테마 색상 #
theme : 템플릿 색상을 설정할 수 있으며, 제공되는 값은 아래와 같습니다. 기본값은 default 입니다.
default , red , green , yellow , blue , ultimate Gray , gray , black , orange , purple
색상 예시는 아래를 참고해 주시기 바라며, 새로운 색상을 추가하시려는 경우 아래의 템플릿 theme 커스터마이징 섹션을 참고해 주시기 바랍니다.
예시 :
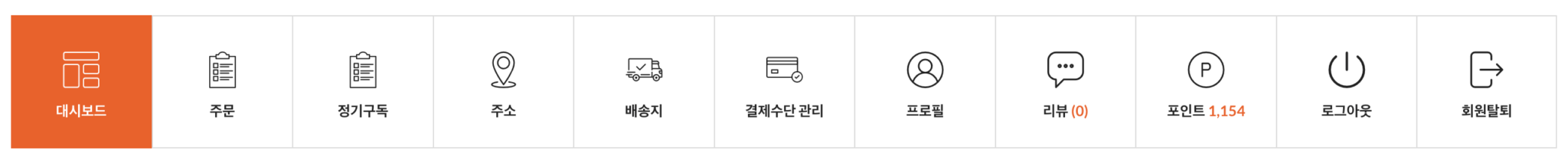
[msma_navigation template="type-b" theme="orange"]

예시 :
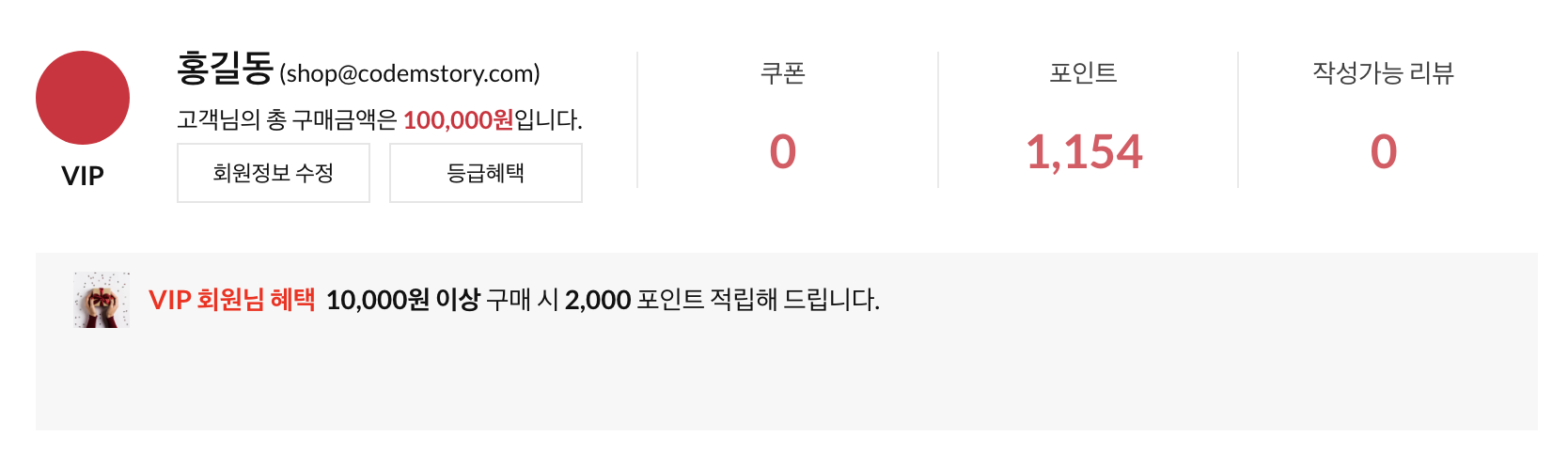
[msma_user_info template="type-b" theme="red"]

예시 :
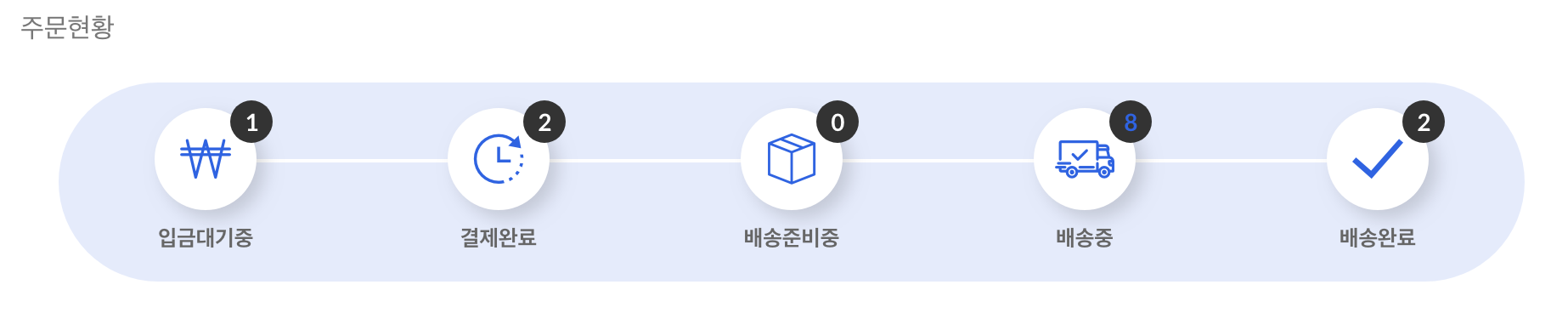
[msma_progress_oreders template="type-b" theme="blue"]

