Table of Contents
로그인 & 회원가입 메뉴 추가 #
-
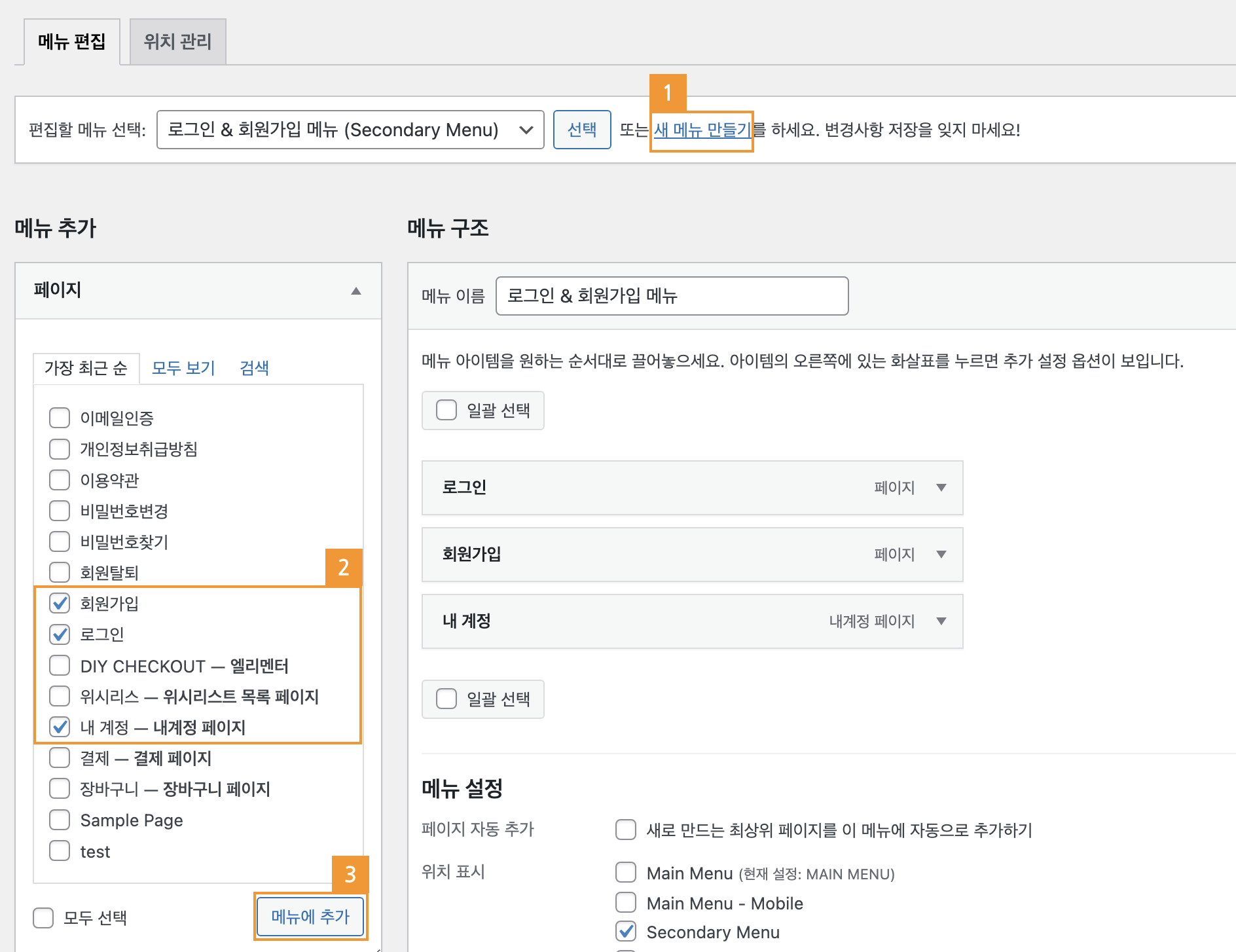
메뉴 추가 #
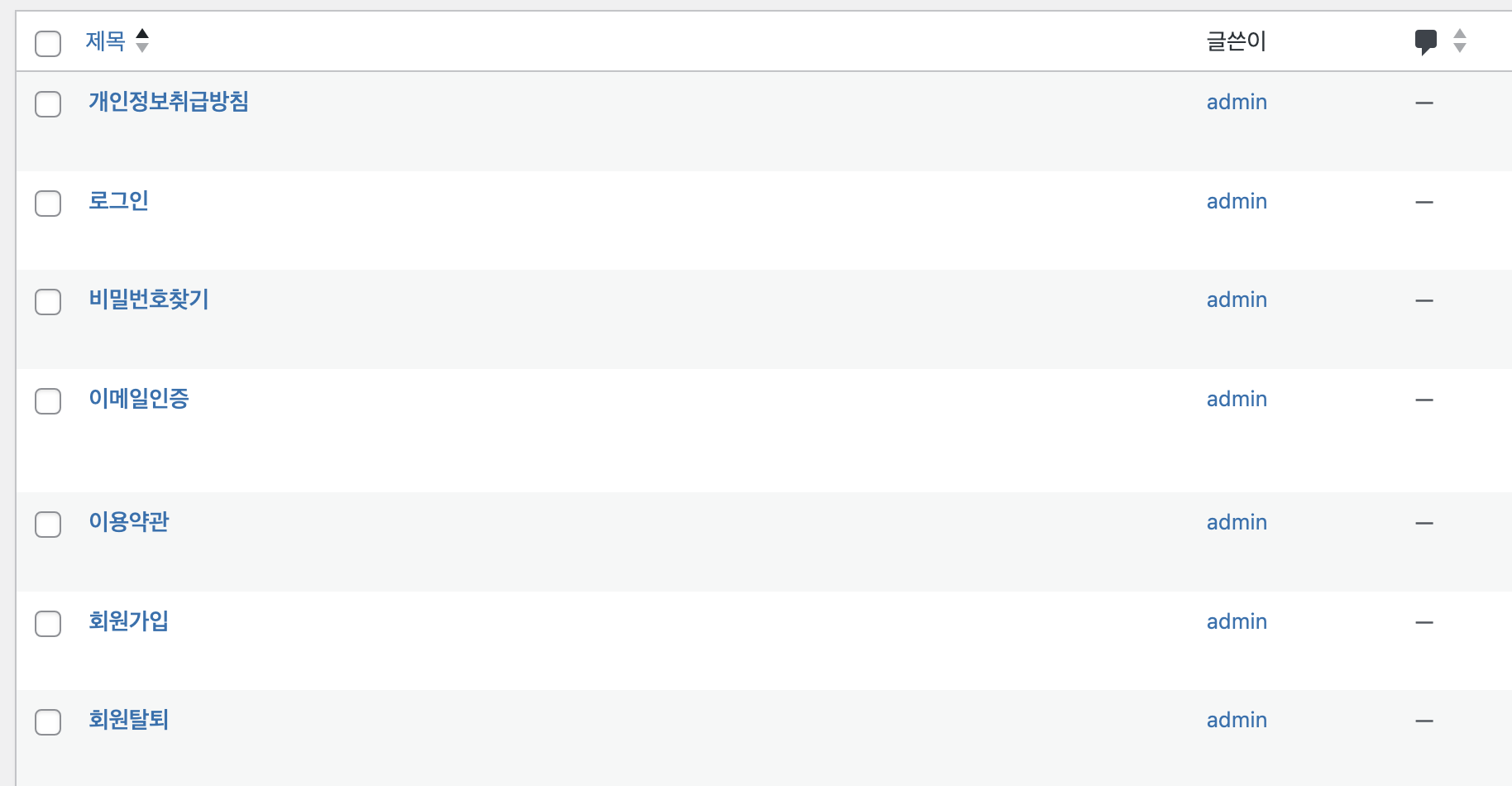
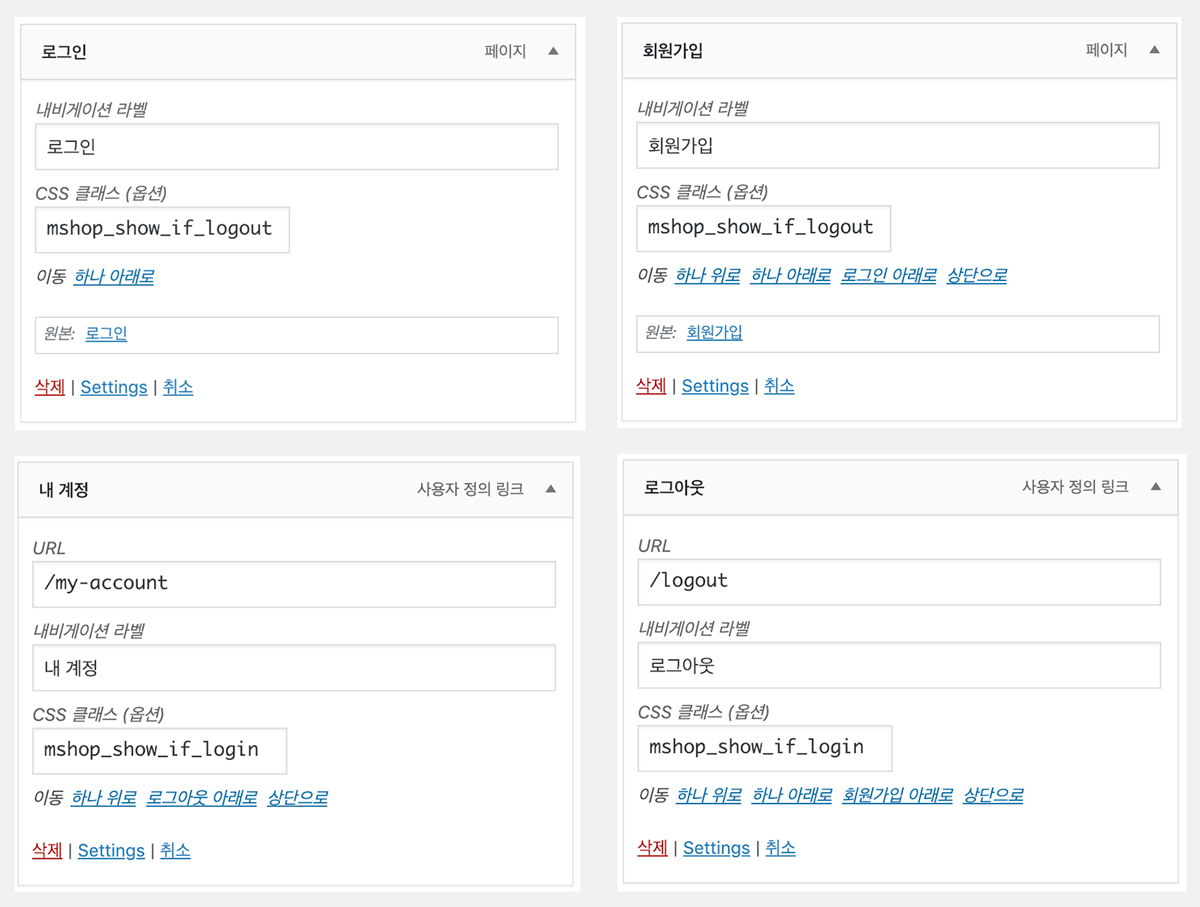
