Table of Contents
DIY 상품 옵션 기능을 통해 상품의 옵션을 추가한 경우 옵션 스타일을 버튼 또는 썸네일 방식으로 표시할 수 있습니다.
DIY 상품 옵션의 상세 매뉴얼은 DIY 상품 옵션 매뉴얼을 참고해 주시기 바랍니다.
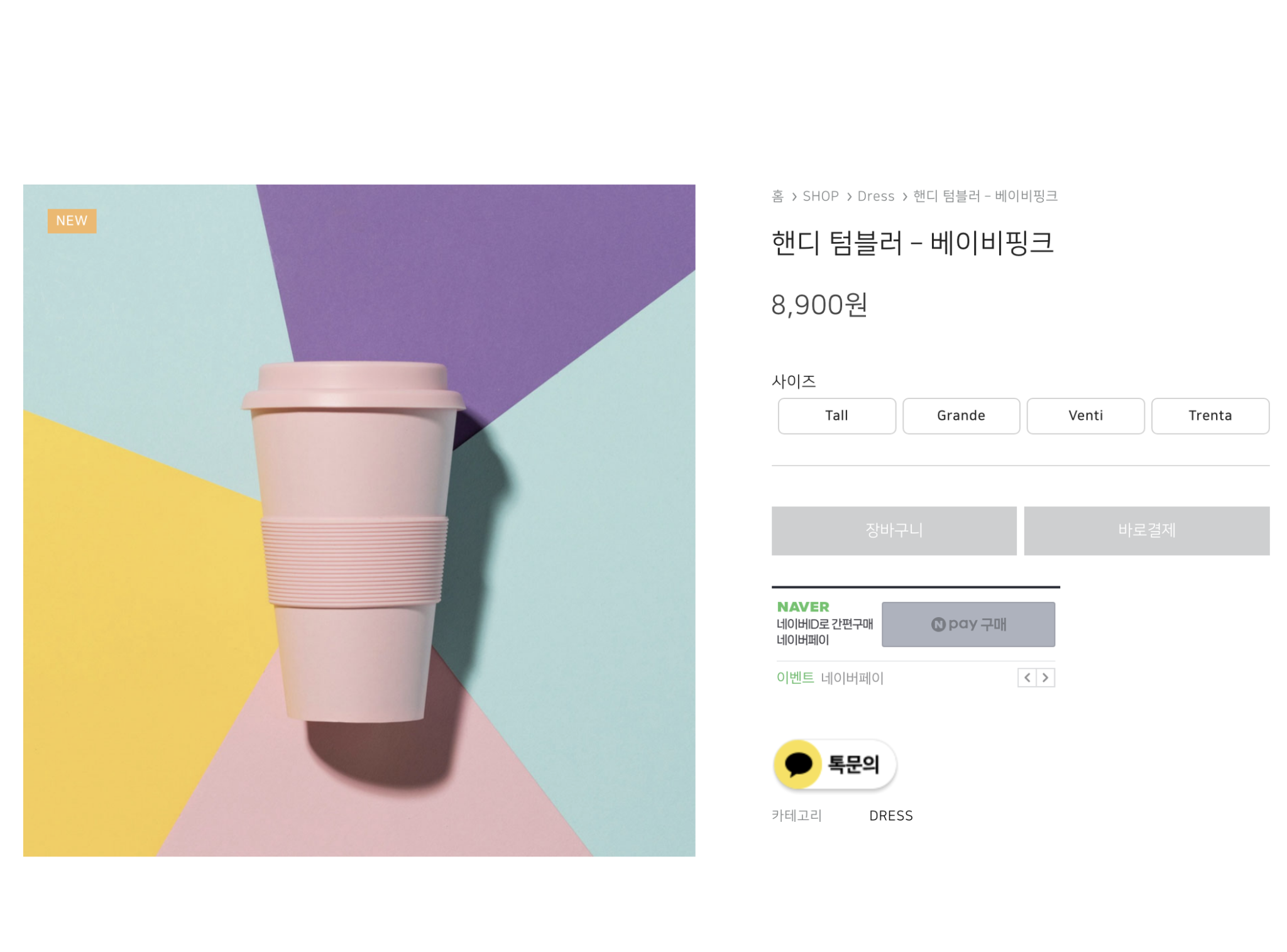
