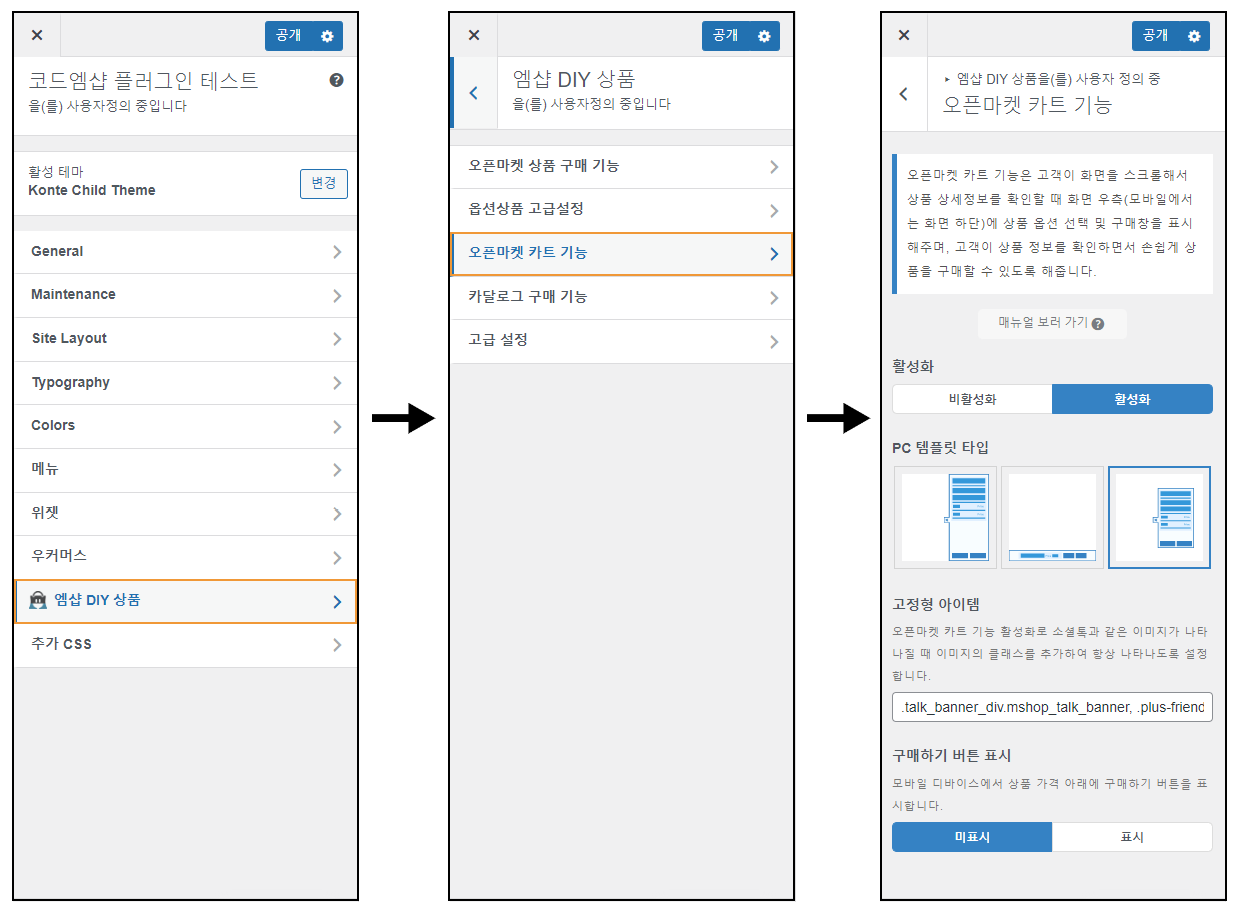
오픈마켓 카트 기능 #
우커머스는 상품 옵션 선택 및 구매 버튼이 화면 상단에 위치하고 있어서, 고객이 상품 정보를 확인하면서 상품을 구매하기 위해서는 브라우저를 위 아래로 스크롤 하는 동작이 반복적으로 필요합니다.
