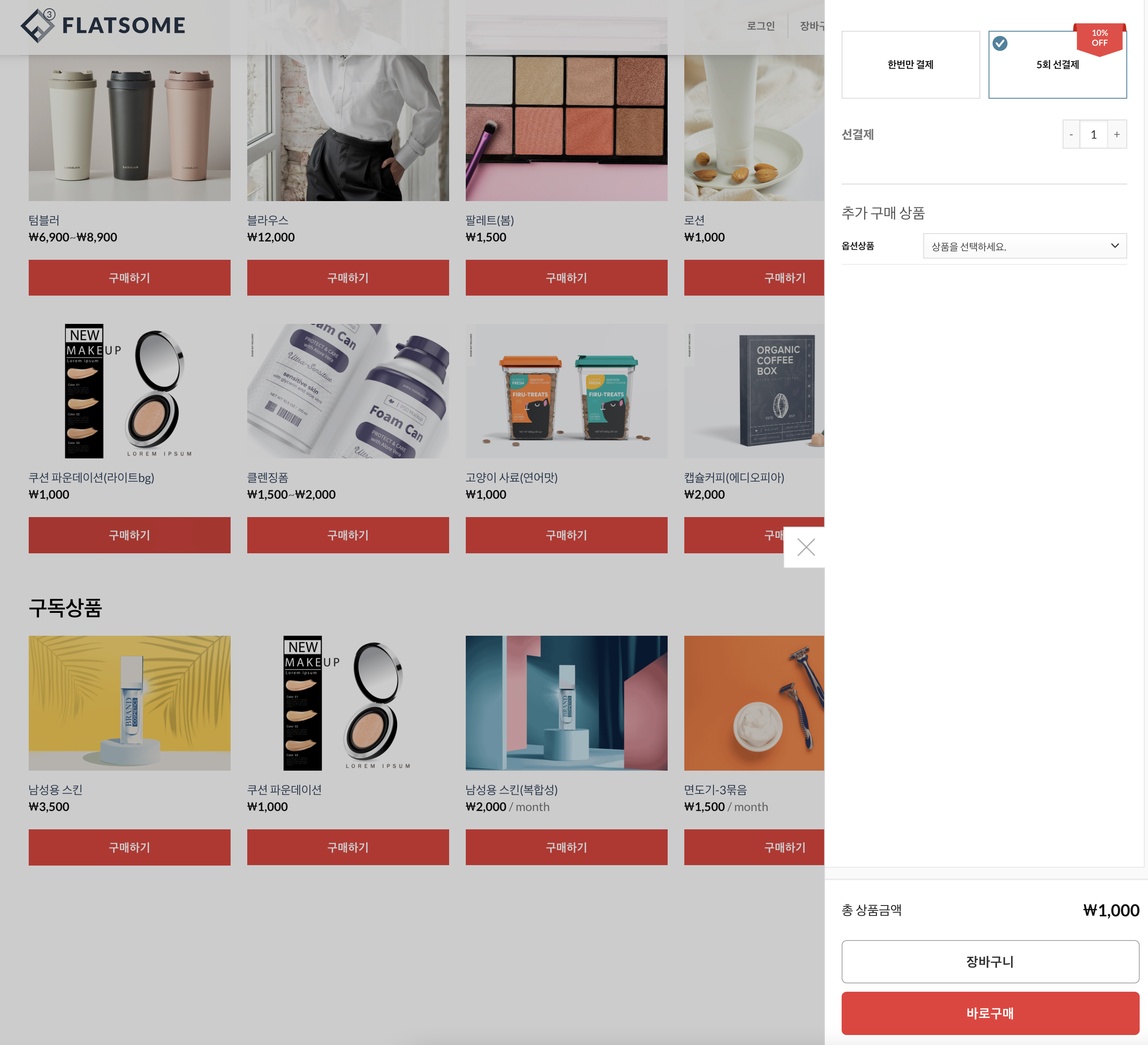
본 매뉴얼은 일반 페이지에서 카달로그 구매기능을 사용하는 방법에 대해 설명합니다.
Shop 페이지 또는 Archive 페이지가 아닌 일반 페이지에 상품을 추가한 경우, 숏코드를 이용하여 카달로그 구매기능을 이용할 수 있습니다.
커스텀 코드 추가 #
아래 커스텀 코드를 참고하여 /wp-content/themes/차일드 테마/functions.php 에 추가합니다.
