본 매뉴얼은 관리자가 직접 멤버스 템플릿을 구성하는 방법에 대해 설명합니다.
기본 템플릿 적용 방법 또는 샘플 템플릿 활용 방법은 각 매뉴얼을 참고해 주시기 바랍니다.
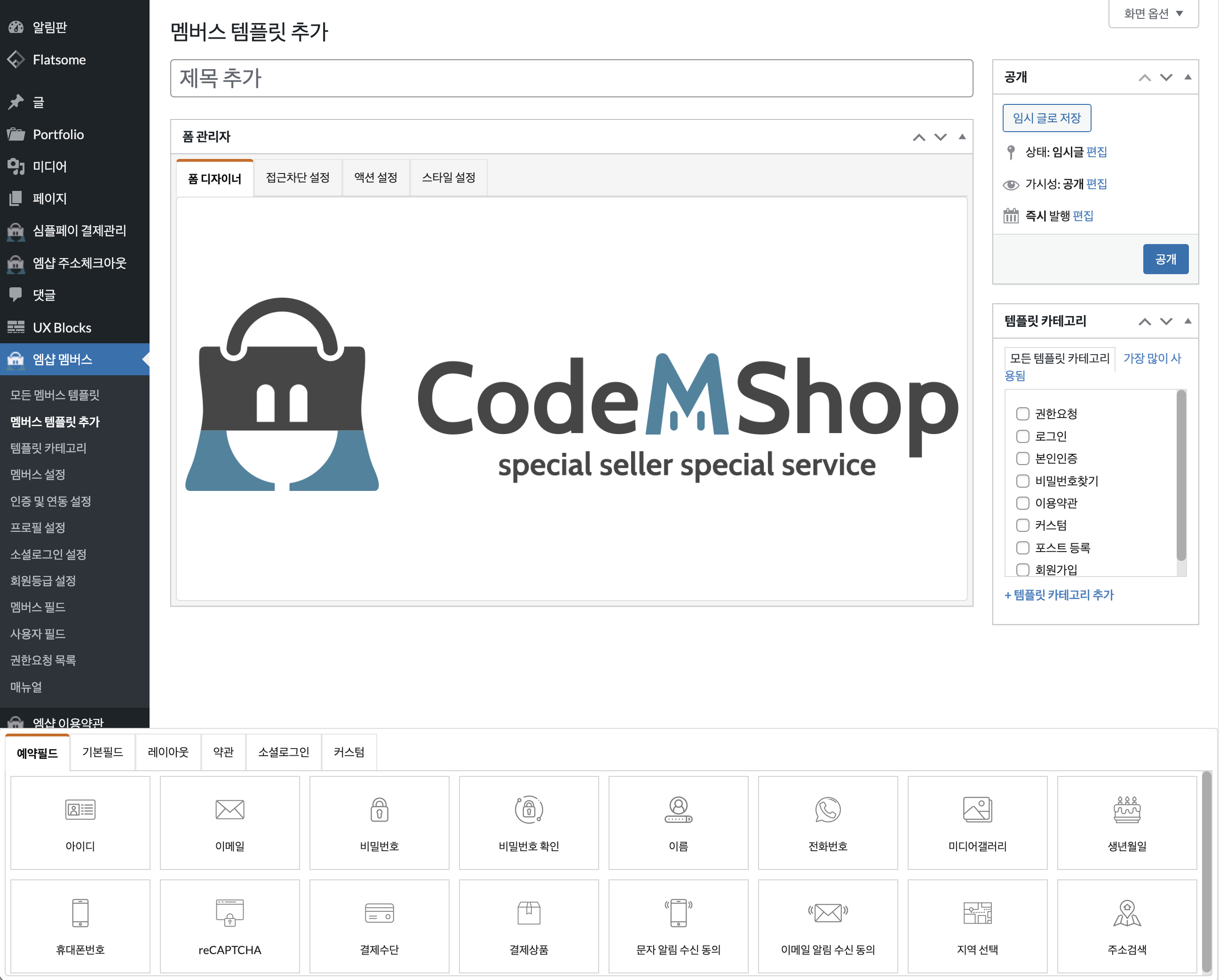
설정 경로는 [엠샵 멤버스 > 멤버스 템플릿 추가]입니다.

