해당 영상은 체크아웃 DIY 페이지를 체크아웃 DIY 플러그인에서 제공하는 위젯만을 이용하여 엘리멘터(Elementor) 빌더로 제작하는 과정을 담았습니다.
영상에서 제작한 체크아웃 페이지의 완성된 모습을 확인하고 싶으시다면, 아래의 링크로 이동해 주시기 바랍니다.
* 로그인 / 회원가입 필드 B타입의 경우, 엠샵 멤버스 플러그인으로 만들어진 로그인폼을 표시하며 멤버스 플러그인이 설치되어 있어야 합니다
* 쿠폰 / 포인트 필드 중 포인트는 엠샵 포인트 플러그인이 있어야 합니다.
* 청구지 주소 (고객정보) 필드 B타입의 경우, 엠샵 주소 체크아웃 플러그인이 있어야 합니다
글로 확인해 보기) 필드 추가하는 방법 #
본 매뉴얼은 영상의 초반 부분을 이미지와 글로 설명합니다.
- [페이지 > 페이지 추가] 후, 엘리멘터 빌더 편집하기를 클릭하여 엘리멘터 빌더 편집 화면으로 이동합니다.
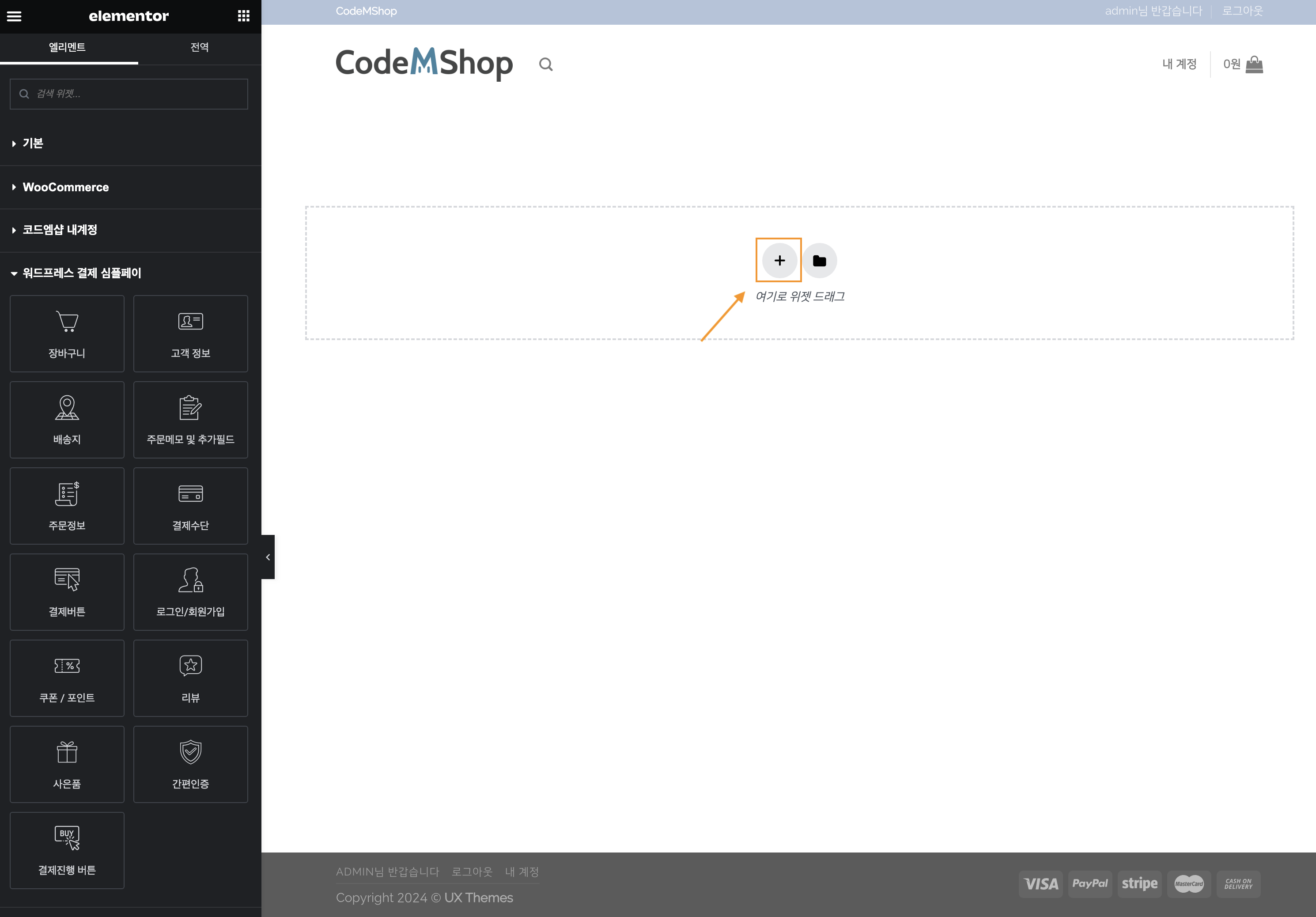
- 화면의 가운데에 있는 + 버튼을 클릭합니다.

