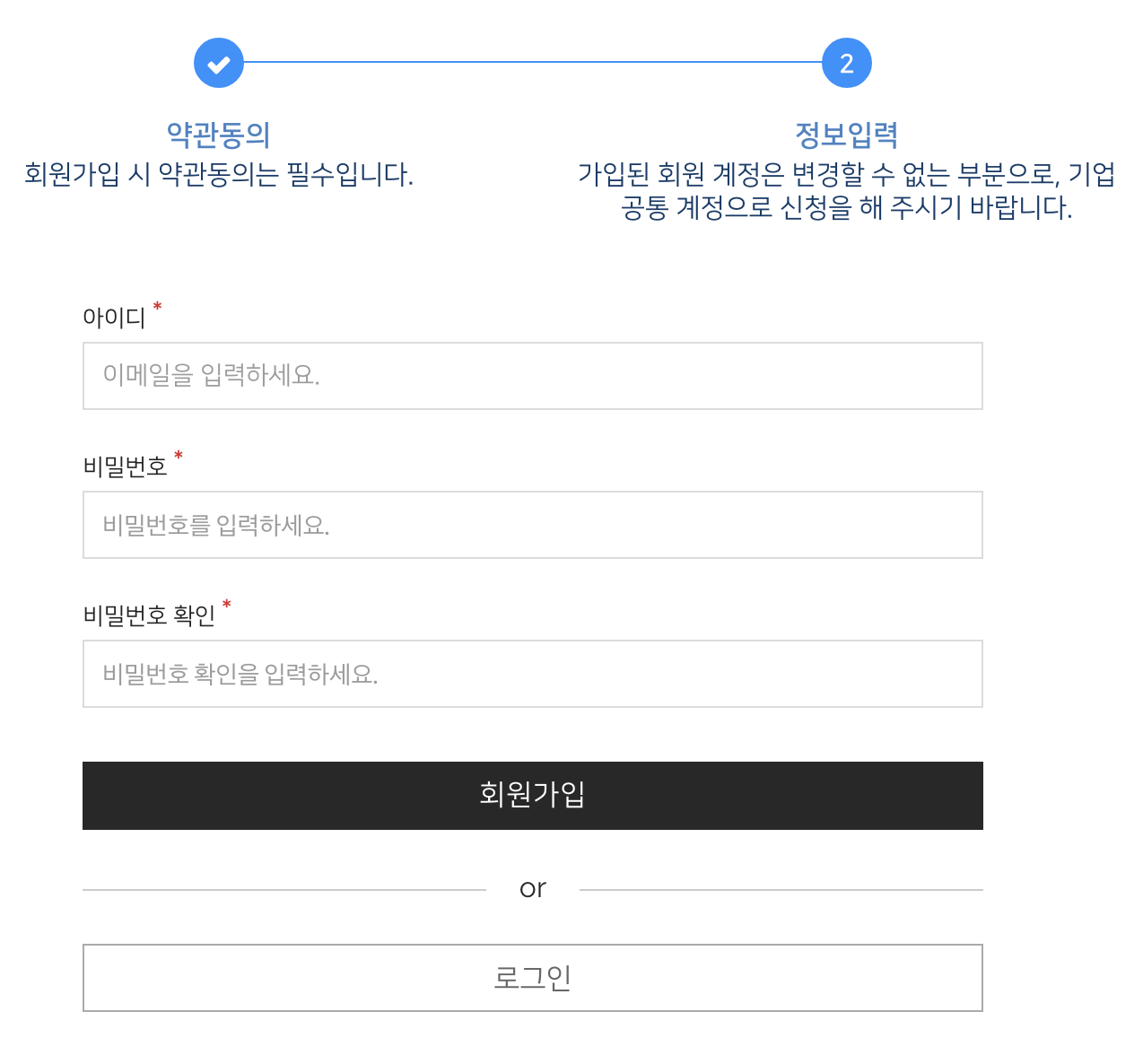
멤버스 템플릿의 각 위젯 Class를 이용하여 버튼, Checkbox, STEP UI 디자인을 변경할 수 있습니다.