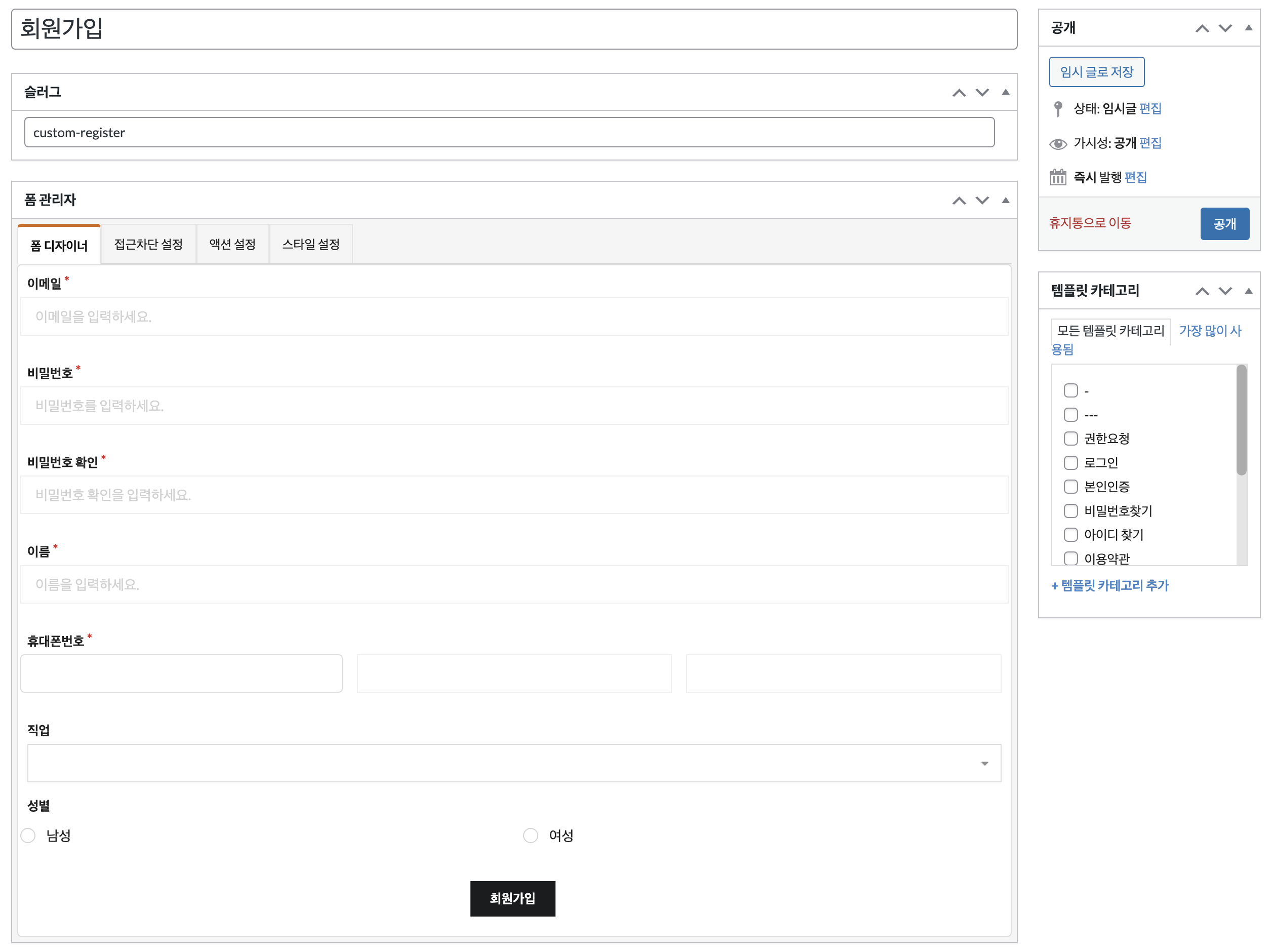
폼 구성 #
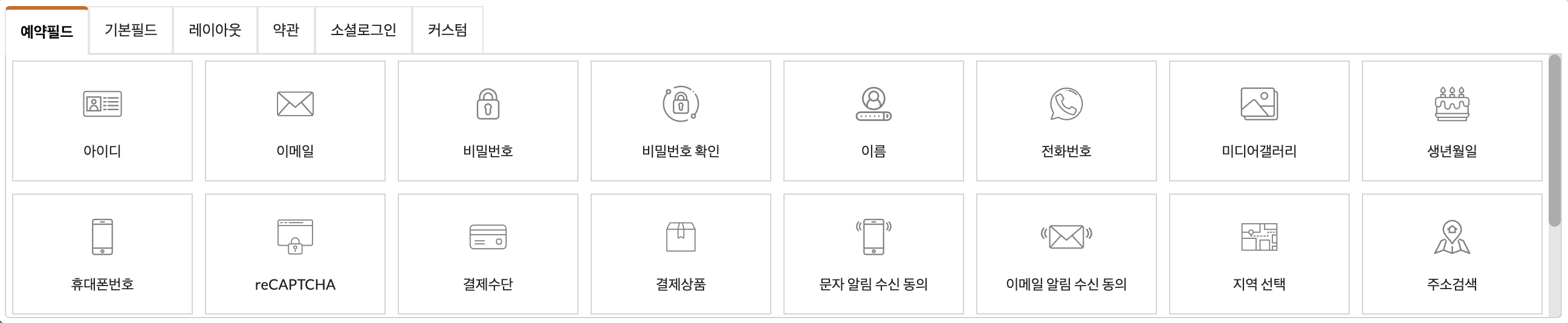
템플릿에 필요한 위젯을 폼 디자이너 영역에 드래그하여 추가합니다.
예약 필드의 주소 검색 필드는 엠샵 주소 체크아웃 플러그인을 사용하셔야 노출이 됩니다.
예약 필드의 문자 알림 수신 동의 필드는 엠샵 문자 알림톡 자동 발송 플러그인을 사용하셔야 노출이 됩니다.
예약 필드의 간편 인증 필드는 엠샵 통합 간편 본인인증 플러그인을 사용하셔야 노출이 됩니다.
예약 필드의 본인인증, 아이핀 인증 및 휴대폰 인증 필드는 엠샵 본인인증 플러그인을 사용하셔야 노출이 됩니다.

-
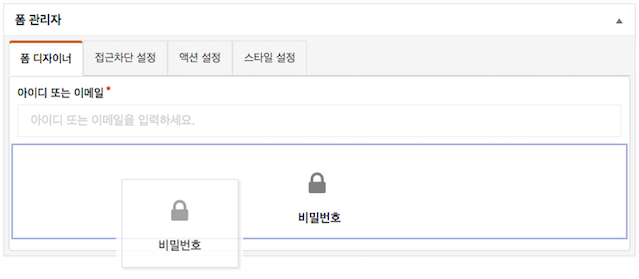
필드 추가 방법 #
아래 이미지처럼 추가하고자 하는 위젯을 마우스로 드래그하여 폼 디자이너 화면에 옮겨 추가하실 수 있습니다.

-
필수 위젯 추가 #
회원가입 템플릿 구성 시, 이메일(user_login), 비밀번호(password), 비밀번호 확인(confirm_password) 위젯은 필수 위젯입니다.
해당 위젯이 없을 경우 회원가입 템플릿이 정상 동작하지 않습니다. -
커스텀 위젯 추가 #
필수 위젯 외 회원가입 시 고객에게 제공받을 정보가 있을 경우 위젯을 추가합니다.
이름, 휴대폰번호, 직업, 성별, 회원가입 버튼 위젯을 추가하겠습니다.
이름, 휴대폰번호 위젯은 예약필드에서 제공되고 있으므로 드래그하여 추가합니다.
직업, 성별, 회원가입 버튼 위젯은 기본 필드 위젯 옵션 설명 매뉴얼을 참고하여 추가합니다.

