본 매뉴얼은 숏코드 외부에
div태그와 클래스를 추가하여 위젯의 컬럼, 크기, 간격, 위치 변경하는 방법에 대해 설명합니다.
컬럼 #
pafw-checkout-row : 2개 이상 위젯을 1개의 행으로 하고자 할 때 추가합니다.
pafw-checkout-row-basic : pafw-checkout-col 와 같이 사용되며, 크기, 여백을 조정합니다.
크기 #
pafw-checkout-col : pafw-checkout-row 하위의 위젯 태그에 추가하는 클래스 입니다.
pafw-colbasic-3 : pafw-checkout-col 와 같이 추가하는 클래스로 3/12 크기 입니다.
pafw-colbasic-6 : pafw-checkout-col 와 같이 추가하는 클래스로 6/12 크기 입니다.
pafw-colbasic-9 : pafw-checkout-col 와 같이 추가하는 클래스로 9/12 크기 입니다.
pafw-colbasic-sm350 : 크기를 350px 로 설정하며 pafw-colbasic-lg350 와 함께 사용됩니다.
pafw-colbasic-lg350 : 전체 크기 – 350px 로 설정하며 pafw-colbasic-sm350 와 함께 사용됩니다.
pafw-colbasic-sm500 : 크기를 500px 로 설정하며 pafw-colbasic-lg500 와 함께 사용됩니다.
pafw-colbasic-lg500 : 전체 크기 – 500px 로 설정하며 pafw-colbasic-lg500 와 함께 사용됩니다.
간격 #
pafw-pt15 : 상단에 padding 을 15px 추가합니다.
pafw-pb15 : 하단에 padding 을 15px 추가합니다.
pafw-mt15 : 상단에 margin 을 15px 추가합니다.
pafw-mb15 : 하단에 margin 을 15px 추가합니다.