[모양 > 메뉴] 또는 [디자인 관리 > 메뉴]에서 새 메뉴 만들기를 클릭하여 멤버스용 메뉴를 생성한 후, 좌측 페이지 영역에서 로그인, 회원가입, 내 계정 페이지를 추가합니다.

-
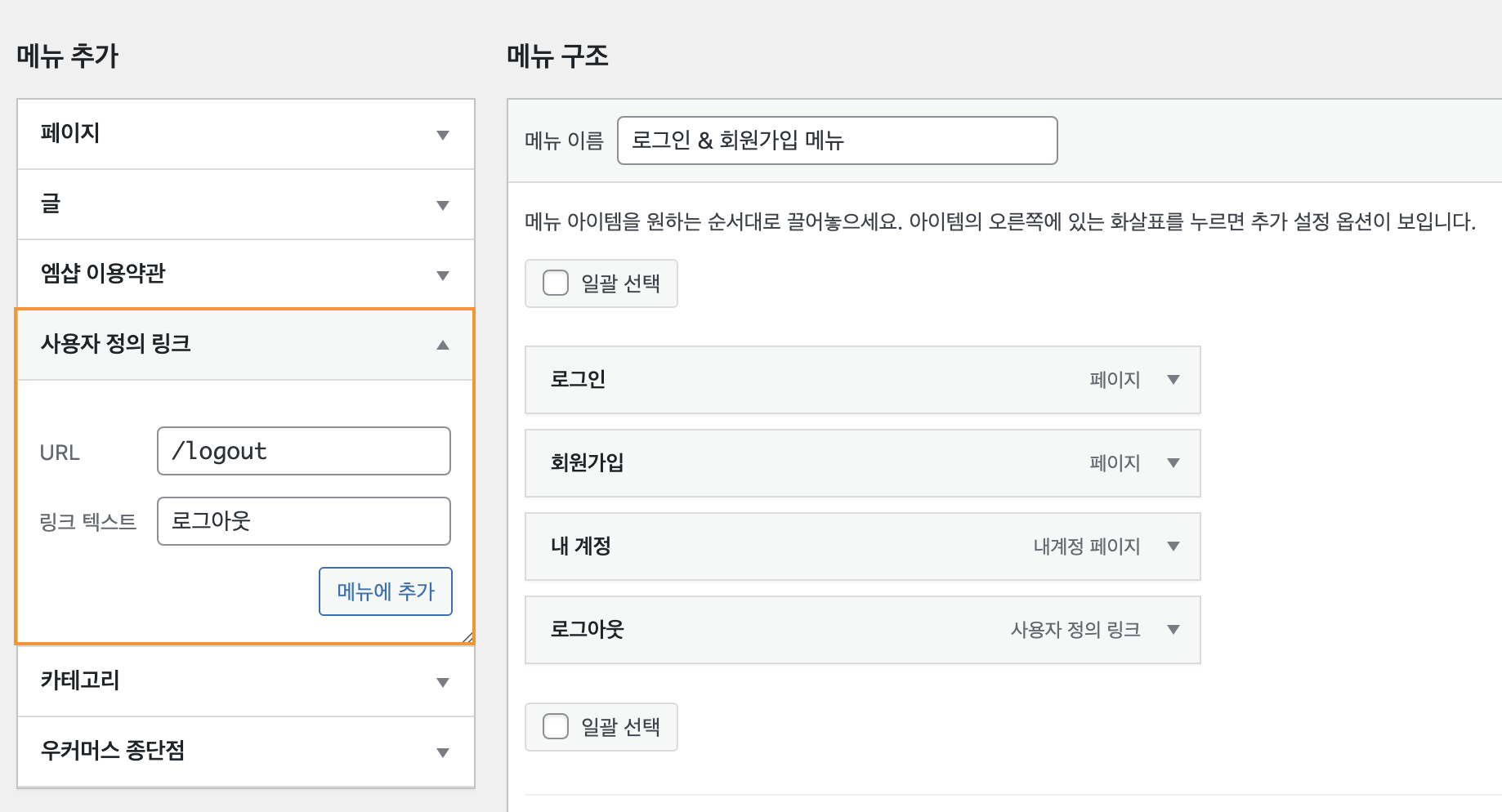
로그아웃 메뉴 추가 #
로그아웃 메뉴는 사용자 정의 링크를 이용하여 URL, 링크 텍스트를 입력하여 메뉴에 추가합니다.