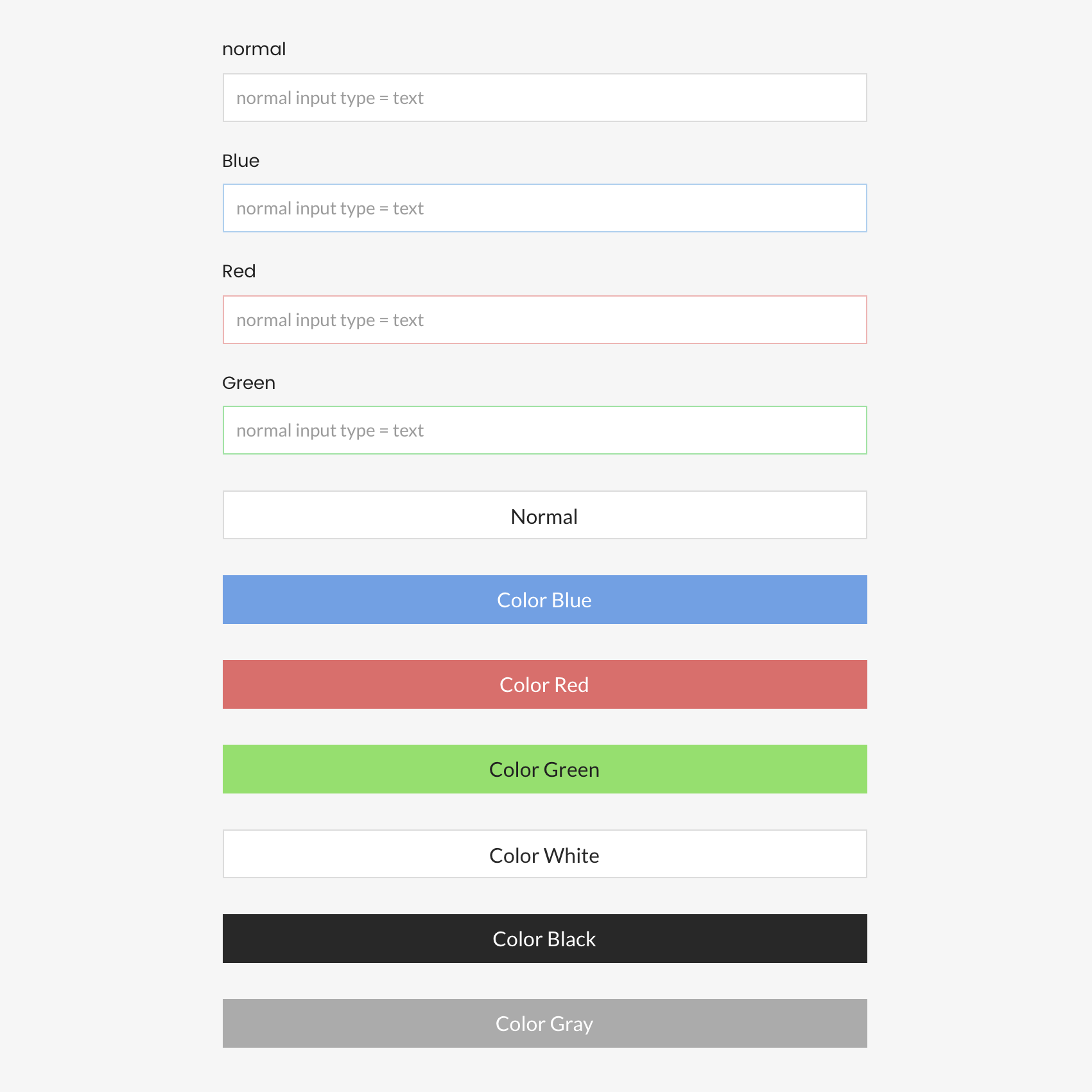
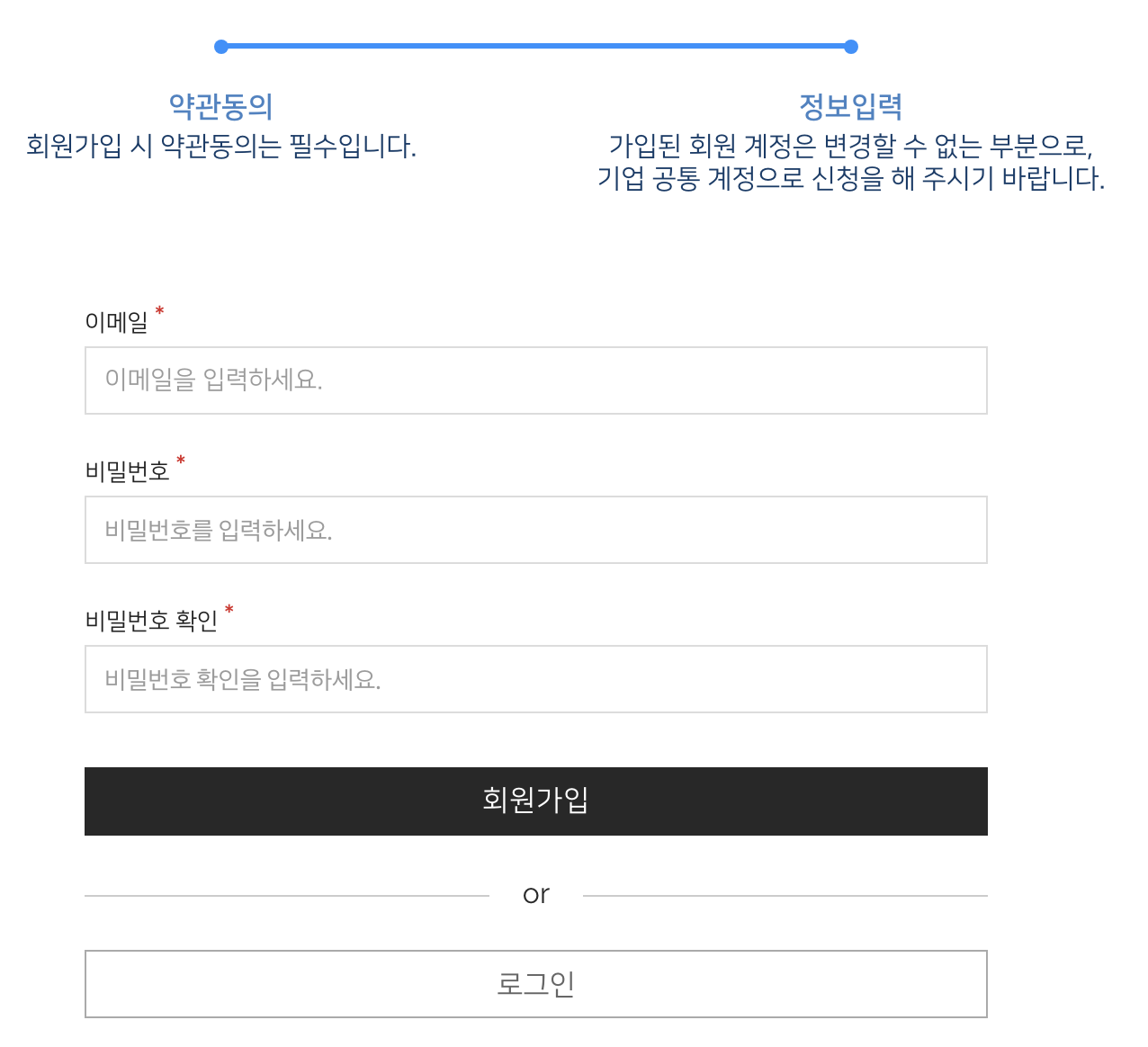
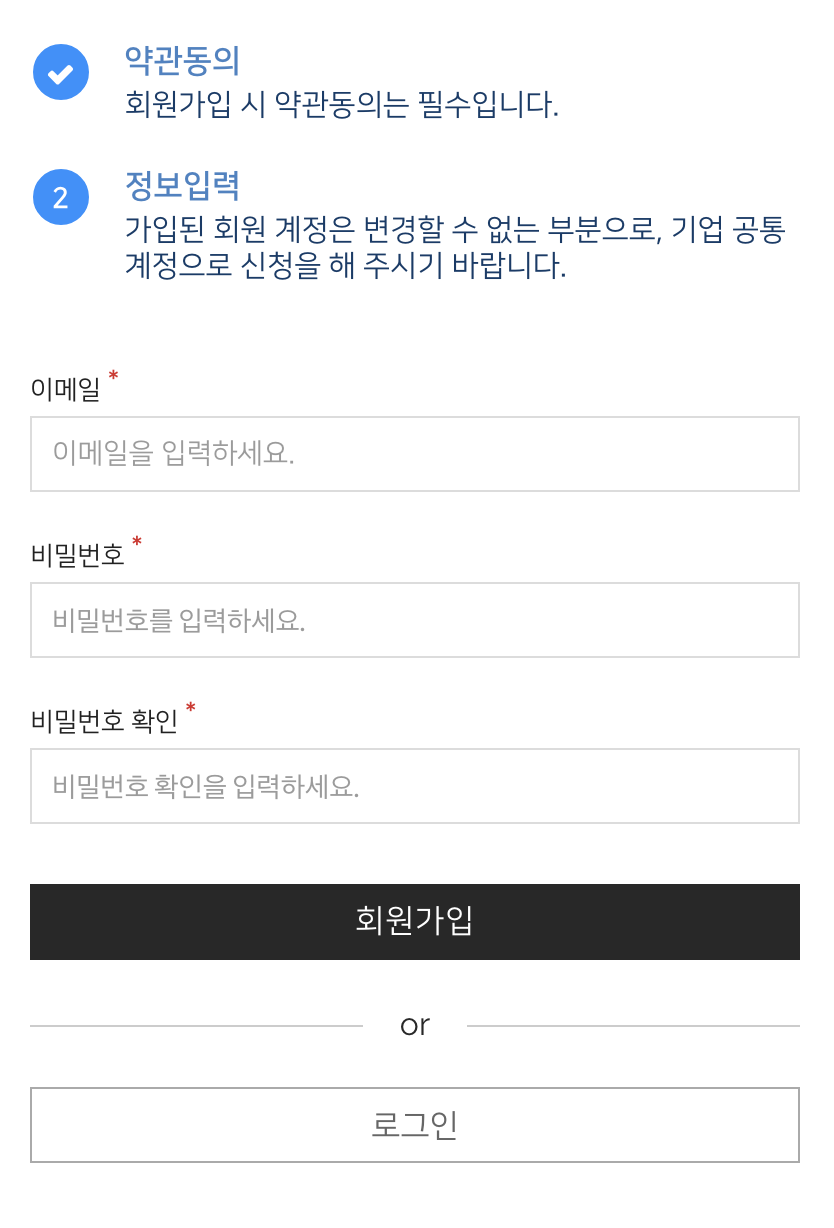