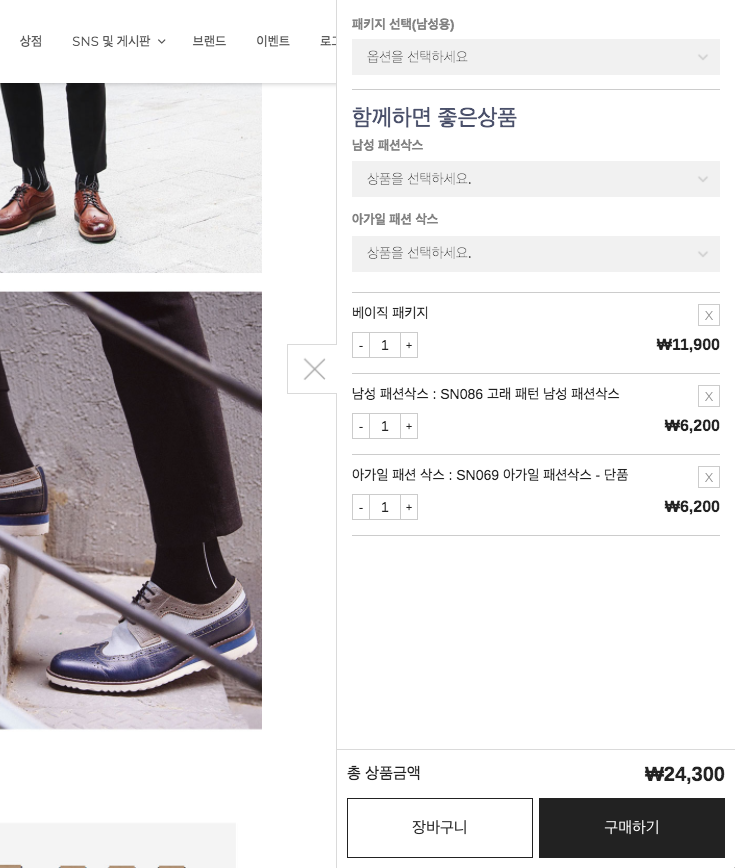
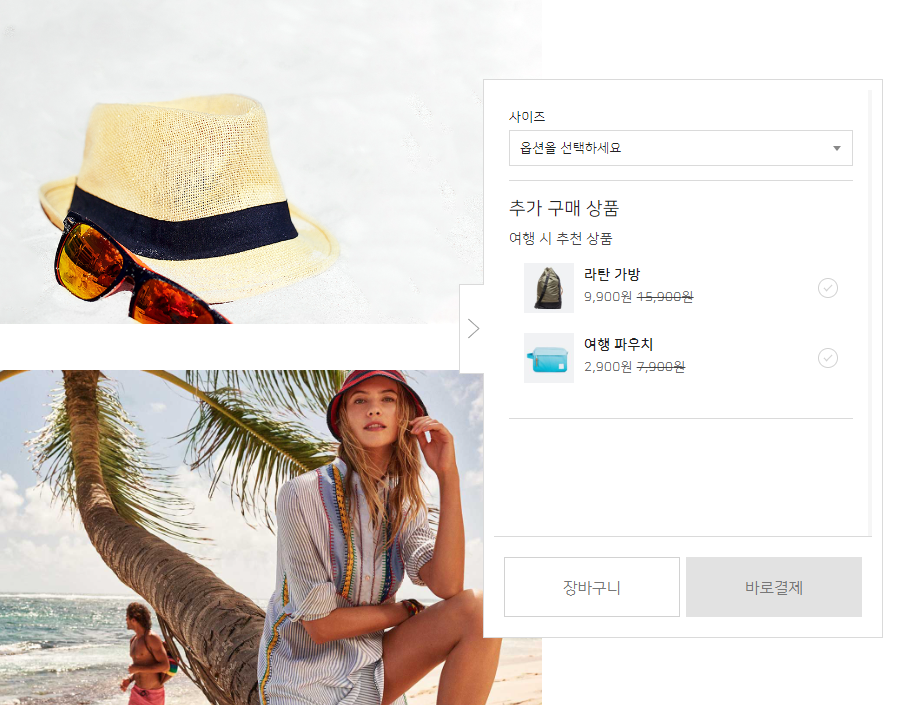
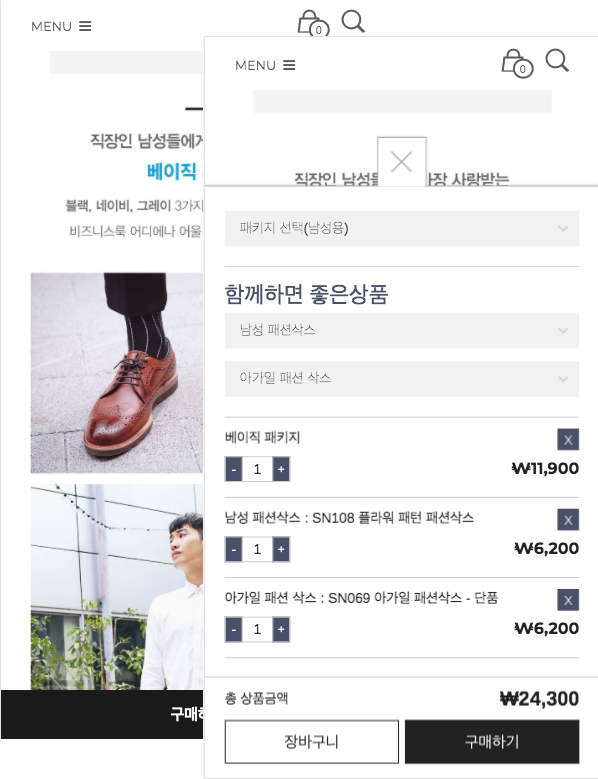
오픈마켓 카트 기능은 고객이 화면을 스크롤해서 상품 상세정보를 확인할 때 화면 