-
로그인 상태에 따른 메뉴 표시 #
로그인 / 회원가입 메뉴는 로그아웃 상태일 때 노출하고, 내 계정 / 로그아웃 메뉴는 로그인 상태일 때 노출되게 하려면 각 메뉴의 CSS 클래스 (옵션)에 클래스를 추가합니다.
– 로그인 상태에서 보임 (내 계정 / 로그아웃) :mshop_show_if_login
– 로그아웃 상태에서 보임 (로그인 / 회원가입) :mshop_show_if_logout

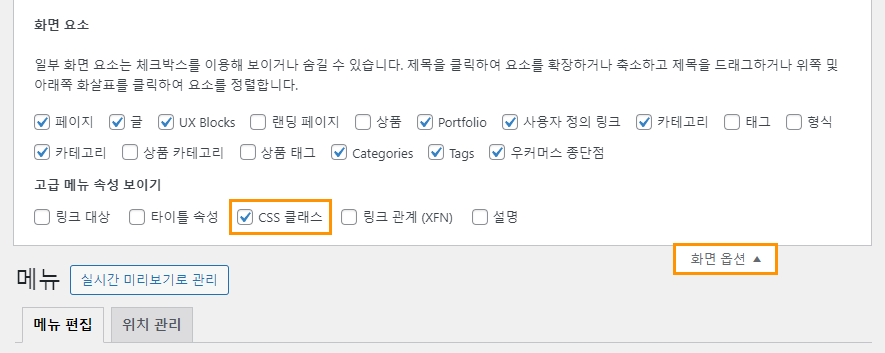
- 메뉴의 옵션에서 CSS 클래스가 없는 경우
- 상단 우측의 화면 옵션을 클릭하여 CSS 클래스 옵션의 체크박스를 체크합니다.

