쿠폰 등록하기 #
쿠폰 생성하기 매뉴얼을 참고하여 기본 설정(쿠폰 코드, 할인금액/할인율 등)을 진행합니다.
쿠폰 숏코드 추가 #
쿠폰을 다운로드할 수 있는 페이지에 숏코드를 추가합니다.
예시 숏코드
[mscp_event_coupon template='card' theme='black' coupon_ids='123,456' column='2' redirect_url='/my-account/coupon/']
-
숏코드 #
[mscp_event_coupon] -
필수 파라미터 #
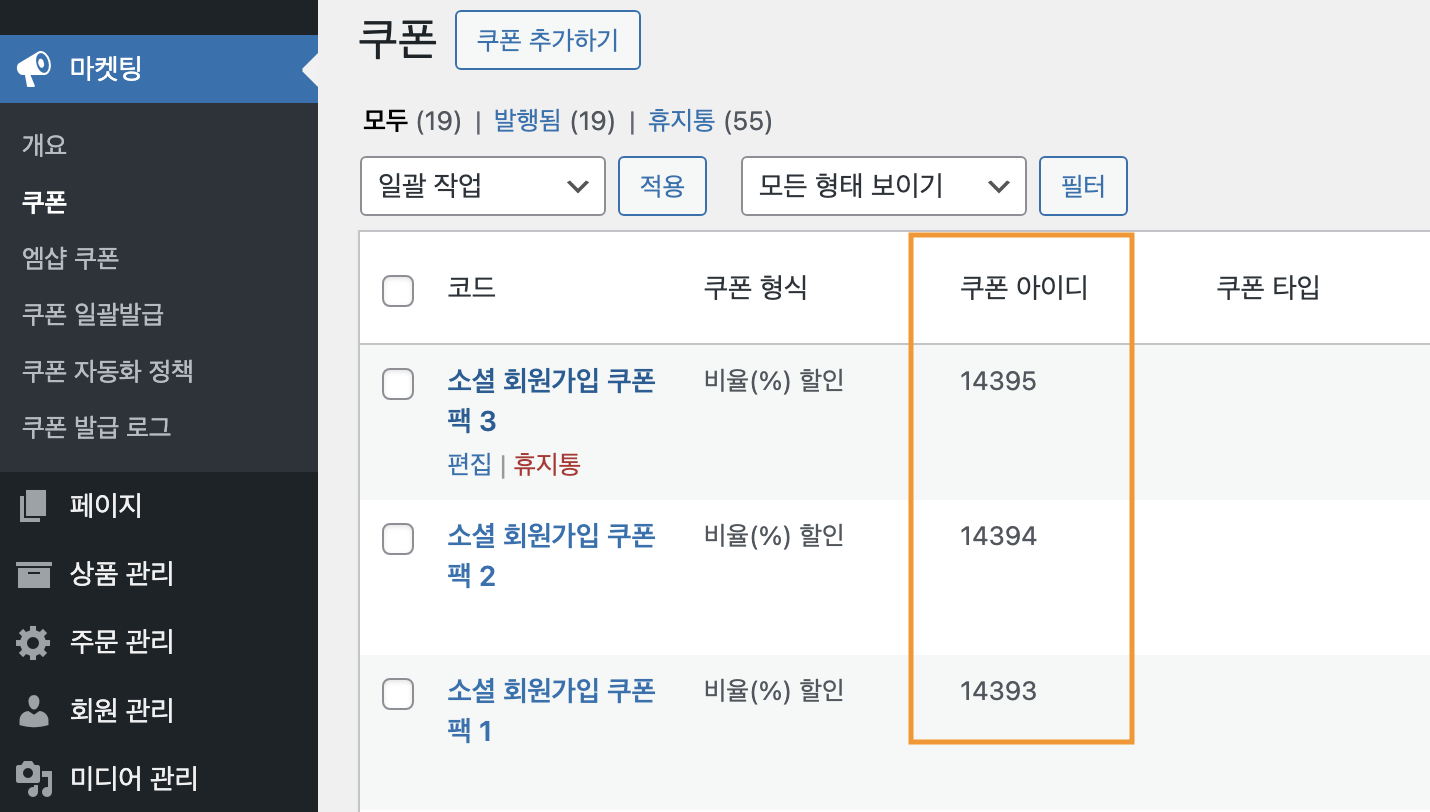
coupon_ids: 쿠폰의 아이디를 입력합니다.