-
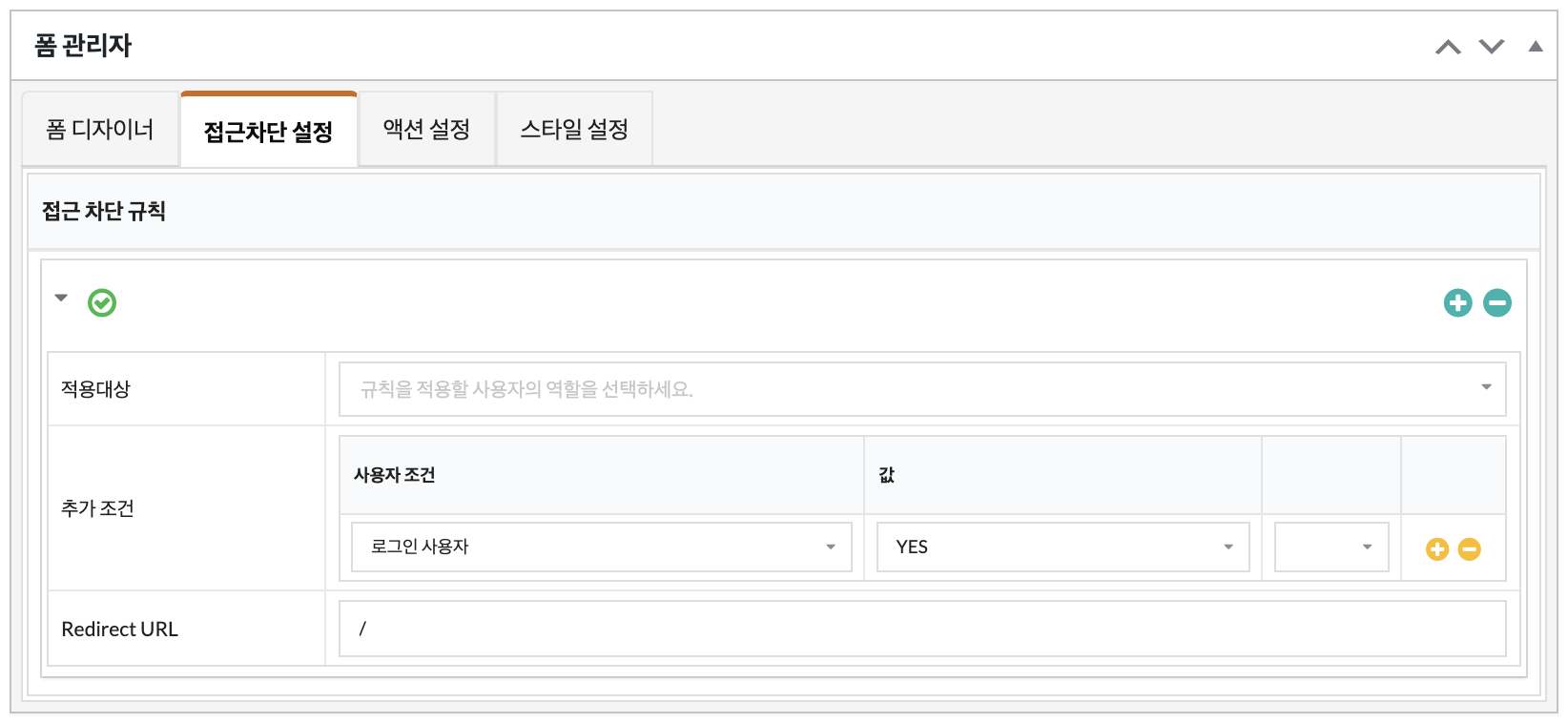
접근차단 설정 #

적용대상
접근 차단 규칙을 적용할 사용자의 역할을 지정합니다.추가 조건
접근 차단 규칙을 적용할 추가 조건을 설정합니다.Redirect URL
접근 차단 적용 대상이 이동할 URL을 지정합니다.
“/(슬래쉬)”를 추가할 경우 메인 페이지로 이동합니다.예시 :
사용자 조건 - 로그인 사용자 / 값 - YES / Redirect URL - "/"로 설정 시 로그인한 사용자는 해당 템플릿에 접근할 수 없으며, 메인 페이지로 이동됩니다.