예시 :
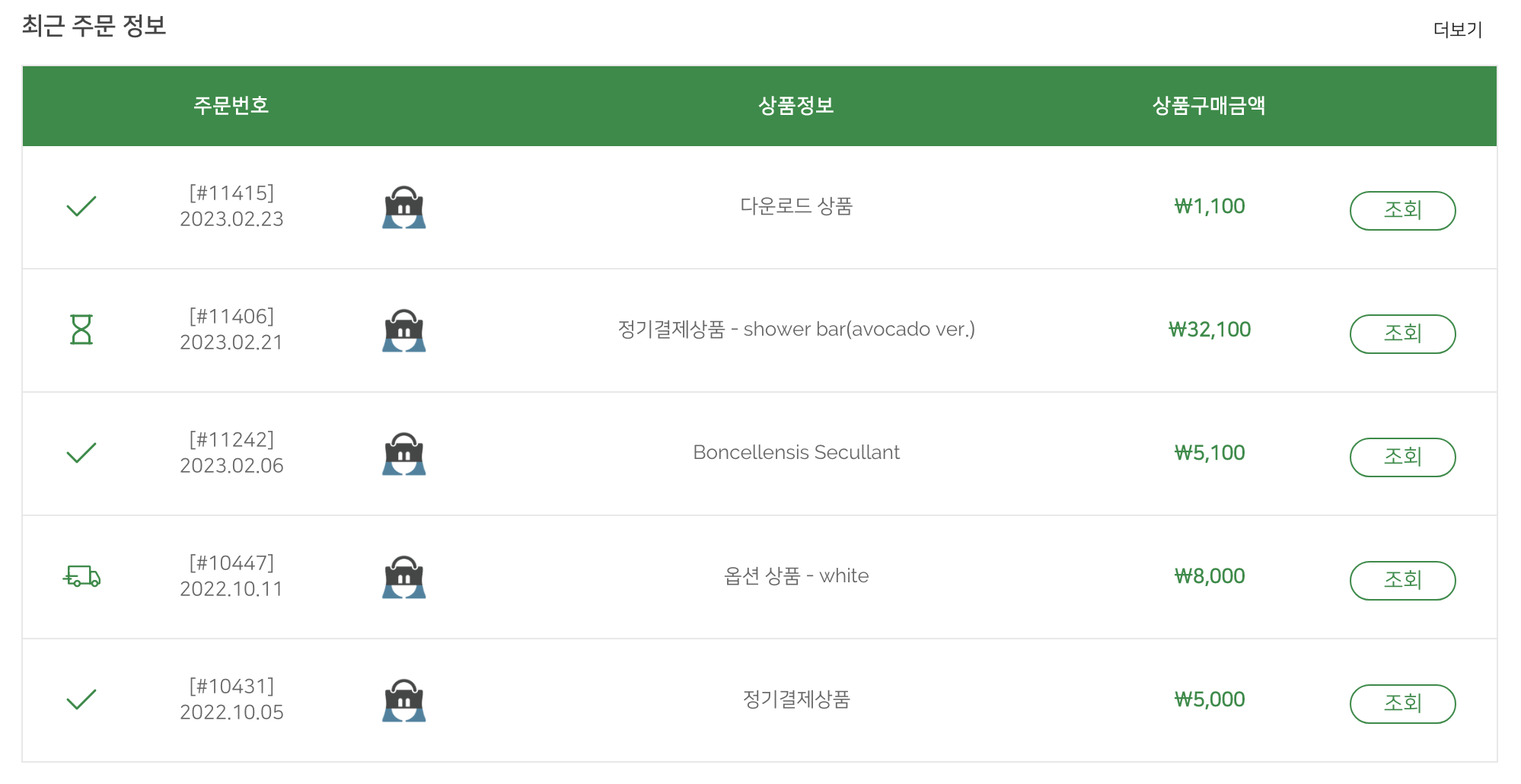
[msma_recent_orders template="type-b" theme="green"]