우측(모바일에서는 화면 하단)에 상품 옵션 선택 및 구매창을 표시해주며, 고객이 상품 정보를 확인하면서 손쉽게 상품을 구매할 수 있도록 해줍니다.

구매하기 버튼 표시 #
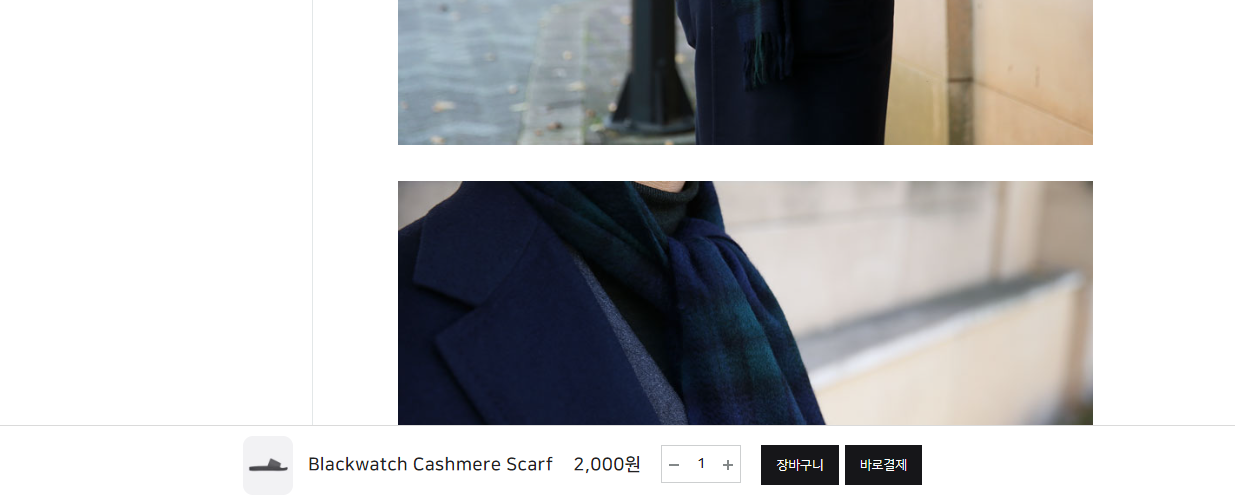
모바일 디바이스에서 상품 가격 아래에 구매하기 버튼을 표시합니다.