본 예시는 주로 로그인 템플릿에 사용합니다. -
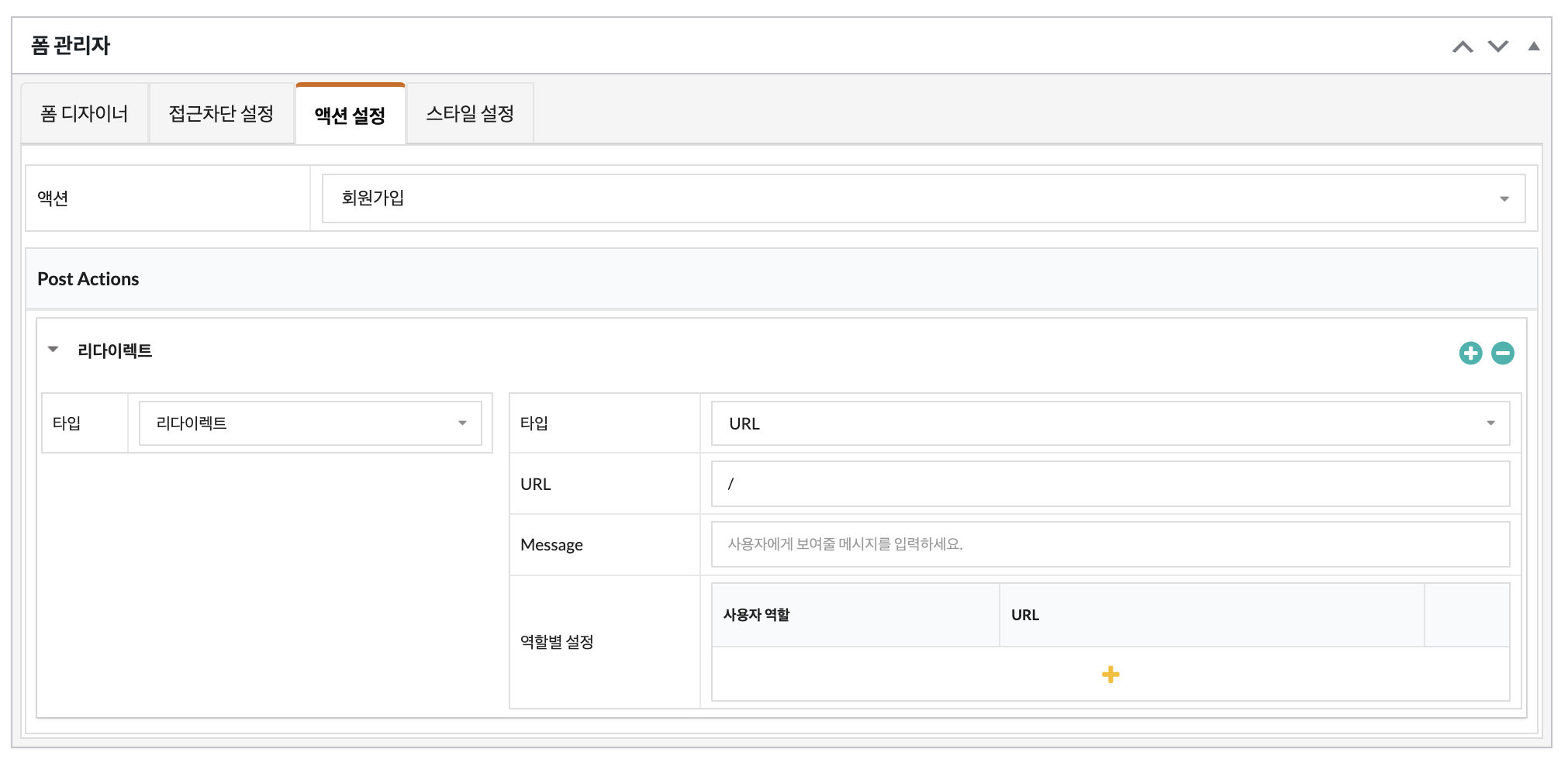
액션 설정 #

액션
이용하려는 템플릿에 맞는 액션을 선택해야 합니다.
회원가입 템플릿은 회원가입으로 액션을 지정해야 하며, 다른 액션으로 지정할 경우 템플릿이 정상 동작되지 않습니다.Post Actions
회원가입 템플릿에 리다이렉트 설정이 없을 경우, 고객이 회원가입 버튼을 클릭하면 폼 제출 후 해당 페이지에 그대로 머물기 때문에 회원가입이 진행되지 않는 것처럼 보여질 수 있습니다.