버튼 방식 이용하기 #
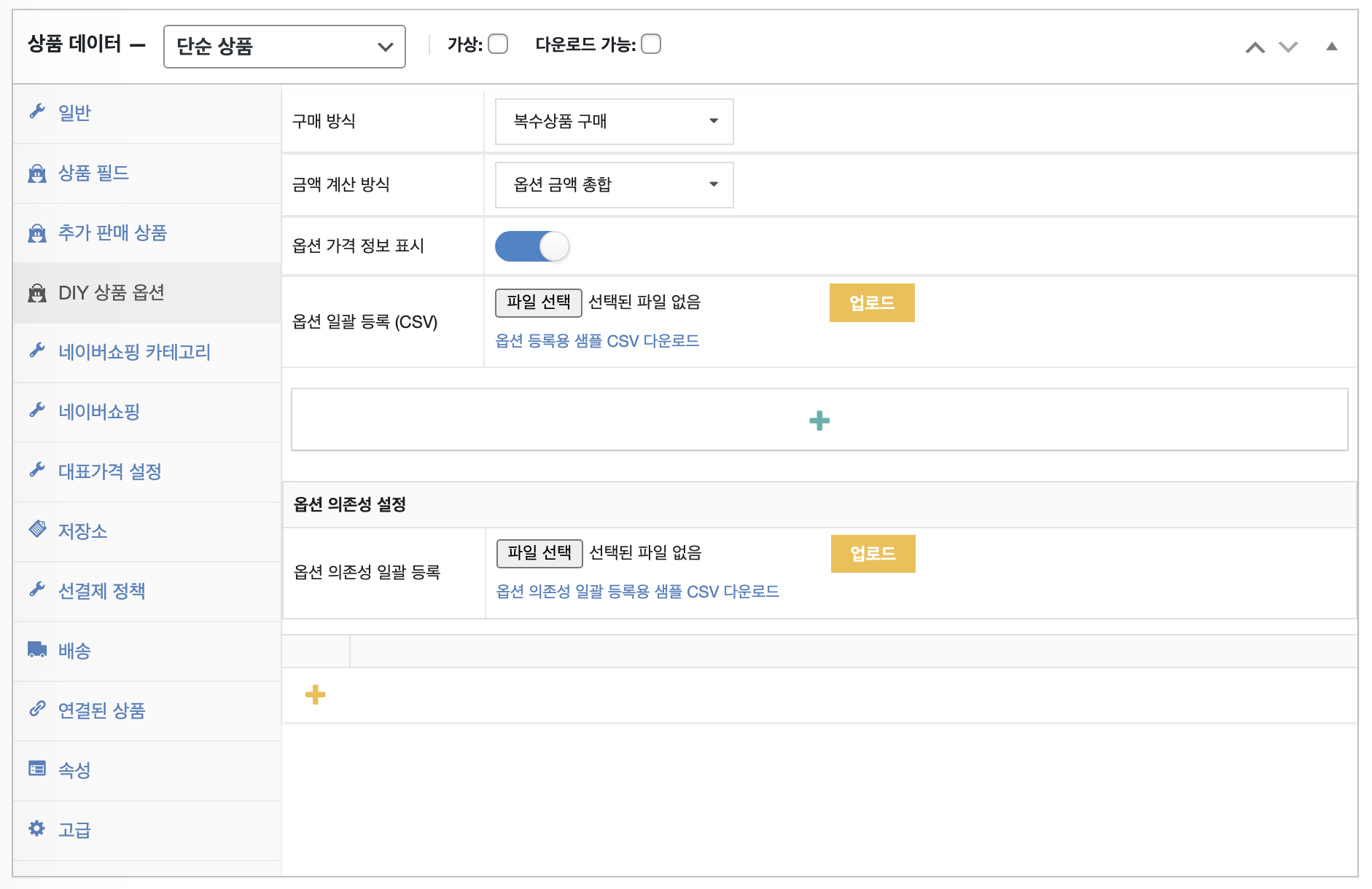
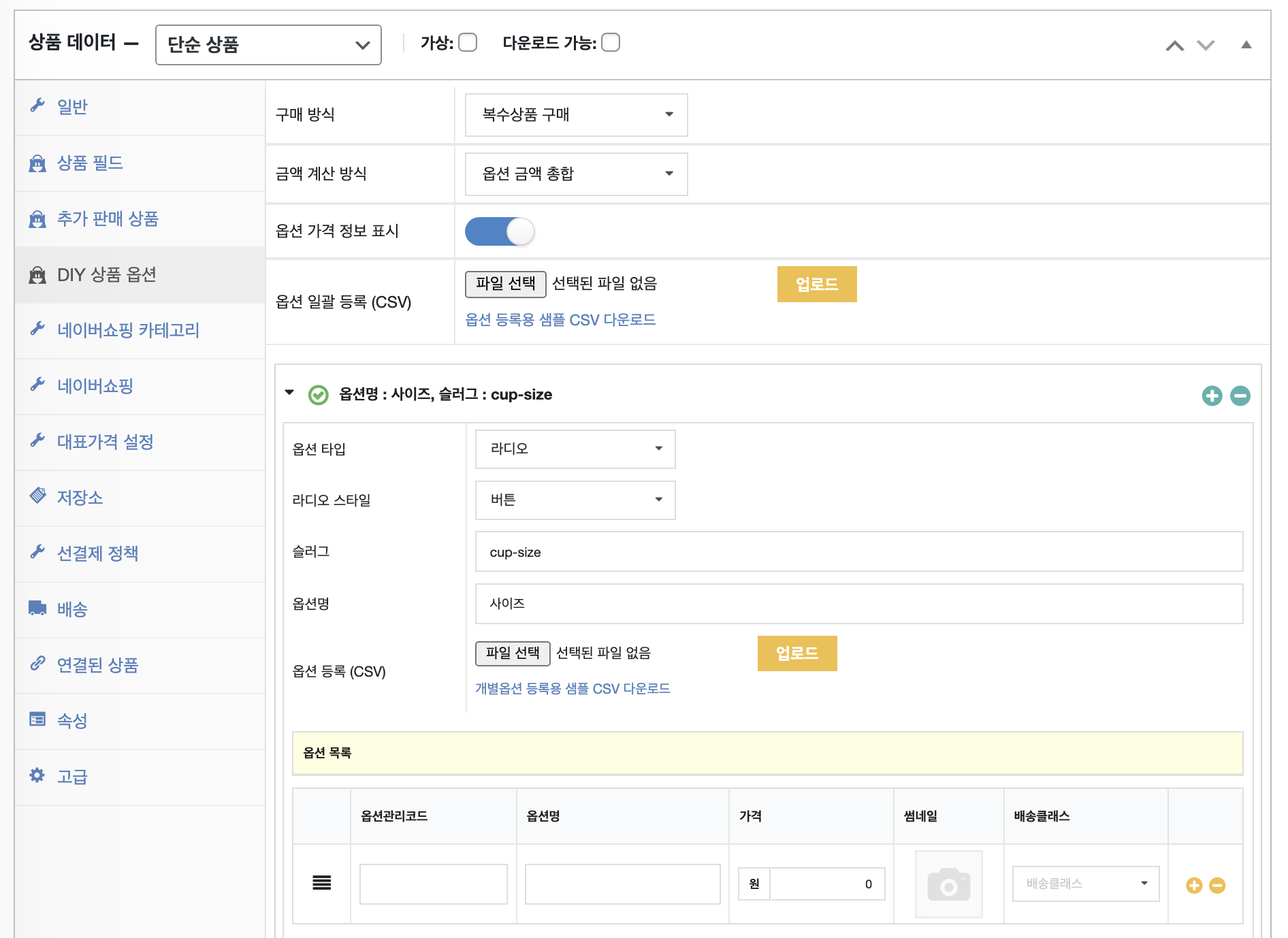
- 상품의 편집 페이지에서 단순 상품의 가격을 입력하고 DIY 상품 옵션 탭을 클릭합니다.