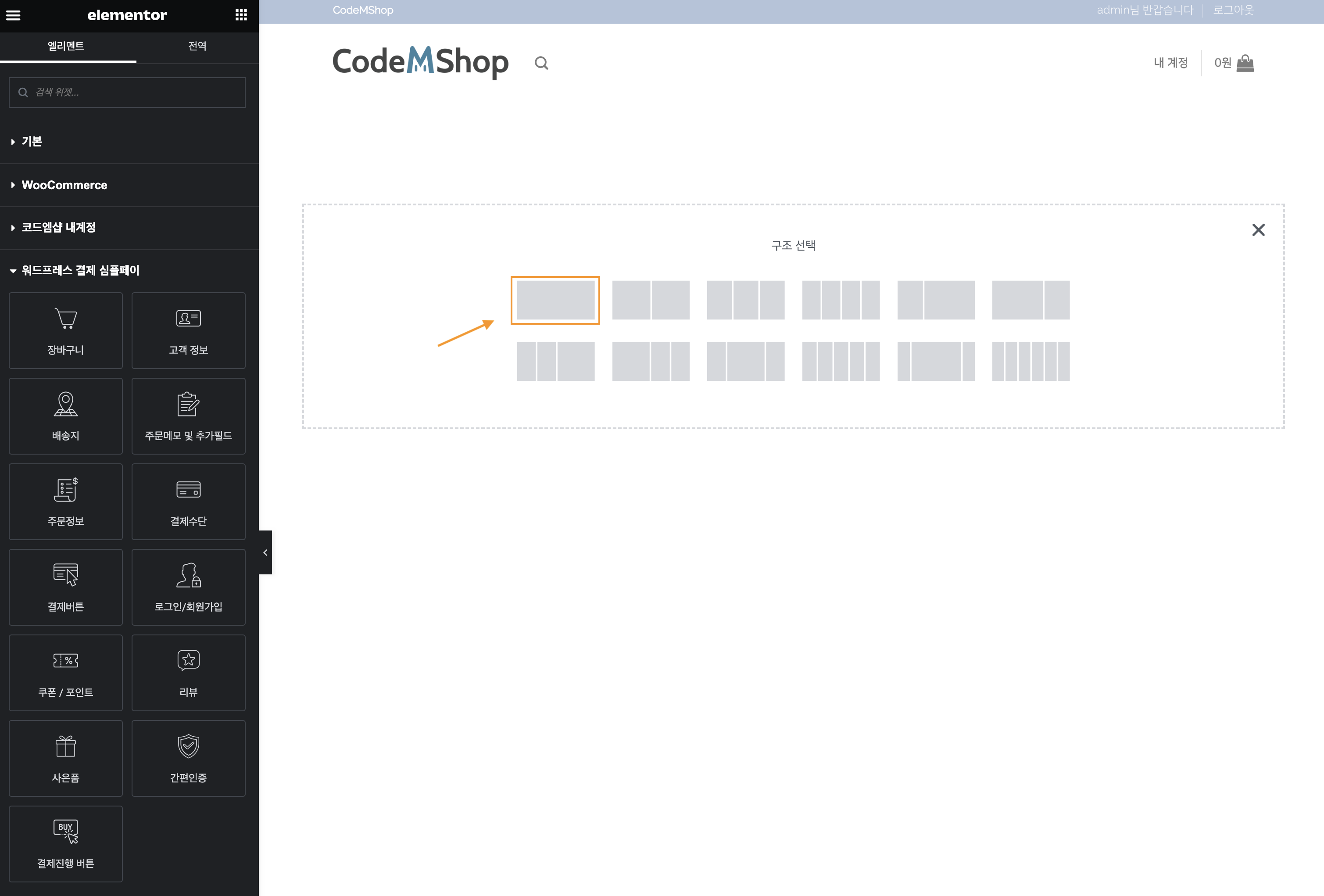
- 여러 형태의 구조가 나오게 되는데, 첫 번째 구조로 제작해 보겠습니다.