예시 :
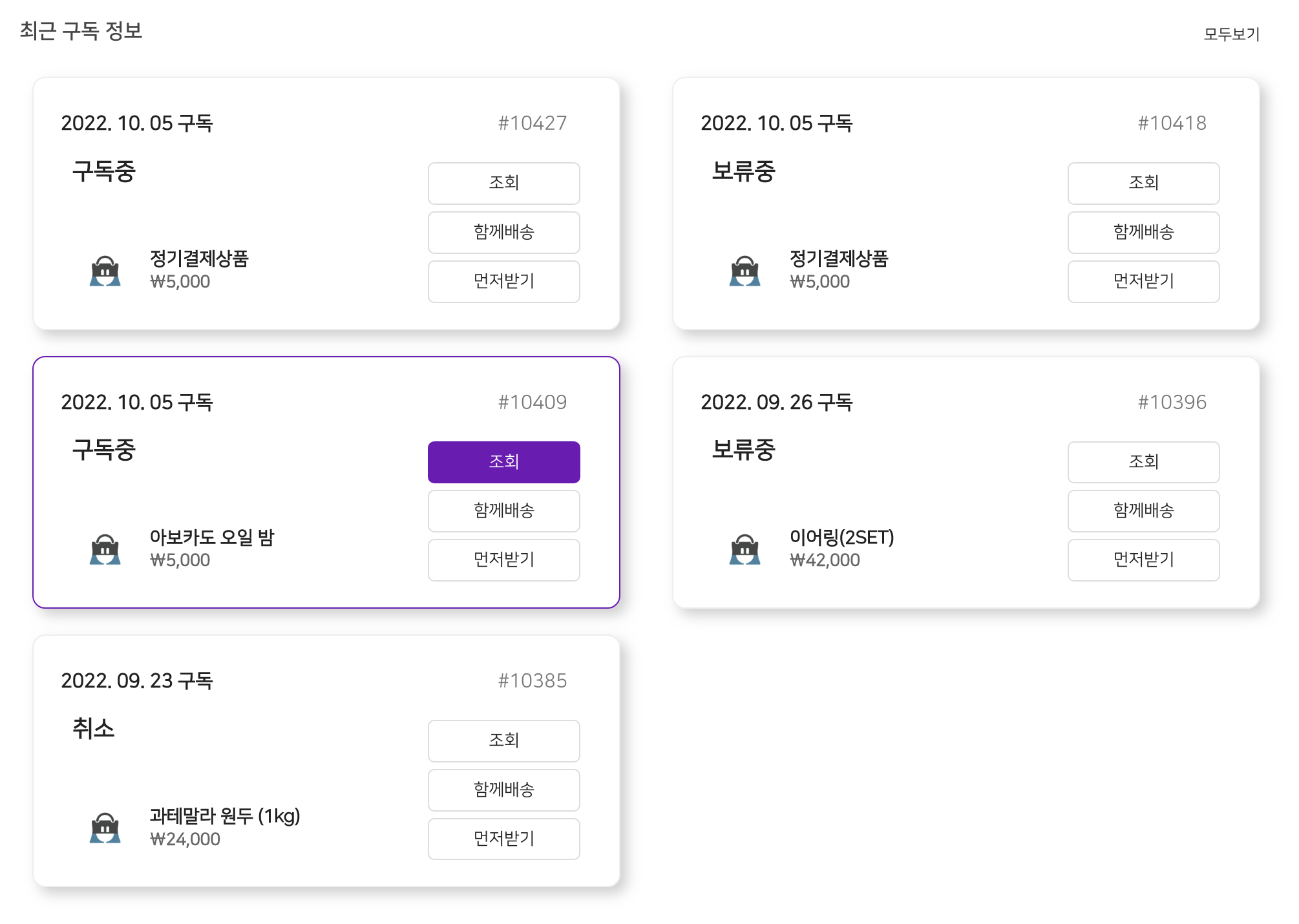
[msma_recent_subscriptions template="type-c" theme="purple"]

템플릿 theme 커스터마이징 #
자사몰 색상에 맞춰 템플릿 색상을 변경 하려는 경우 아래 코드를 참고하여 /wp-content/themes/차일드 테마/functions.php 에 추가합니다.
(주의) 본 테마에 적용할 경우, 추후 테마 업데이트 시 작업한 내역이 삭제되므로 차일드 테마에 작업하는 것을 권장드립니다.
본 테마에 작업하실 경우 테마 업데이트 전 반드시 커스텀 작업 내역을 백업 후 업데이트 해주시기 바랍니다.
function msma_my_custom_theme($themes) {
$themes['red_theme'] = array(
'label' => 'Custom Red',
'color' => '#ff0000',
'filter' => 'invert(90%) sepia(80%) saturate(2604%) hue-rotate(336deg) brightness(97%) contrast(102%)'
);
return $themes;
}
add_filter('msma_get_themes', 'msma_my_custom_theme');
