Table of Contents
본 매뉴얼은 고객이 상품 상세 페이지 접속 > 바로 구매 클릭 > 결제 페이지 이동 > 결제 진행되는 기본 결제 프로세스와 달리, 상품 페이지를 결제 페이지로 구성하여 고객이 상품 클릭 > 해당 페이지에서 결제 진행하는 방법에 대해 설명합니다.
커스텀 코드 추가 #
/wp-content/theme/이용중인 차일드 테마/functions.php 경로에 아래 커스텀 코드를 추가합니다.
(주의) 본 테마에 적용할 경우, 추후 테마 업데이트 시 작업한 내역이 삭제되므로 차일드 테마에 작업하는 것을 권장드립니다.
본 테마에 작업하실 경우 테마 업데이트 전 반드시 커스텀 작업 내역을 백업 후 업데이트 해주시기 바랍니다.
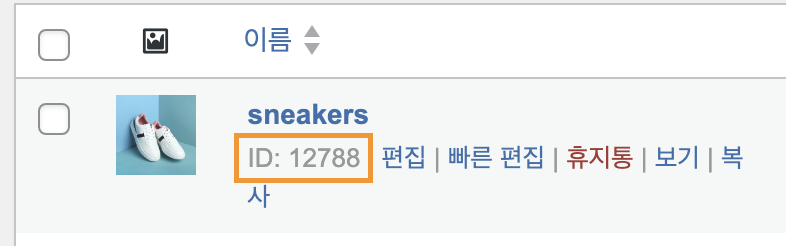
add_shortcode( 'pafw_add_to_cart', function ( $attrs ) {