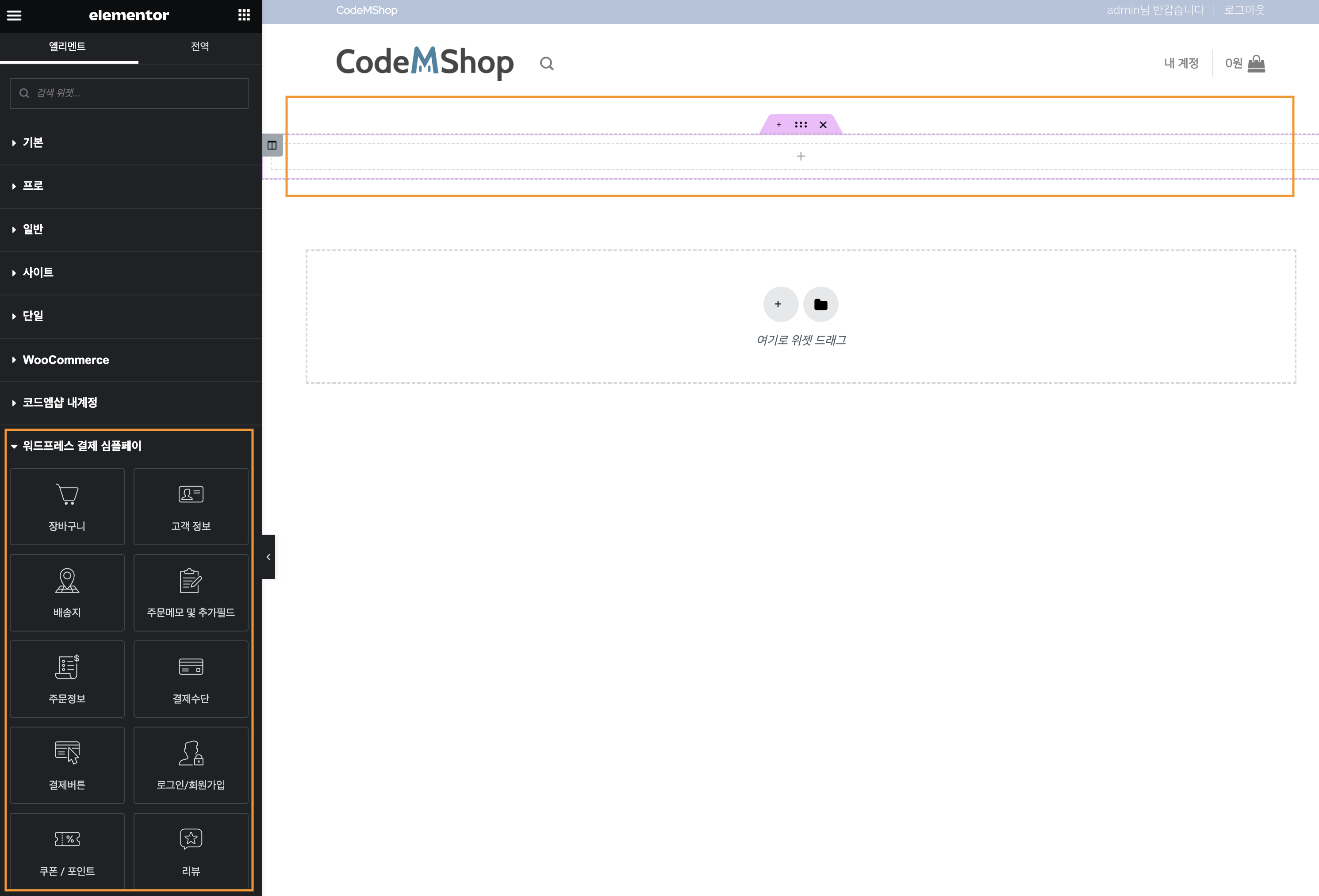
- 구조를 클릭하면 아래의 이미지처럼 섹션이 생성됩니다.