-
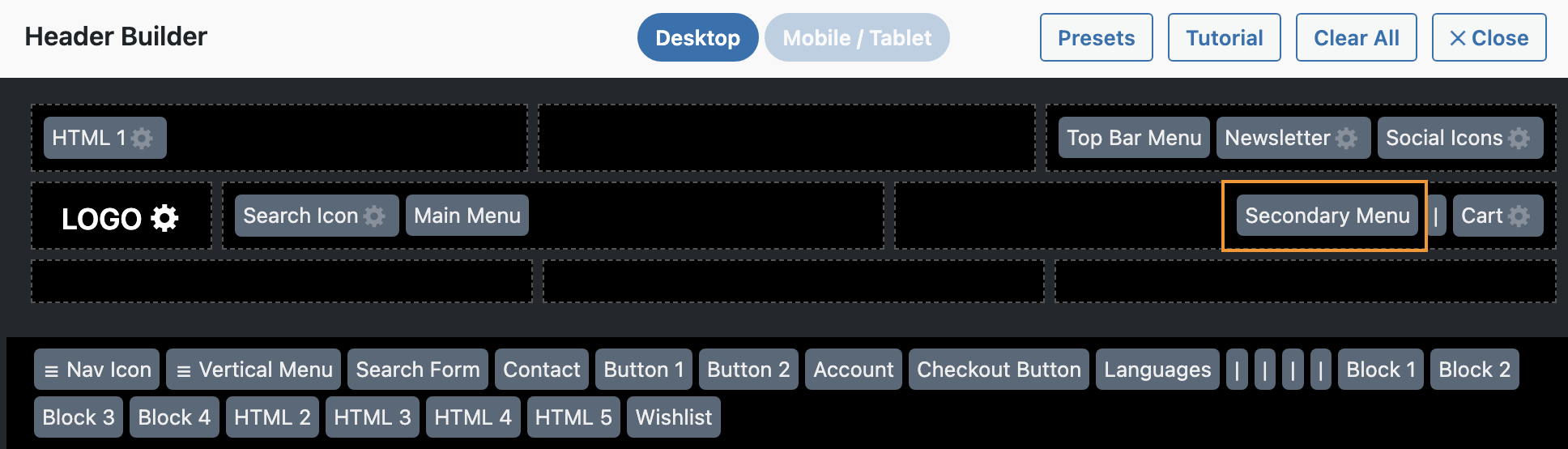
메인 헤더에 메뉴 추가 #
메인 헤더에 메뉴 추가하는 방법은 테마에 따라 설정 경로가 다릅니다.
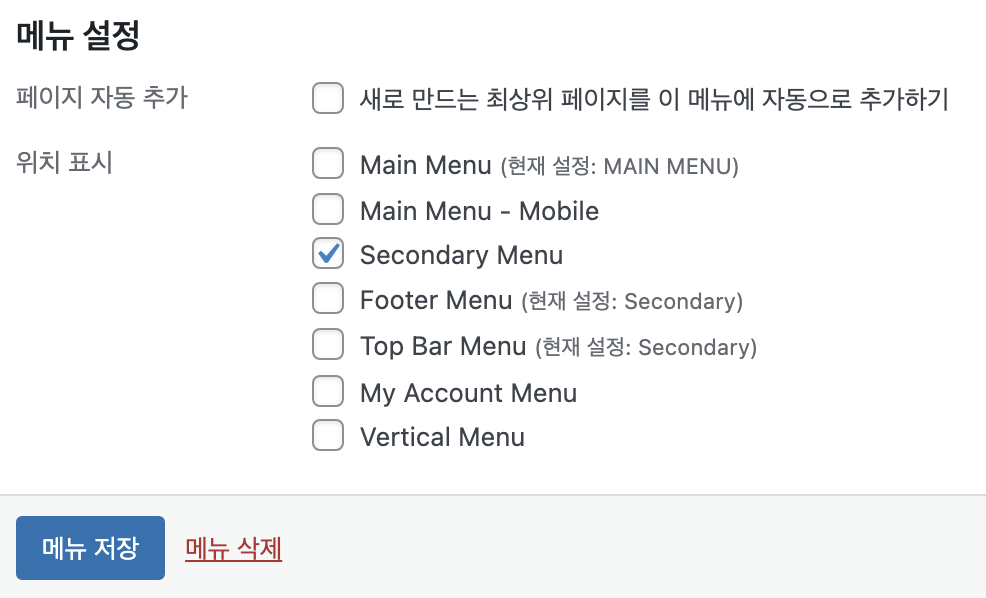
본 매뉴얼은 Flatsome 테마 기준으로 메뉴 추가하는 방법에 대해 설명합니다.[모양 > 메뉴] 에서 생성한 멤버스용 메뉴의 위치 표시를 Secondary Menu로 설정 후 저장합니다.

[모양 > 사용자 정의하기 > Header]에서 Secondary Menu 위젯을 원하는 위치에 추가합니다.