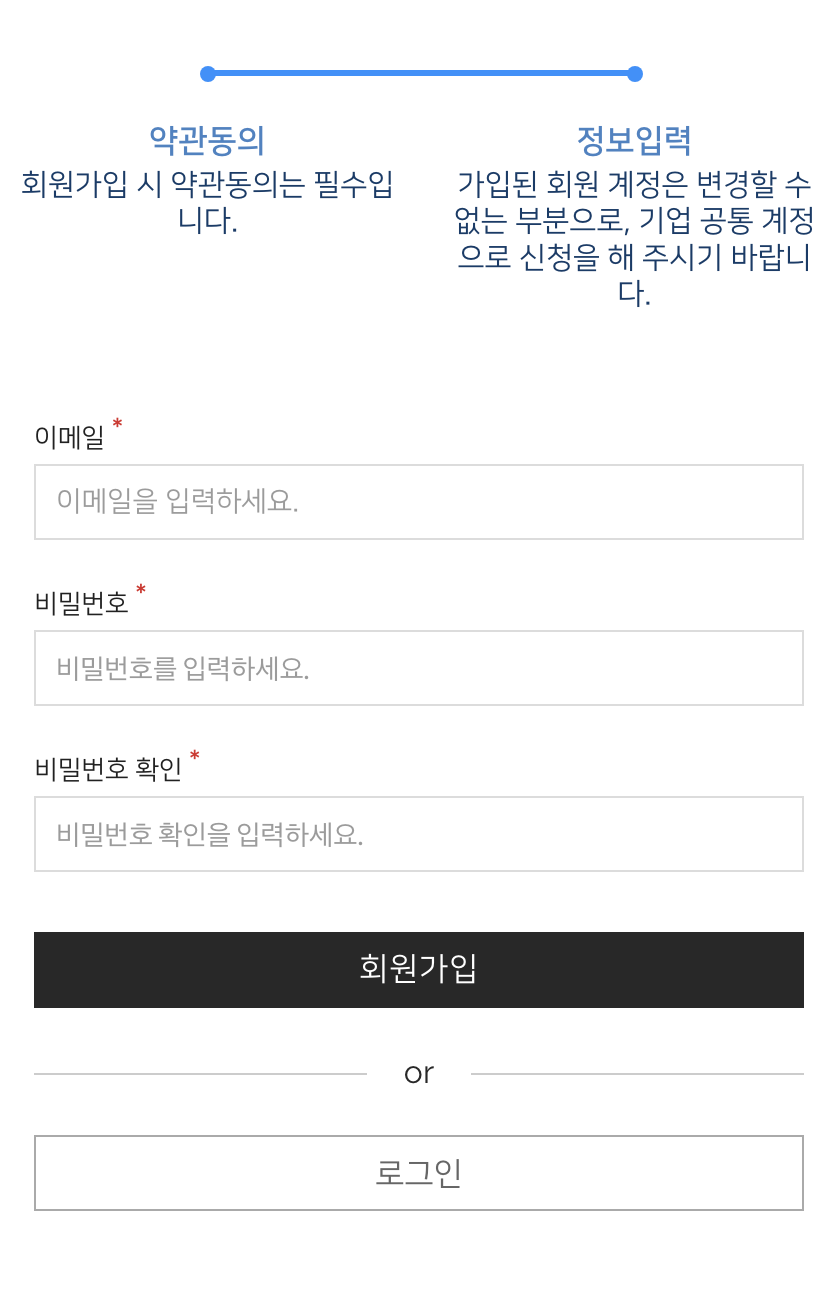
input 필드, 버튼 색상 변경 #
테마 또는 플러그인에서 제공하는 CSS로 인해 적용되지 않을 수 있습니다.