섹션을 클릭하면 필드를 선택할 수 있는 창이 좌측에 보여지게 되고, [워드프레스 결제 심플페이] 탭에서 체크아웃 DIY 필드를 확인하실 수 있습니다.

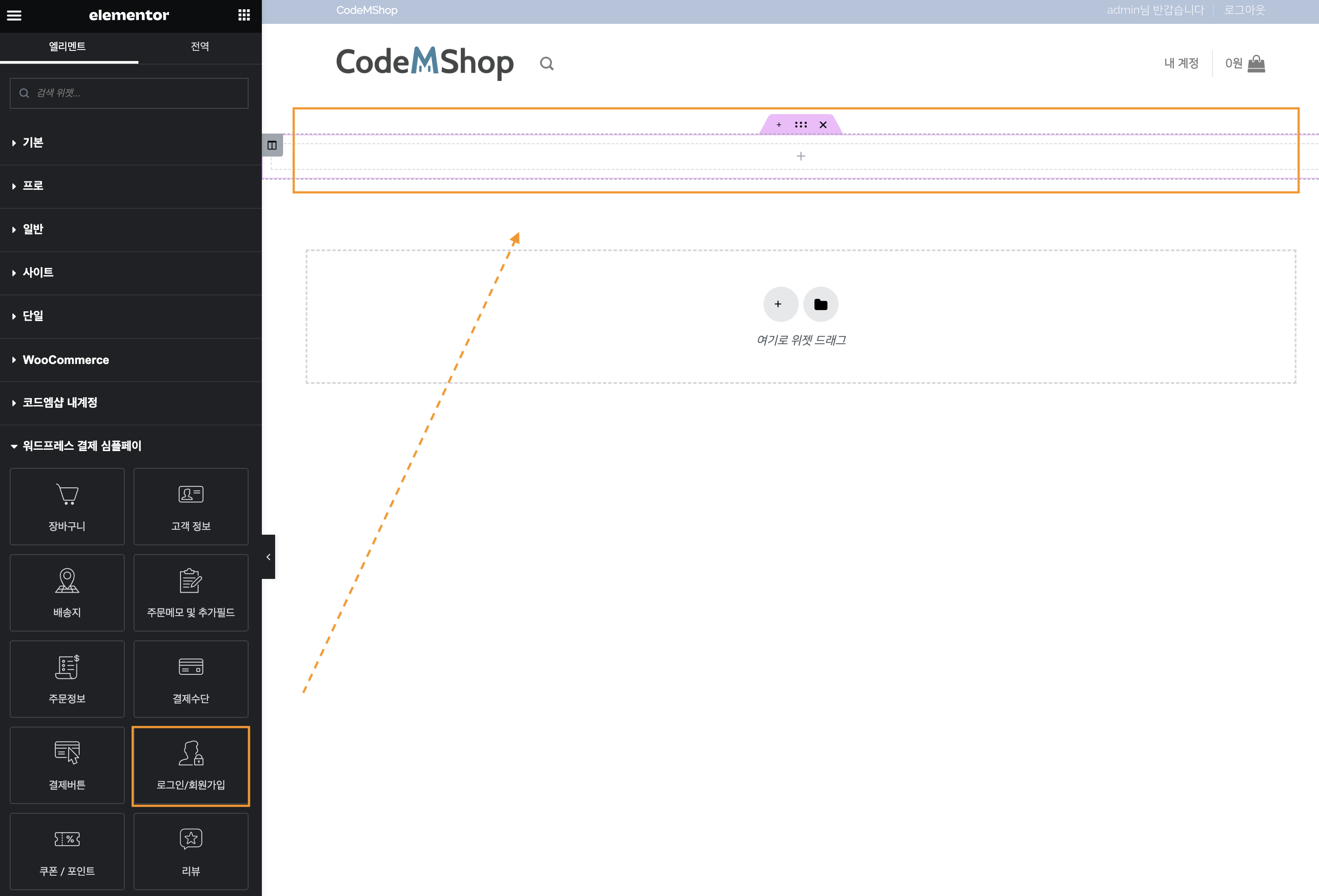
- 원하는 필드를 드래그하여 섹션으로 가져갑니다.

