매뉴얼과 같이 결제 페이지에 쿠폰 위젯을 추가하려면 먼저 DIY 체크아웃 페이지를 구성해야 합니다.
본 매뉴얼은 DIY 체크아웃 페이지 구성 및 해당 쿠폰 위젯 추가 방법에 대해 설명합니다.
체크아웃 DIY 페이지 추가 #
[페이지 > 새로 추가]에서 숏코드 가이드를 참고하여 결제 페이지를 구성합니다.
(참고) elementor 빌더를 이용하고 계신 경우, 빌더 위젯으로 제작 가능합니다. 빌더 설정 매뉴얼 / 영상 매뉴얼
* 예시 숏코드
[pafw_dc_cart template="type-a"] [pafw_dc_billing_fields template="type-a"] [pafw_dc_discount template="mscp-popup-radio"] [pafw_dc_order_total template="type-a"] [pafw_dc_payment_methods template="type-a"]
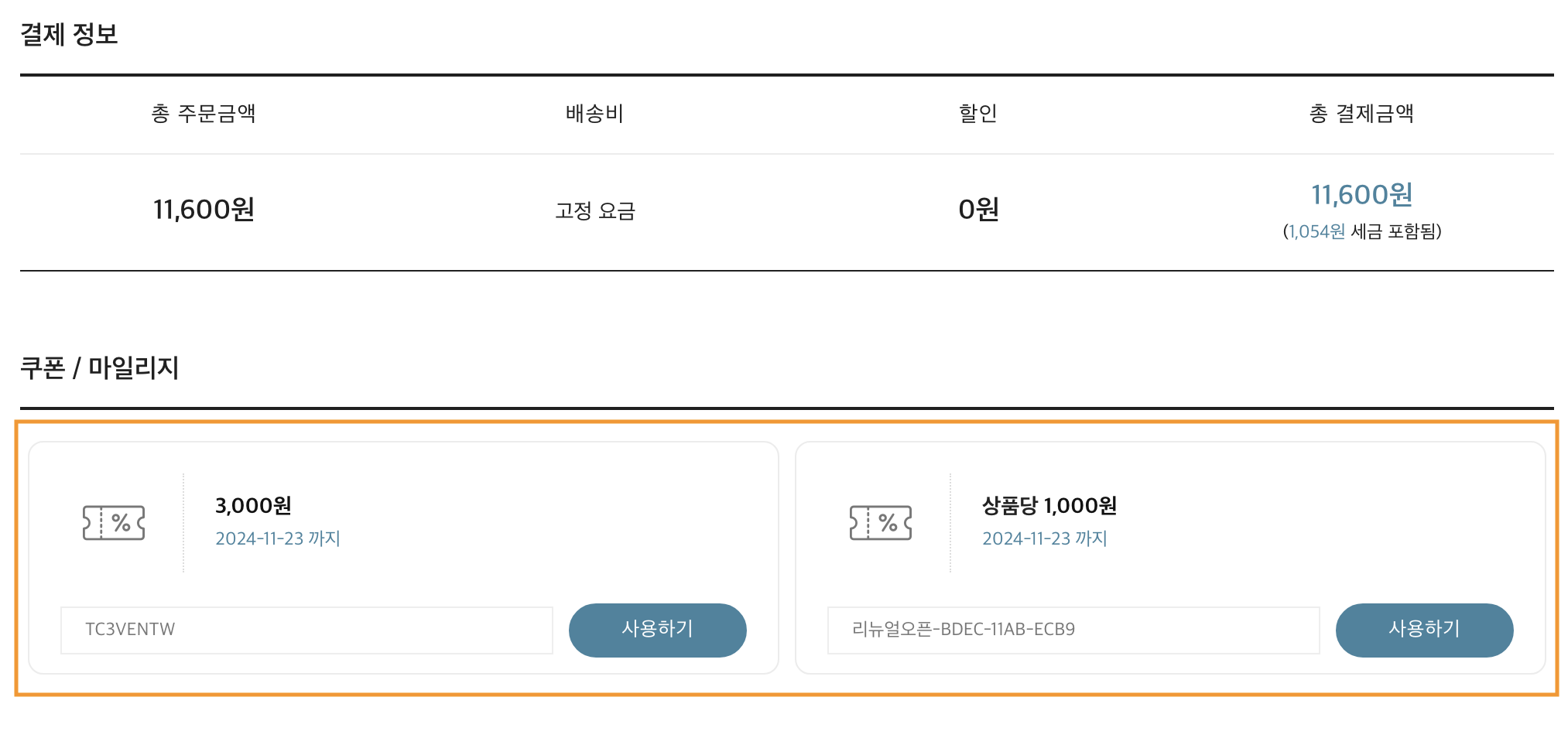
(참고) pafw_dc_discount 숏코드가 쿠폰 위젯입니다.