- 플러스 버튼을 클릭하여 옵션 타입 : 라디오 / 라디오 스타일 : 버튼으로 설정 및 슬러그, 옵션명을 설정합니다.

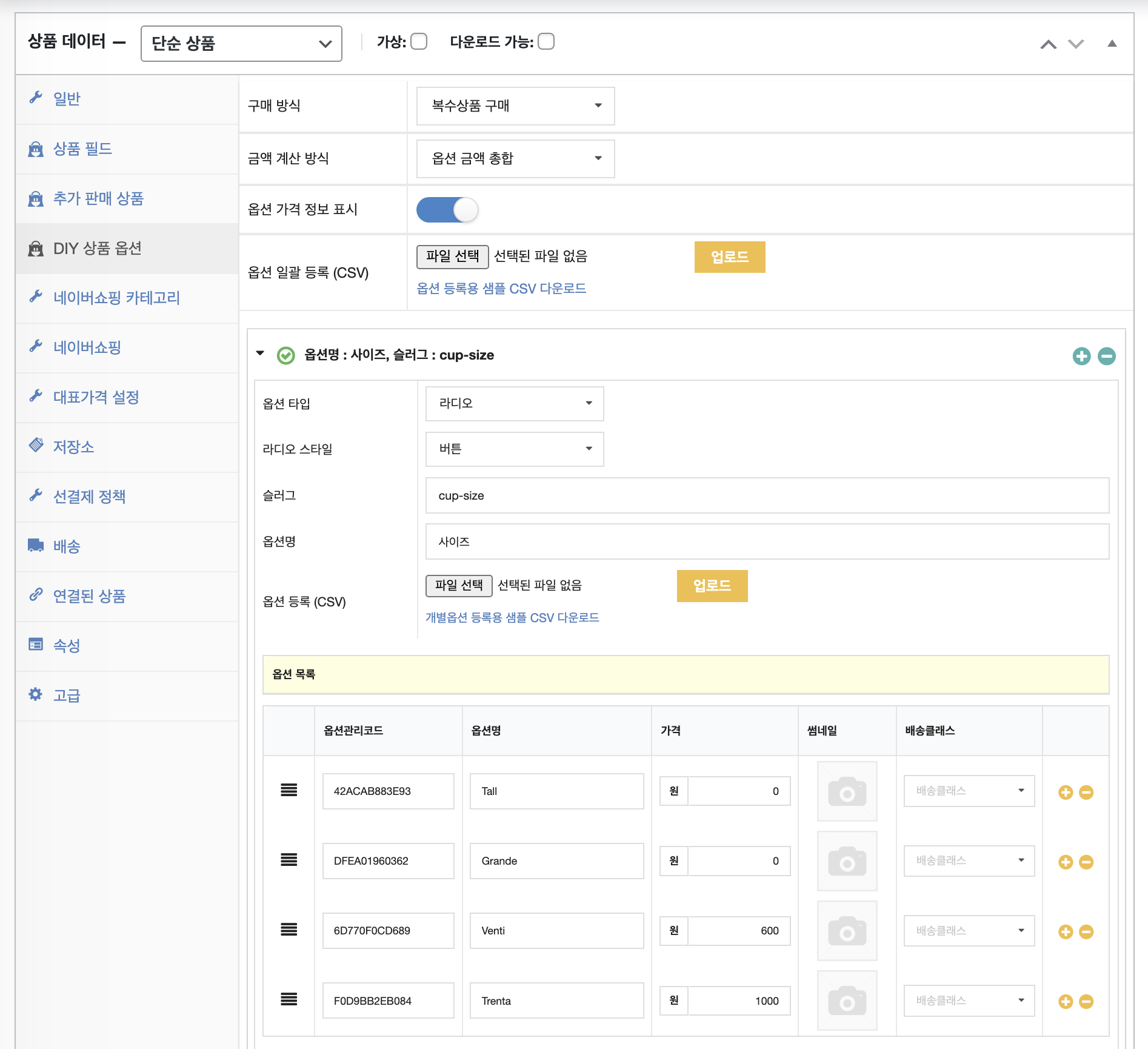
- 옵션 목록에서 플러스 버튼을 클릭하여 옵션관리코드, 옵션명, 가격, 배송클래스 등을 설정합니다.