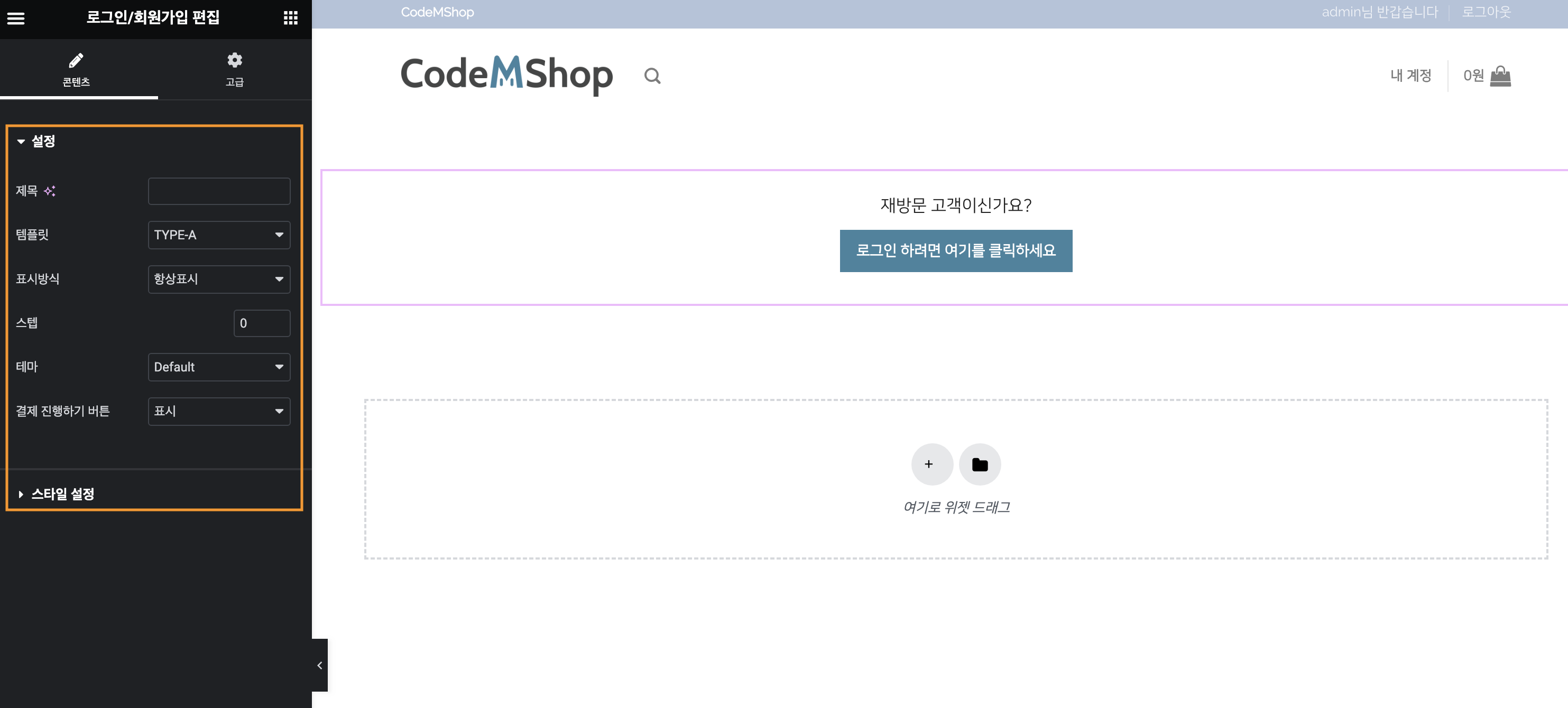
- 필드를 넣거나 클릭했을 때, 해당 필드를 편집할 수 있는 화면이 좌측에 보여지게 되고, 필드의 설정 및 스타일을 지정하실 수 있습니다.
설정 탭에 대한 설명은 공통 파라미터 매뉴얼을 참고해 주세요.

- 이와 같은 방법으로 다른 필드도 추가합니다.
