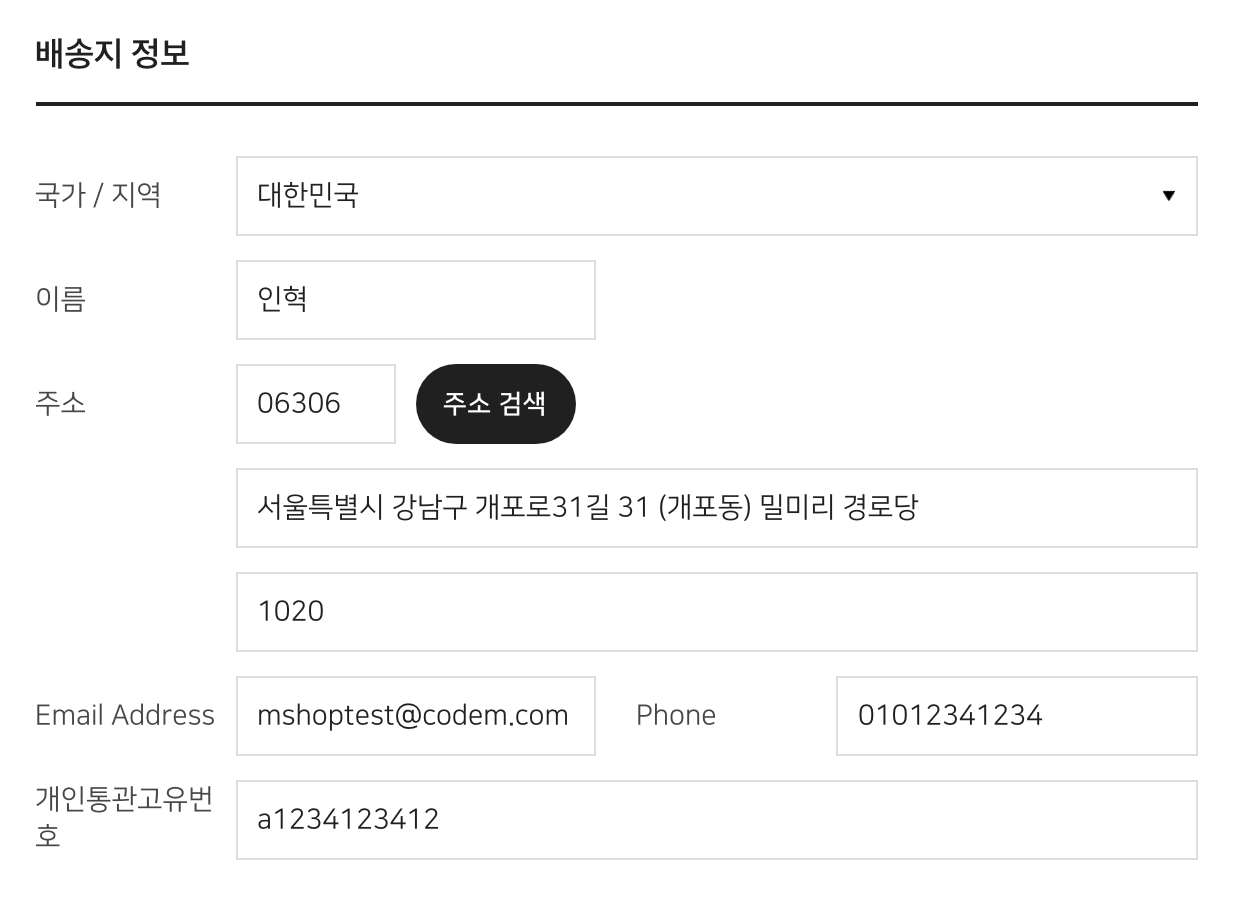
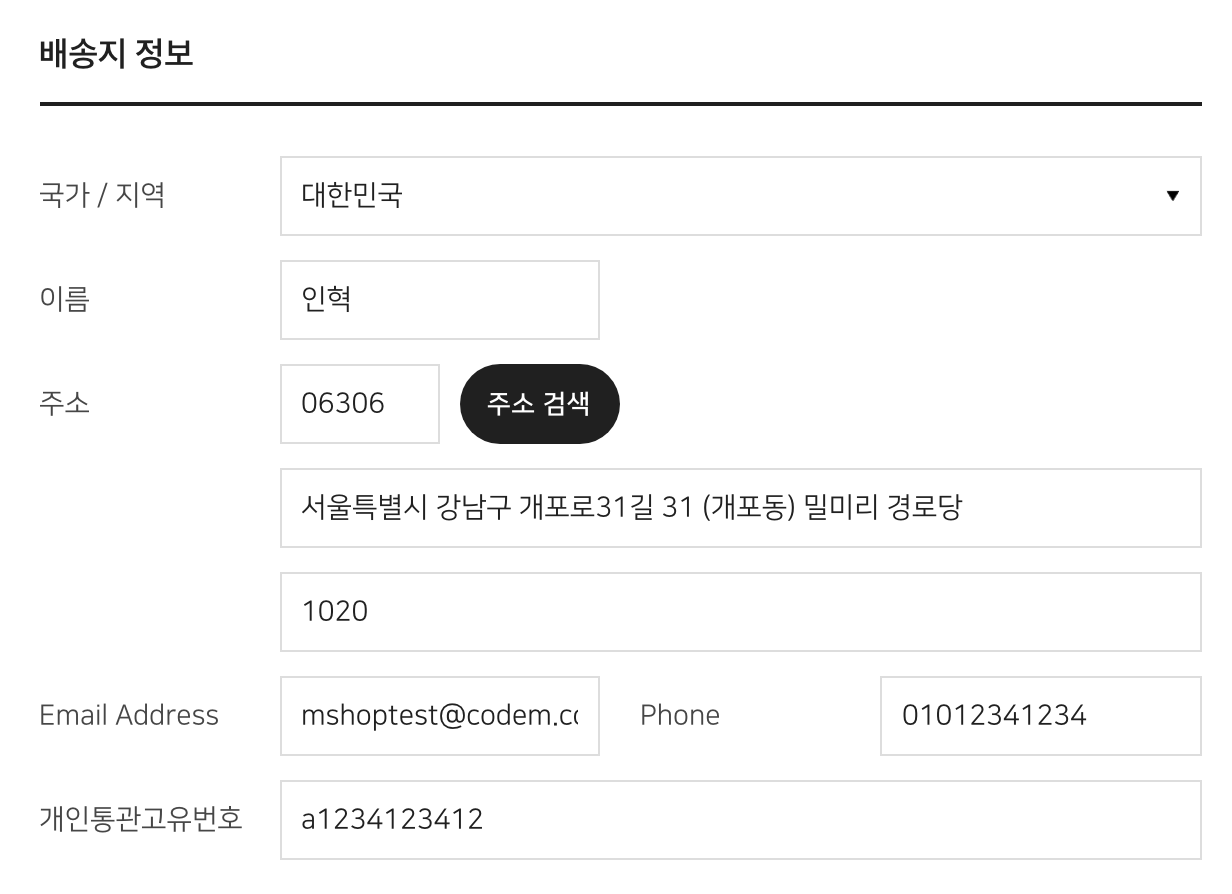
필드 좌측 텍스트가 최대 7자가 한 줄로 나타나며 8자부터 두 줄로 나타집니다.
개인통관고유번호와 같은 텍스트의 경우 2줄로 보여지기 때문에 한 줄로 나타내려는 경우 아래 CSS 코드를 차일드 테마의 style.css 파일 또는 [외모 > 사용자 정의하기 > 추가 CSS]에 추가하신 후 수치를 조절하여 이용해주시기 바랍니다.
( CSS 추가 경로는 사이트마다 다를 수 있으며 위 경로와 다를 경우 CSS 코드를 추가하는 영역에 추가해주시기 바랍니다. )
@media (min-width:768px) {
.pafw-checkout-block .form-row>label {
width: 120px; flex-basis: 120px;
}
.pafw-checkout-block .form-row .addr1,
.pafw-checkout-block .form-row .addr2 {
margin-left: 120px !important;
}
.pafw-checkout-block .addr-style-short #mshop_billing_address-addr1_field,
.pafw-checkout-block .addr-style-short #mshop_shipping_address-addr1_field {
width: calc(50% - 120px);
margin-left: 120px!important;
}
}