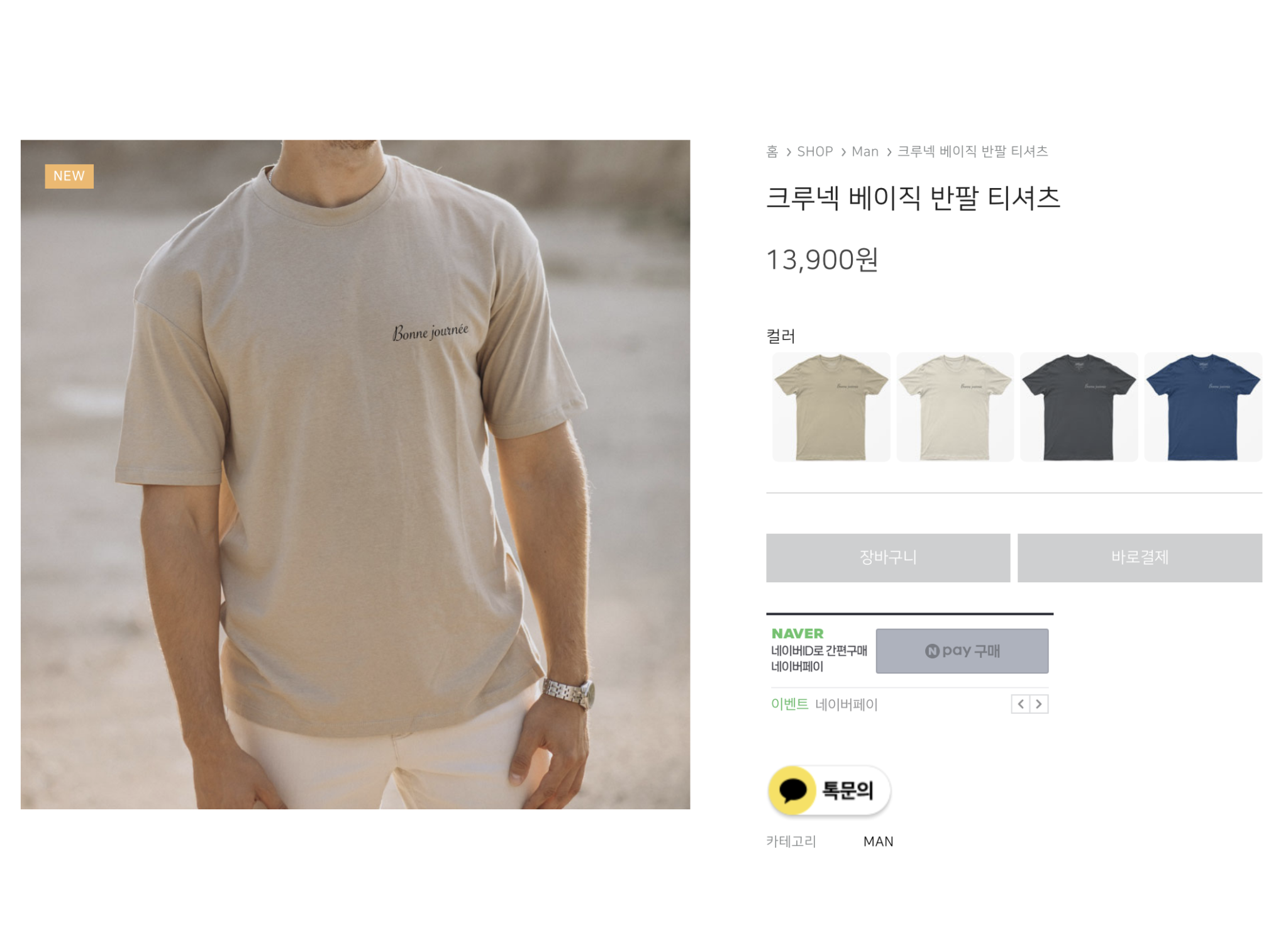
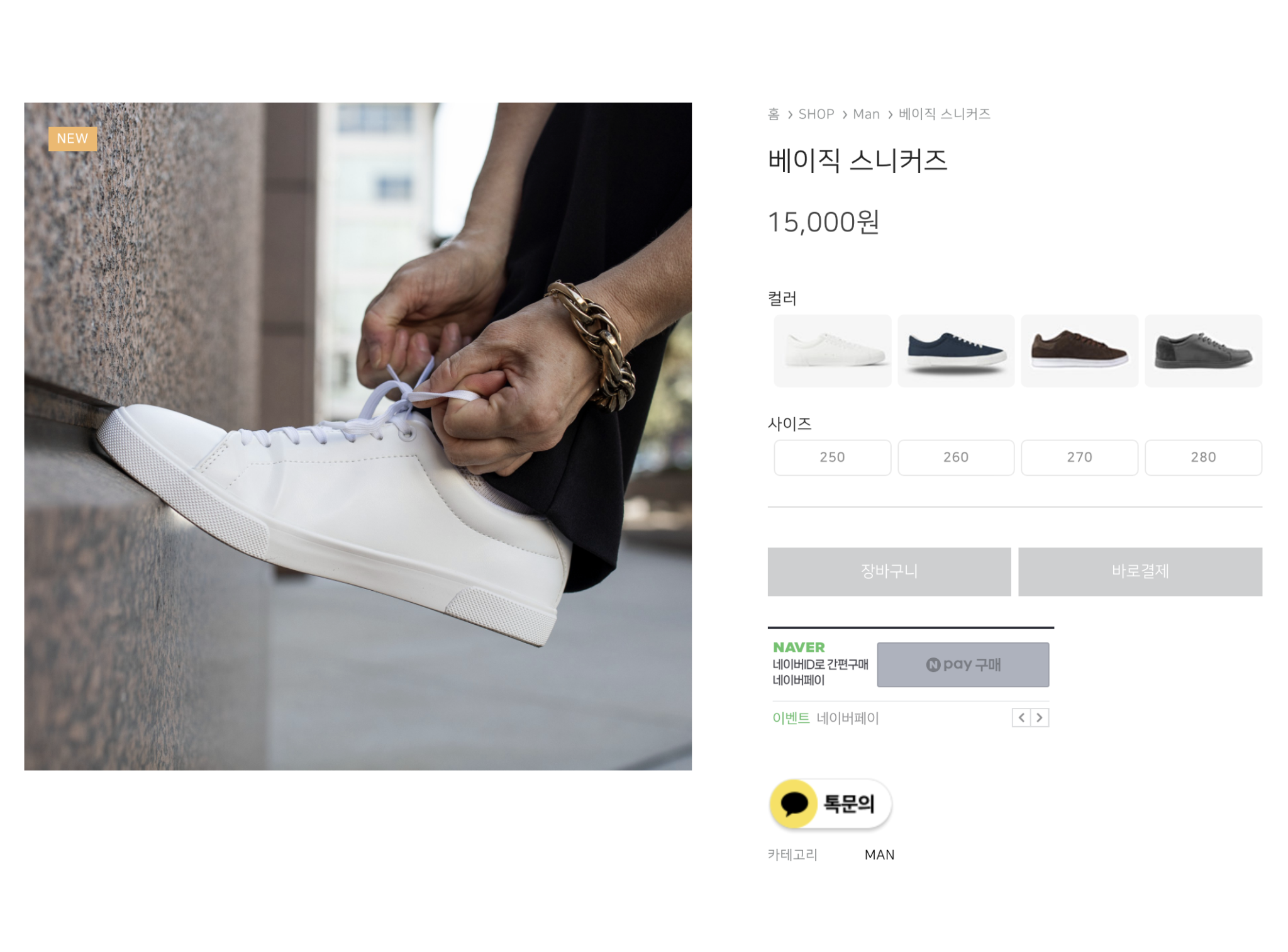