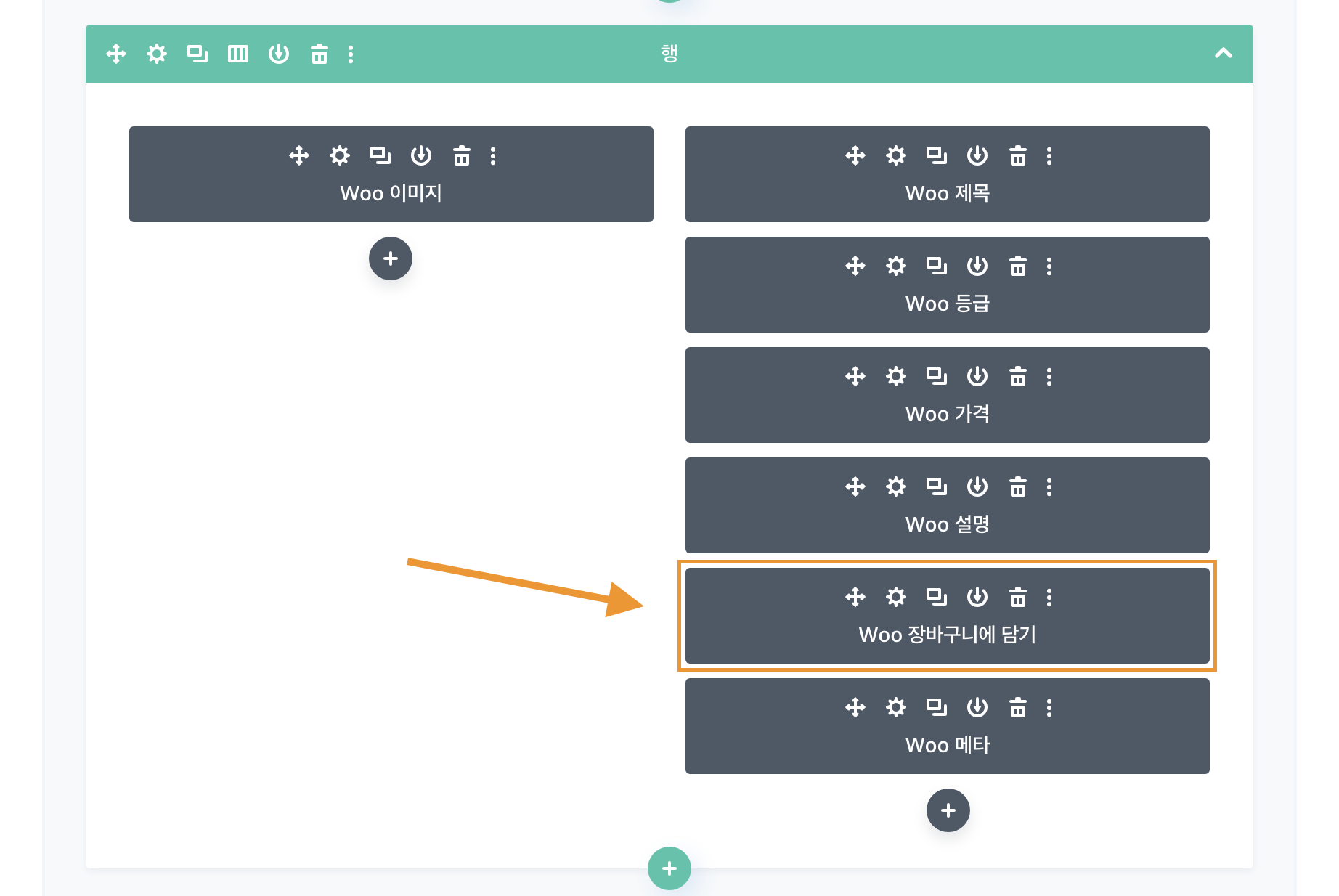
Divi Builder 이용 시 오픈마켓 카트 기능이 동작되지 않는 경우 #
- Woo 장바구니에 담기 위젯 위치를 찾습니다.

- 위젯 바로 위에 텍스트 필드를 추가한 다음 내용에
[diy_cart_register_hook]를 추가합니다. - 위젯 바로 아래에 텍스트 필드를 추가한 다음 내용에
[diy_cart_deregister_hook]를 추가합니다.