리다이렉트 설정을 추가하여 메인 페이지로 이동되도록 설정을 추가해 주셔야 합니다.
Post Actions에 대한 자세한 내용은 매뉴얼을 참고해 주세요. -
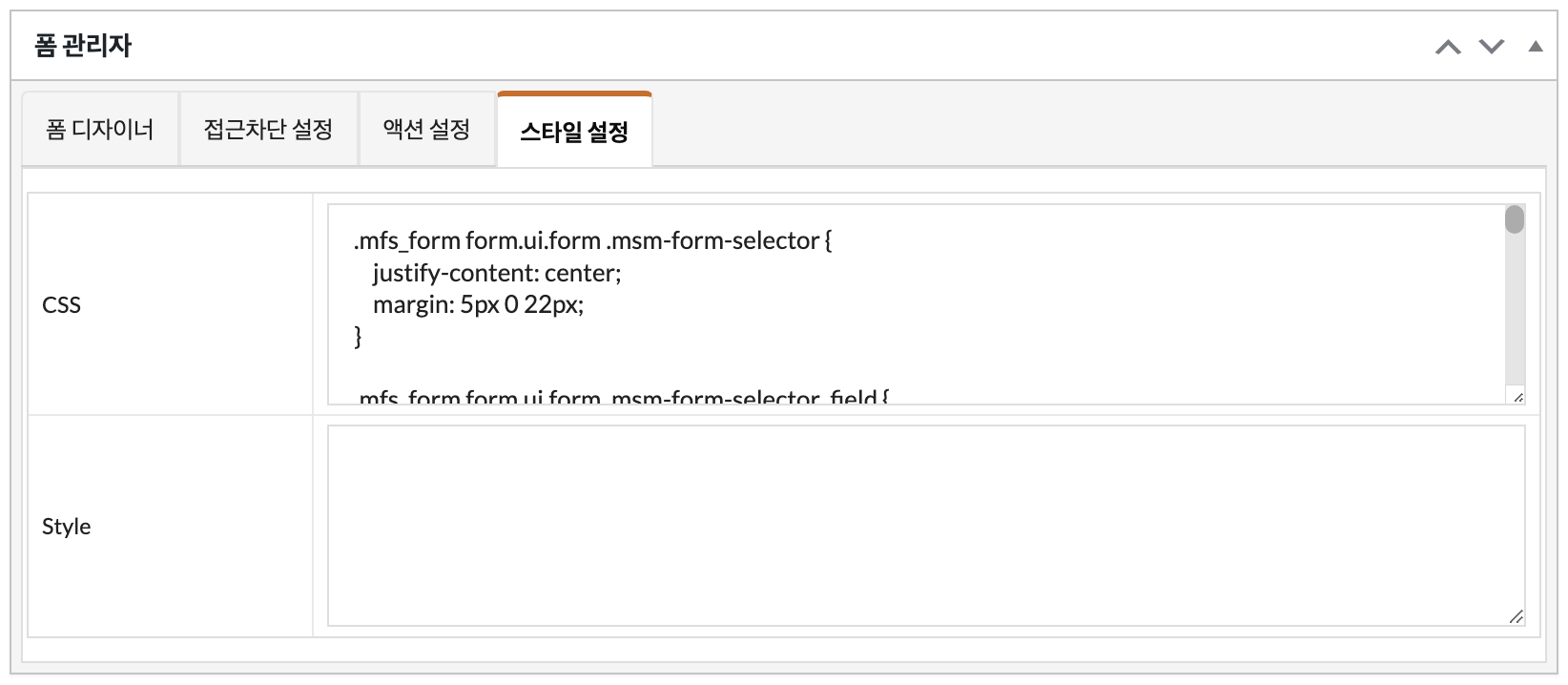
스타일 설정 #
해당 템플릿에만 추가할 CSS 코드가 있는 경우, 스타일 설정 탭에서 커스텀 CSS 코드를 추가할 수 있습니다.
본 템플릿에만 적용되며, 그 외 템플릿에는 적용되지 않기 때문에 모든 템플릿에 공통으로 적용할 커스텀 CSS 코드는 [모양 > 사용자 정의하기 > 추가 CSS]에 추가해 주셔야 합니다.

-
템플릿 저장 #
모든 설정이 완료된 후, 저장합니다.