아이디는 [마켓팅 > 쿠폰] 메뉴에서 확인할 수 있으며, 쿠폰을 여러개 등록하려는 경우 , (쉼표)로 구분하여 입력합니다.예시 :
coupon_ids="123,456"
-
선택 파라미터 #
template: button 타입과 card 타입이 있습니다. 기본 값은 card 입니다.
card 타입의 경우, 하단 title 과 content 파라미터를 모두 입력해 주셔야 합니다.예시 :
template="card"button 타입

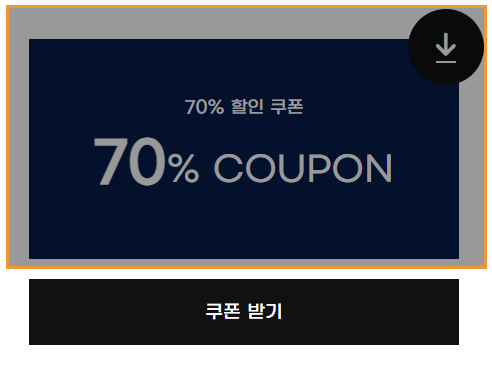
card 타입

theme: 템플릿 색상을 설정할 수 있으며, 제공되는 값은 아래와 같습니다.
제공되는 값 중 원하는 색상이 없는 경우, 색상 코드(# 포함)를 입력해 주시면 됩니다. 기본 값은 default 입니다.
default,red,green,yellow,blue,ultimate_gray,gray,white,black,orange,purple예시 :
theme="black"또는theme="#061c4a"button_text: 쿠폰 다운로드 버튼의 문구를 지정합니다. 기본 값은 쿠폰 받기 입니다.예시 :
button_text="쿠폰 받기"
redirect_url: 쿠폰을 다운로드한 후 이동할 페이지 URL을 지정합니다.
해당 파라미터를 사용하지 않는 경우, 쿠폰 다운로드 페이지에 그대로 머뭅니다.예시 :
redirect_url="/my-account/coupon" -
card 타입 파라미터 #
하단 파라미터는
template이card타입인 경우에만 이용합니다.
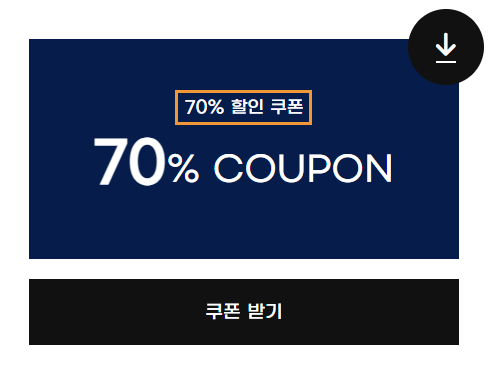
title: 쿠폰의 제목을 입력합니다. 하단 이미지의 표시된 영역에 출력됩니다.예시 :
title="70% 할인 쿠폰"
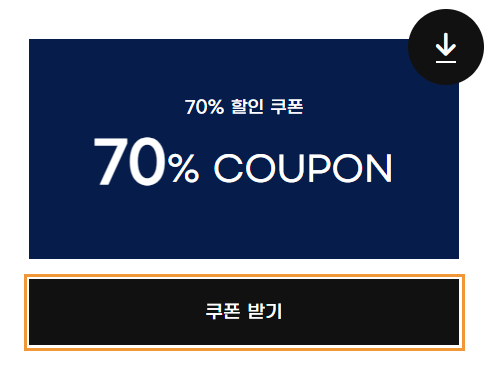
content: 쿠폰의 가격 등 내용을 입력합니다. 하단 이미지의 표시된 영역에 출력됩니다.예시 :
content="<span class="discount">70</span><span class="label">% COUPON</span>"
column: 컬럼 수를 입력합니다. 한 줄에 나타나는 쿠폰 개수를 조절할 수 있습니다. 기본 값은 2 입니다.예시 :
column="2"image_url: 기본 쿠폰 템플릿 대신, 이미지를 등록하고 싶을 때 사용합니다. 하단 이미지의 표시된 영역에 출력됩니다.예시 :
image_url="https://www.codemshop.com/test-image.png"