썸네일 방식 이용하기 #
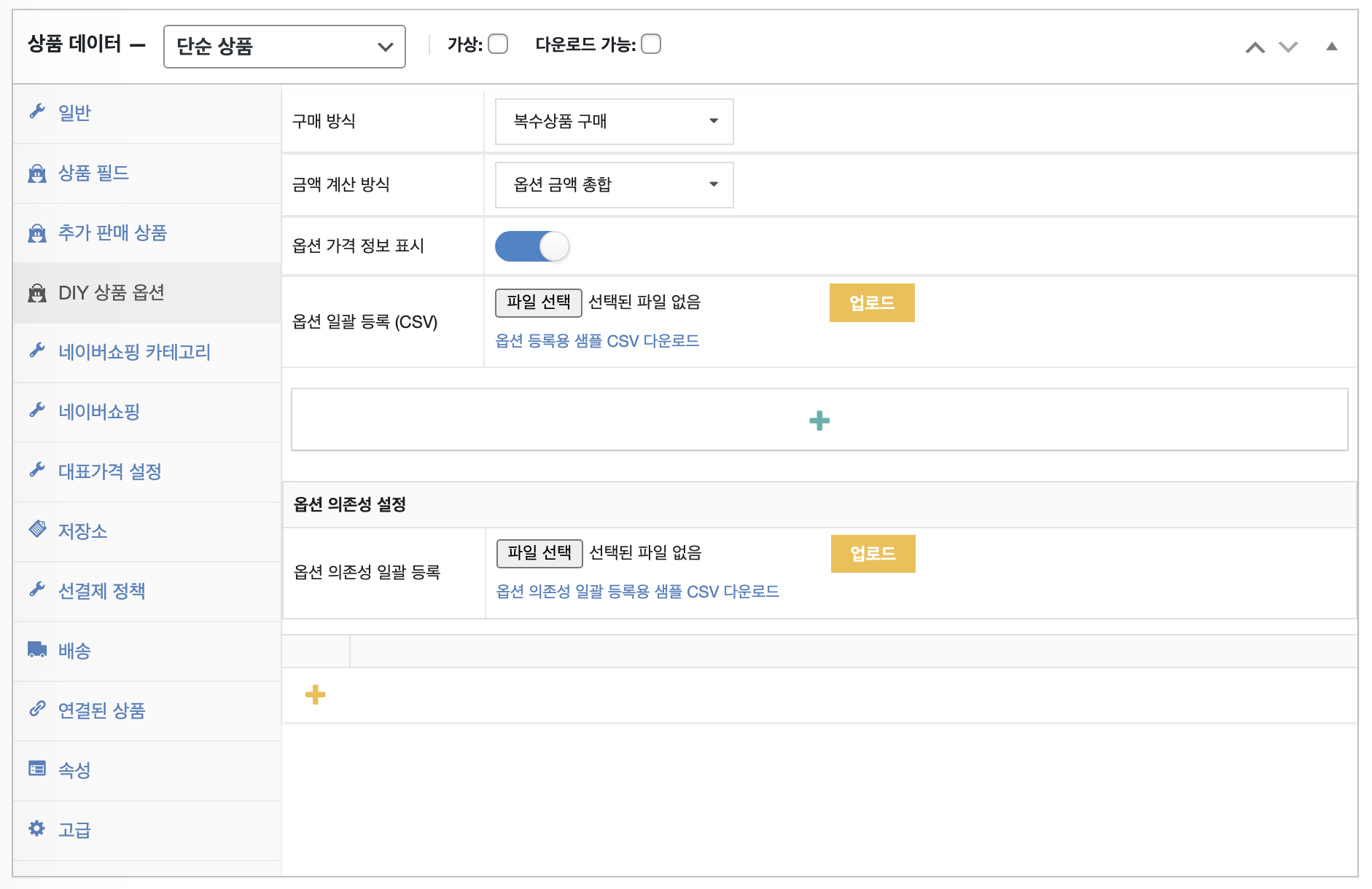
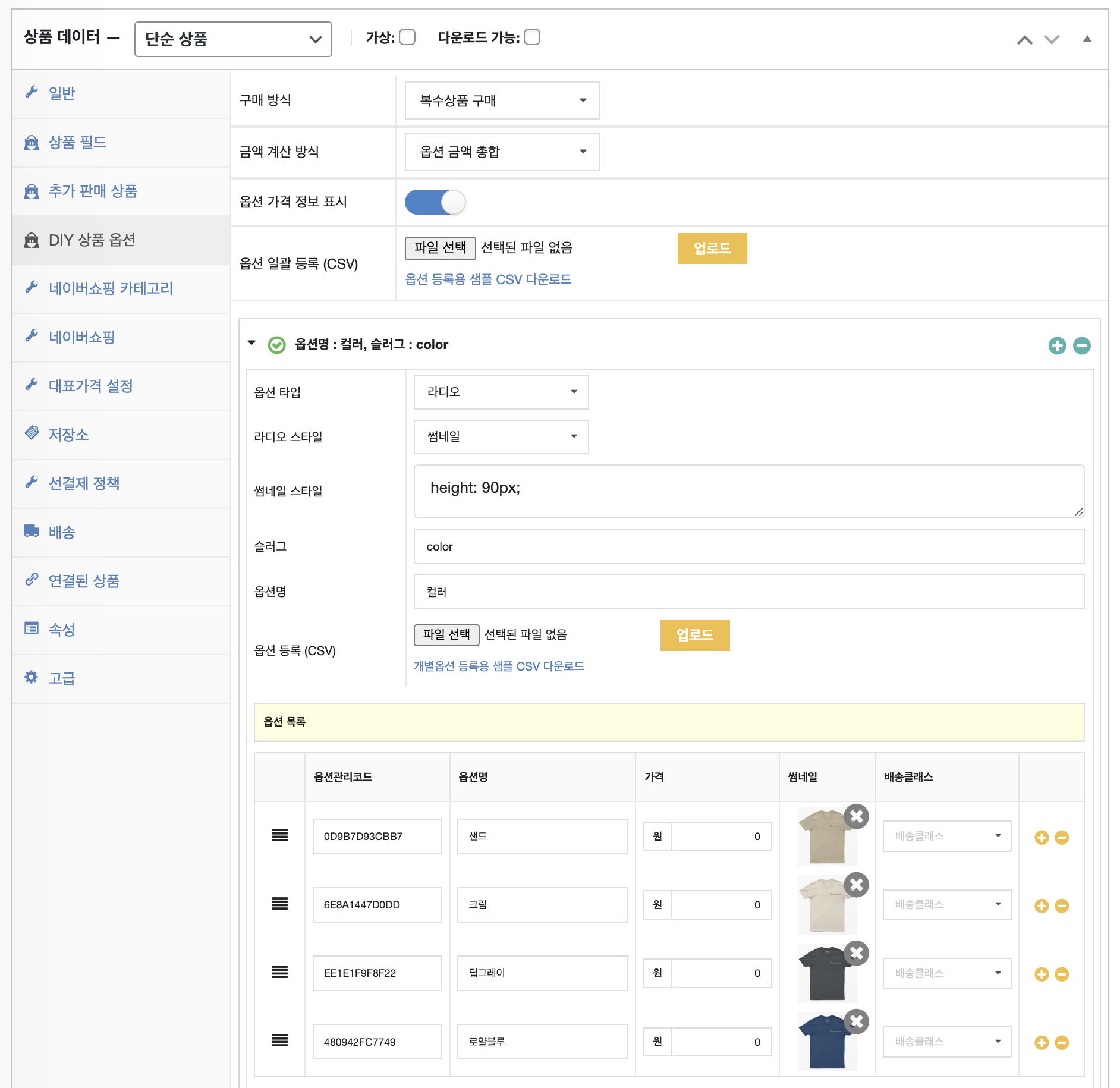