pafw-pt50 : 상단에 padding 을 50px 추가합니다.
pafw-pb50 : 하단에 padding 을 50px 추가합니다.
pafw-mt50 : 상단에 margin 을 50px 추가합니다.
pafw-mb50 : 하단에 margin 을 50px 추가합니다.
전환 #
pafw-checkout-row-reverse : 모바일에서 pafw-checkout-col 의 위치를 변경합니다.
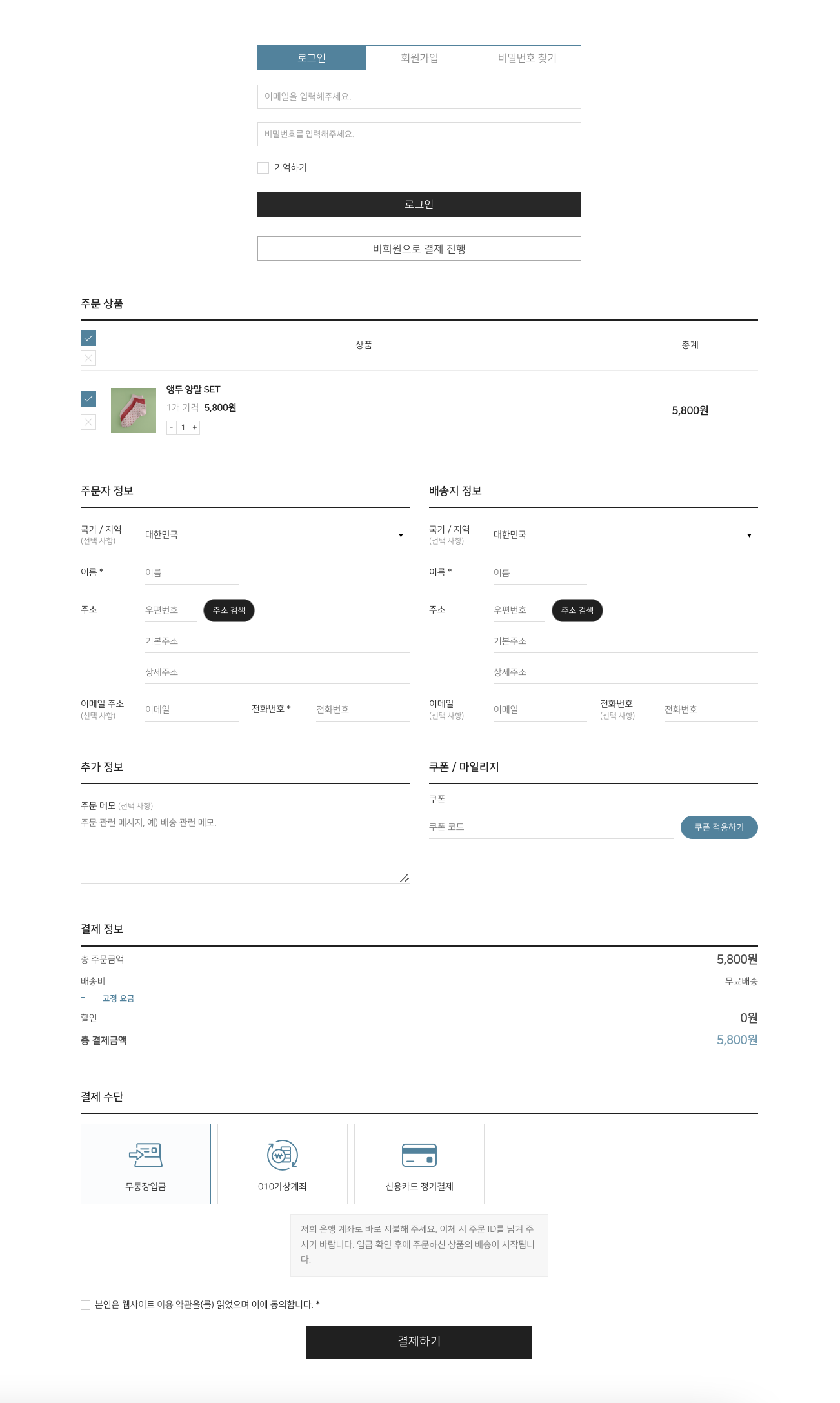
샘플 A #
<div class="pafw-mb50">[pafw_dc_login template="type-b"]</div>
<div class="pafw-mb50">[pafw_dc_cart template="type-b"]</div>
<div class="pafw-checkout-row pafw-checkout-row-basic">
<div class="pafw-checkout-col pafw-colbasic-6">[pafw_dc_billing_fields field_style="flex"]</div>
<div class="pafw-checkout-col pafw-colbasic-6">[pafw_dc_shipping_fields field_style="flex"]</div>
</div>
<div class="pafw-checkout-row pafw-checkout-row-basic">
<div class="pafw-checkout-col pafw-colbasic-6">[pafw_dc_order_fields field_style="flex"]</div>
<div class="pafw-checkout-col pafw-colbasic-6">[pafw_dc_discount template="type-b"]</div>