멤버스 플러그인에서 제공되는 기본 색상에만 적용되며, 해당 색상 외 색상 적용을 원하시는 경우 직접 CSS를 추가해 주셔야 합니다.
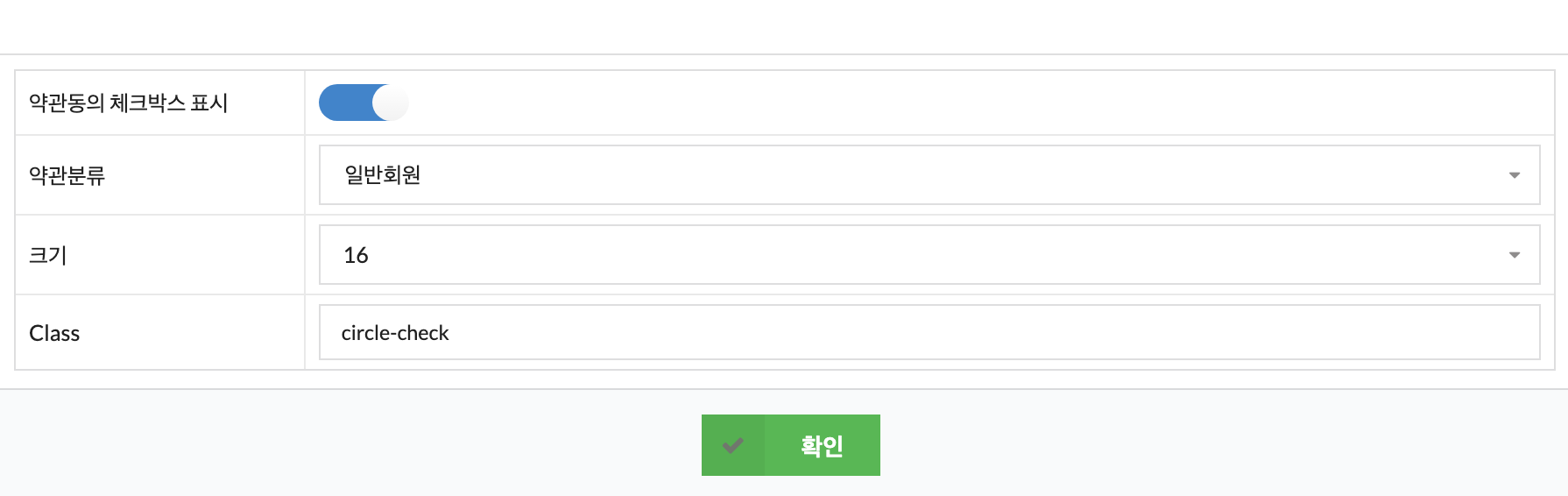
Checkbox 스타일 변경 #
이용약관 위젯 또는 Checkbox 위젯의 Class 영역에 circle-check를 추가하면 기존의 각진 체크박스가 아닌 둥근 모양의 체크박스가 적용됩니다.

기존 체크박스

circle 체크박스