(주의) 본 테마에 적용할 경우, 추후 테마 업데이트 시 작업한 내역이 삭제되므로 차일드 테마에 작업하는 것을 권장드립니다.
본 테마에 작업하실 경우 테마 업데이트 전 반드시 커스텀 작업 내역을 백업 후 업데이트 해주시기 바랍니다.
// 일반 페이지에서 카달로그 기능
add_shortcode( 'msdp_enable_catalog_purchase_form', function ( $attrs ) {
add_filter( 'msdp_output_catalog_purchase_form', '__return_true' );
} );
add_shortcode( 'msdp_disable_catalog_purchase_form', function ( $attrs ) {
remove_filter( 'msdp_output_catalog_purchase_form', '__return_true' );
} );
숏코드 추가 #
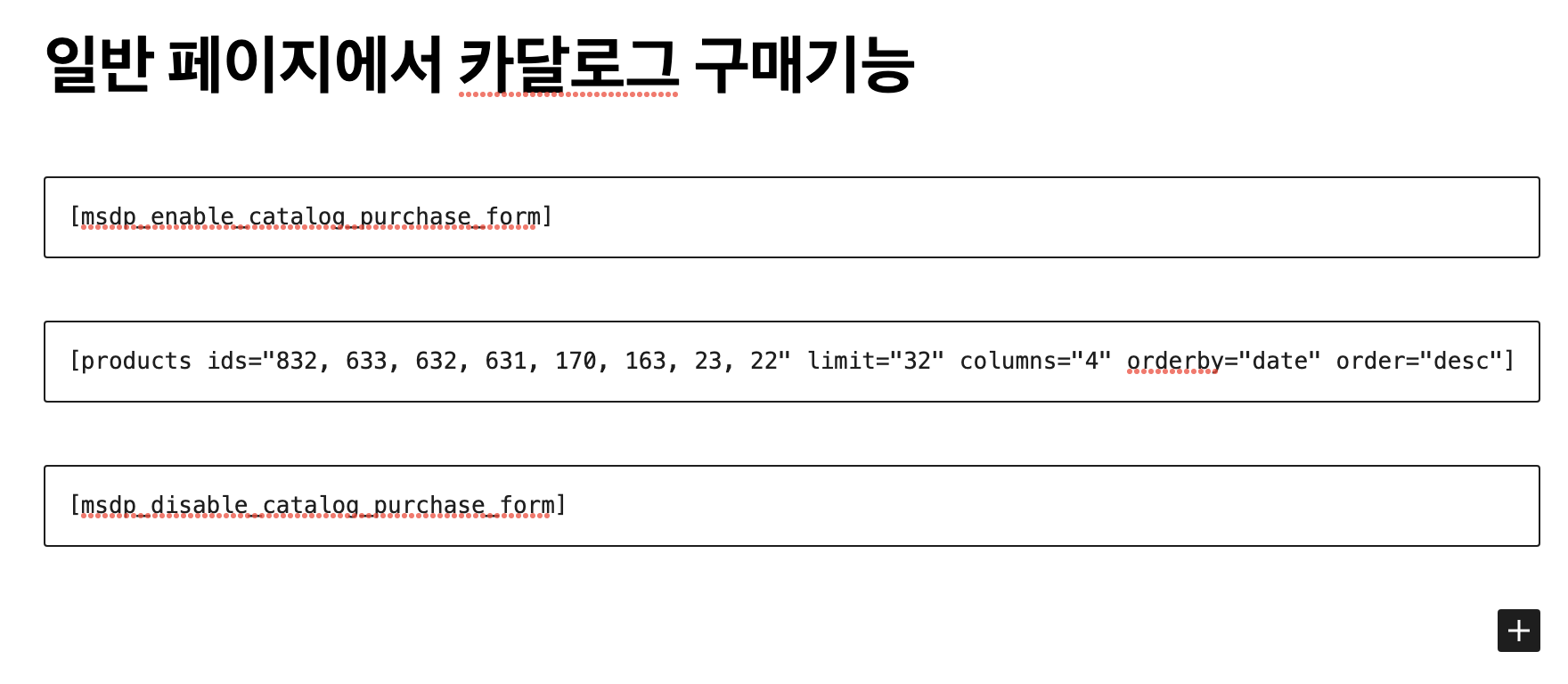
상품이 추가되어 있는 일반 페이지의 시작 부분과 끝 부분에 각각 숏코드를 추가합니다.
시작 – [msdp_enable_catalog_purchase_form]
끝 – [msdp_disable_catalog_purchase_form]