</div>

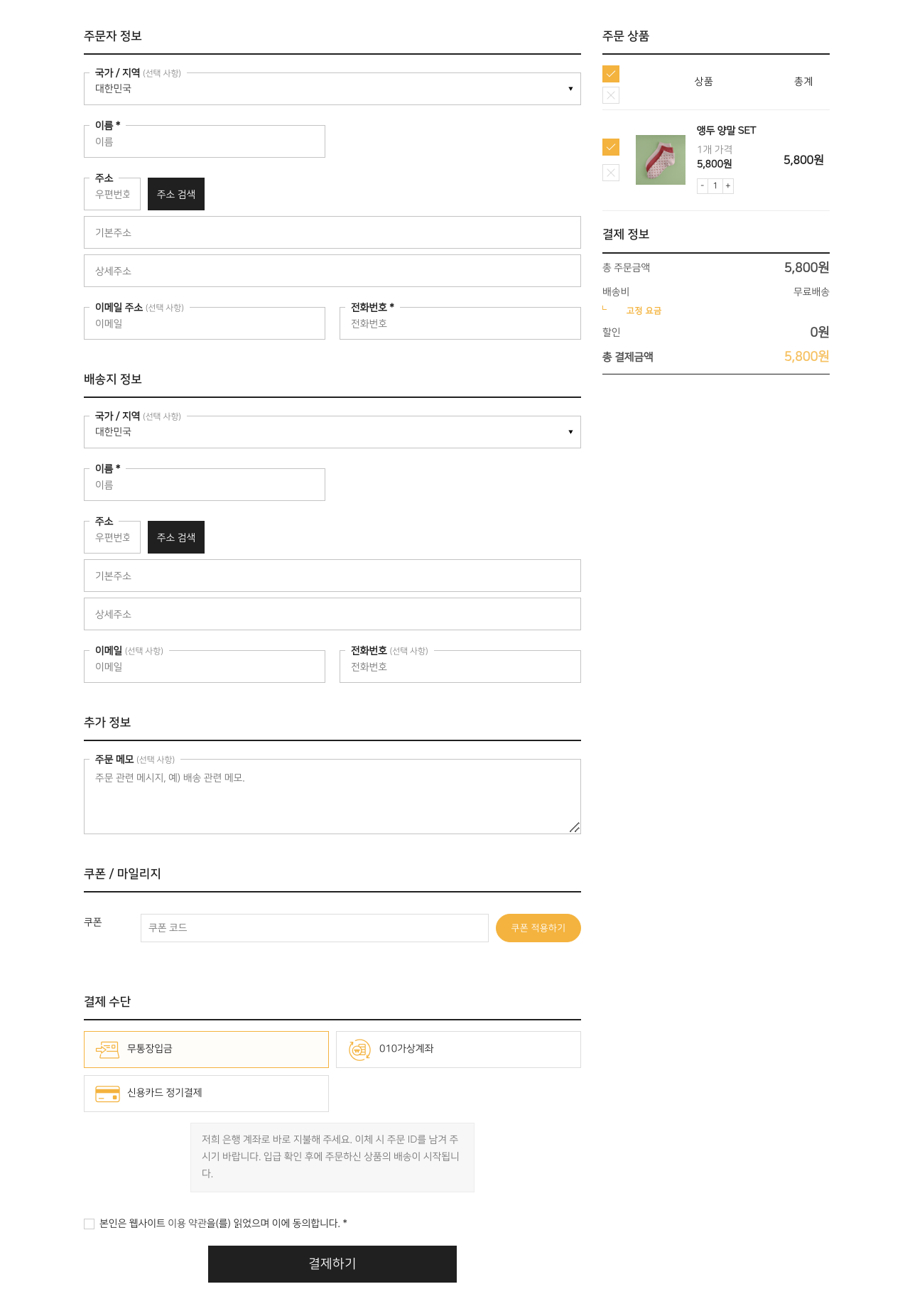
샘플 B #
<div class="pafw-checkout-row pafw-checkout-row-basic">
<div class="pafw-checkout-col pafw-colbasic-lg350">
<div class="pafw-mb15">[pafw_dc_billing_fields field_style="overlap" theme="orange_yellow"]</div>
<div class="pafw-mb15">[pafw_dc_shipping_fields field_style="overlap" theme="orange_yellow"]</div>
<div class="pafw-mb15">[pafw_dc_order_fields field_style="overlap" theme="orange_yellow"]</div>
<div class="pafw-mb50">[pafw_dc_discount template="type-a" theme="orange_yellow"]</div>
<div class="pafw-mb50">[pafw_dc_payment_methods template="type-a" theme="orange_yellow" column="2"]</div>
</div>
<div class="pafw-checkout-col pafw-colbasic-sm350">
<div class="pafw-mb15">[pafw_dc_cart template="type-b" theme="orange_yellow"]</div>
<div class="pafw-mb50">[pafw_dc_order_total template="type-b" theme="orange_yellow"]</div>
</div>
</div>