$params = shortcode_atts( array(
'product_id' => 0
), $attrs );
if( WC()->cart ) {
WC()->cart->empty_cart();
WC()->cart->add_to_cart( $params['product_id'], 1 );
}
} );
add_filter( 'pafw_process_payment', function ( $order ) {
if( ! is_checkout() ) {
set_transient( 'pafw_dc_redirect_url_' . $order->get_id(), $_SERVER['HTTP_REFERER'], 5 * MINUTE_IN_SECONDS );
}
} );
add_filter( 'pafw_redirect_url', function ( $redirect_url, $order ) {
$pafw_redirect_url = '';
if ( in_array( $order->get_status(), array( 'pending', 'failed' ) ) ) {
$pafw_redirect_url = get_transient( 'pafw_dc_redirect_url_' . $order->get_id() );
}
return ! empty( $pafw_redirect_url ) ? $pafw_redirect_url : $redirect_url;
}, 10, 2 );
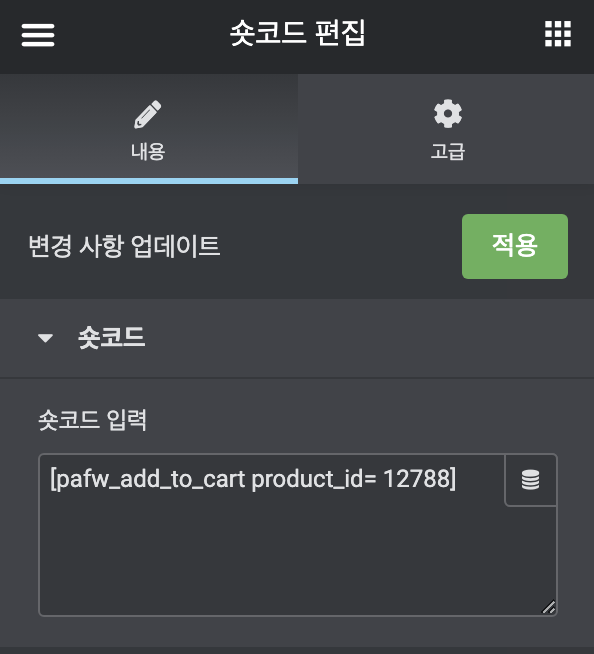
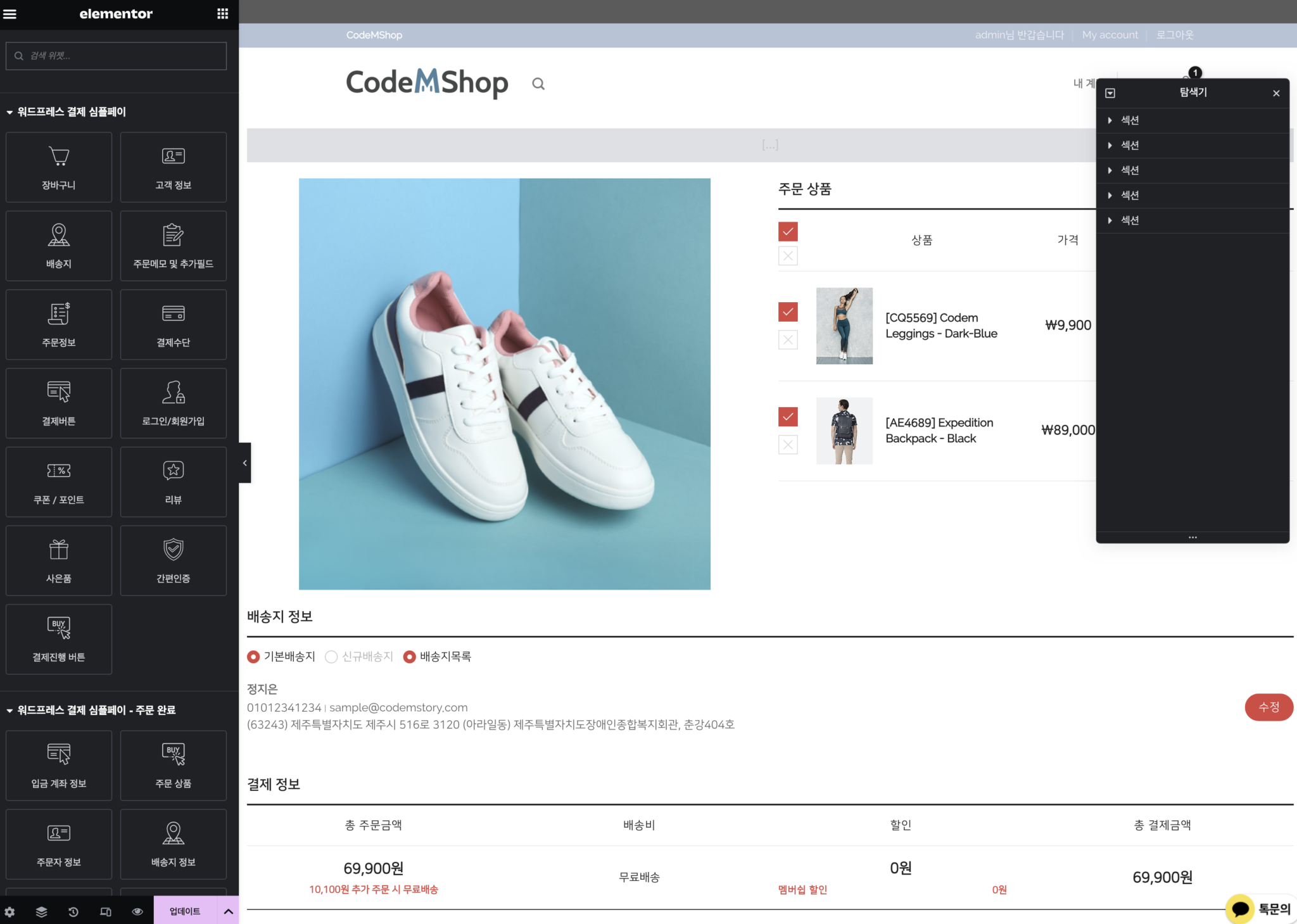
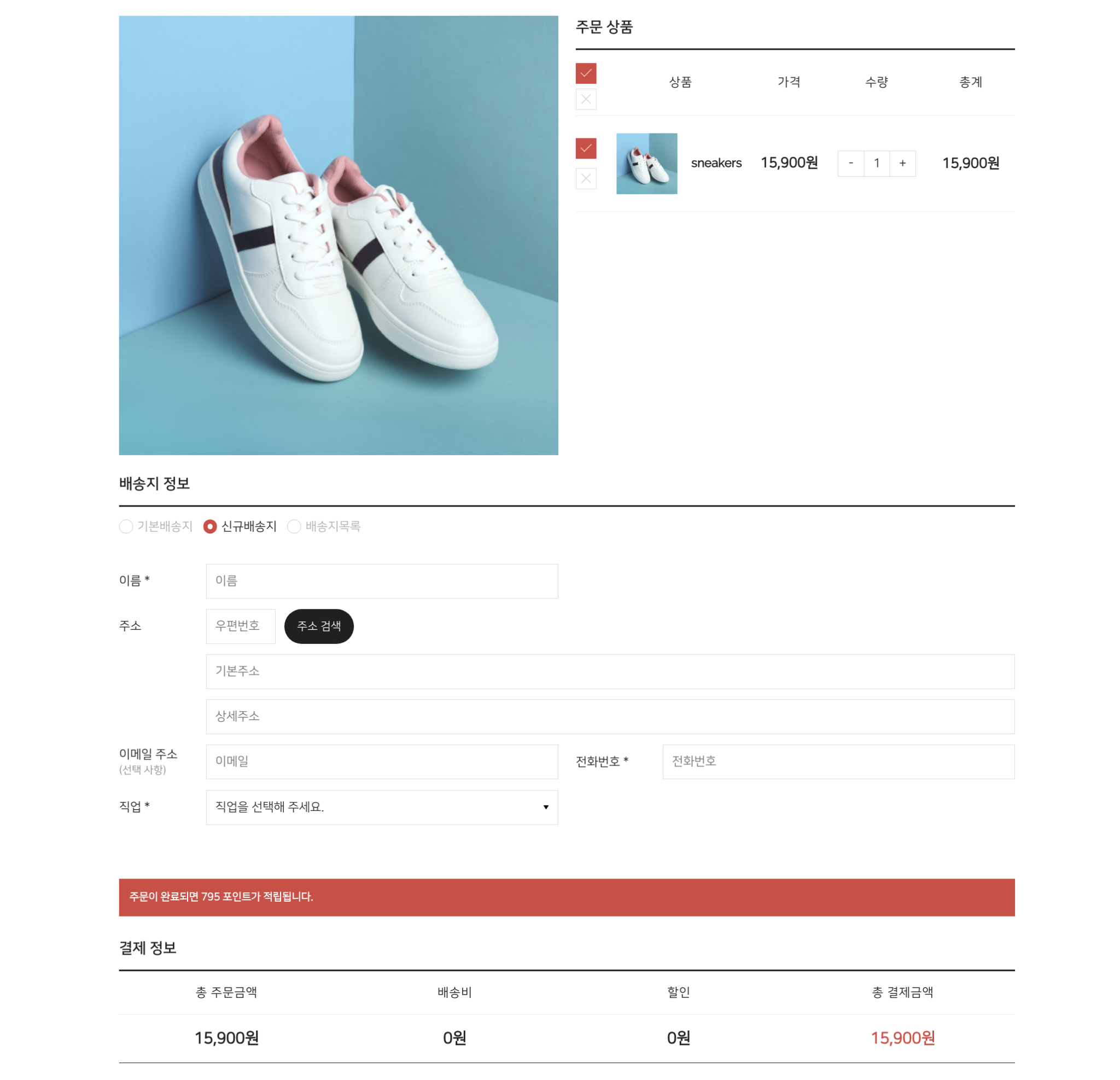
결제 페이지 구성 #
엘리멘터 빌더를 이용하거나, 기본 편집기 이용 시 숏코드를 활용하여 페이지 구성이 가능합니다. (참고) 숏코드 가이드 매뉴얼