- 상품의 편집 페이지에서 단순 상품의 가격을 입력하고 DIY 상품 옵션 탭을 클릭합니다.

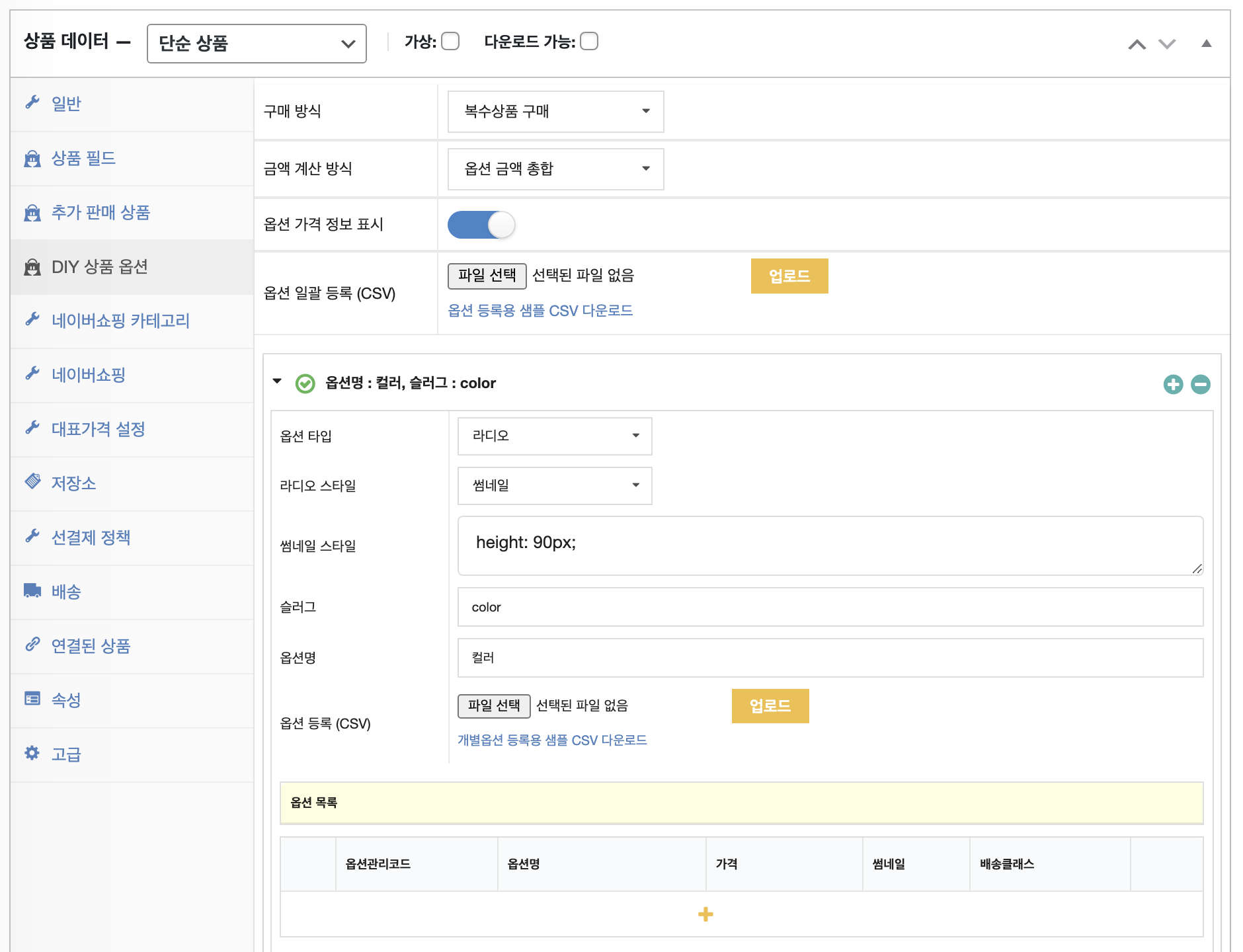
- 플러스 버튼을 클릭하여 옵션 타입 : 라디오 / 라디오 스타일 썸네일로 지정 및 슬러그, 옵션명을 설정합니다.

- 옵션 목록에서 플러스 버튼을 클릭하여 옵션관리코드, 옵션명, 가격, 배송클래스를 설정하고 각 옵션의 썸네일을 지정합니다.

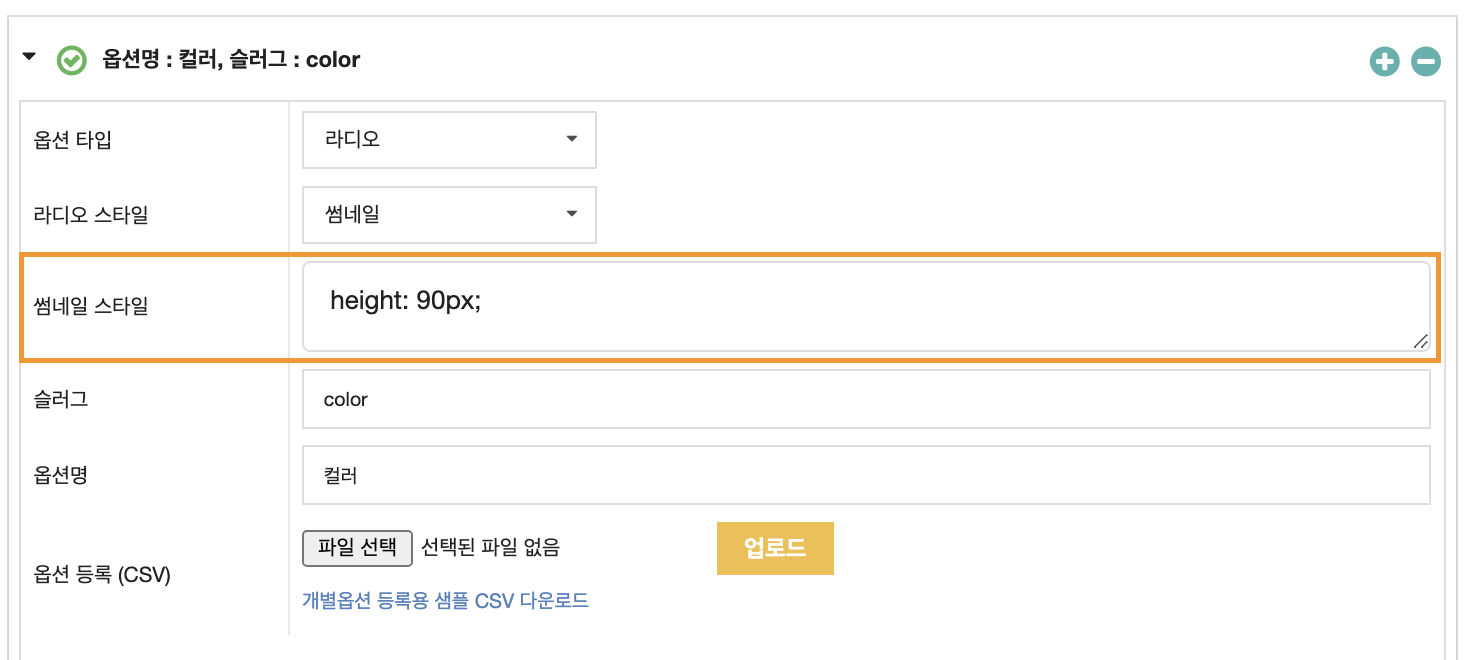
- 썸네일의 높이 값, 넓이 값 등 스타일 변경을 원하는 경우
height: 90px; 과 같은 방식으로 썸네일 스타일 영역에 커스텀 CSS를 추가합니다.

- 썸네일의 높이 값, 넓이 값 등 스타일 변경을 원하는 경우