장바구니 숏코드의 기능은 메뉴의 ![]() 를 클릭하시면 확인하실 수 있습니다.
를 클릭하시면 확인하실 수 있습니다.
장바구니 숏코드의 내용 설정은 장바구니 설정에서 확인하실 수 있습니다.
숏코드 예시 #
아래와 같은 숏코드를 추가하여 원하시는 위치에 장바구니 버튼( ![]() )을 추가할 수 있습니다.
)을 추가할 수 있습니다.
[msdsp_inspired_cart template="type-c" theme="black"]
숏코드 #
[msdsp_inspired_cart]
파라미터 #
template– 템플릿 타입을 지정합니다. type-a, type-b, type-c 가 있으며, 기본 값은 type-a입니다.
예시 :
template="type-b"theme– 템플릿 색상을 지정합니다. default, red, green, yellow, gray, orange, black 이 있으며, 기본 값은 default입니다.
예시 :
theme="green"
템플릿 #
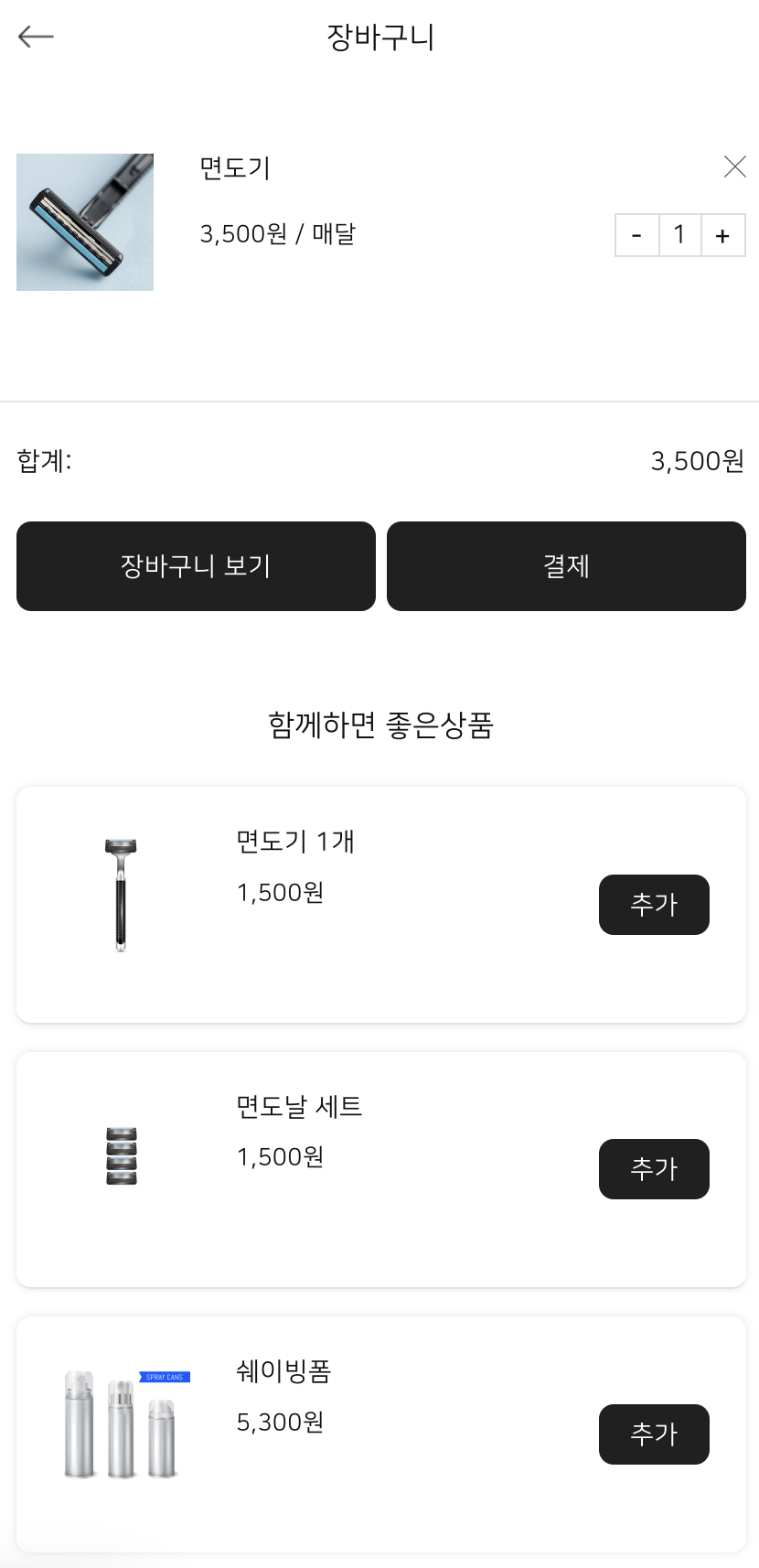
TYPE-A

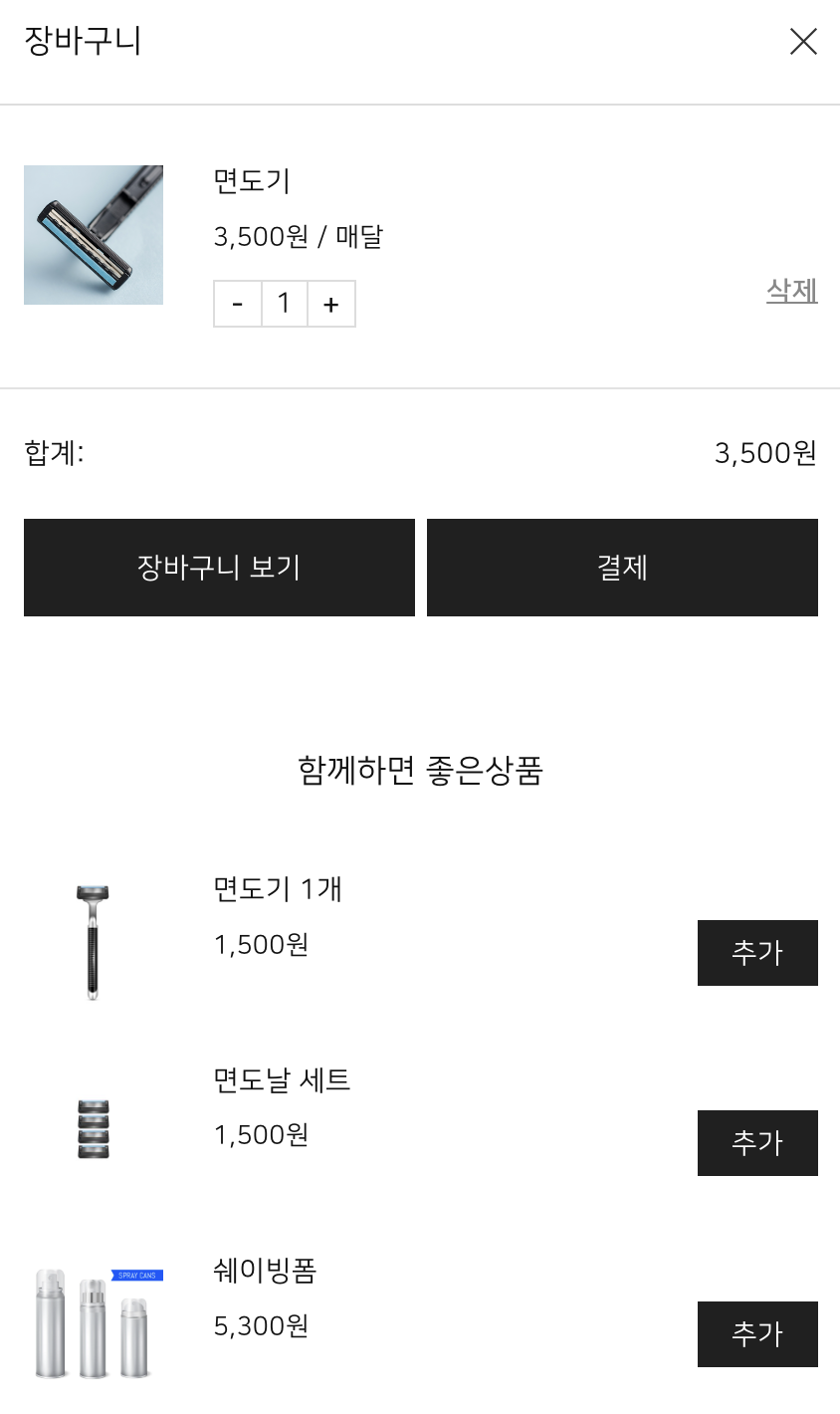
TYPE-B

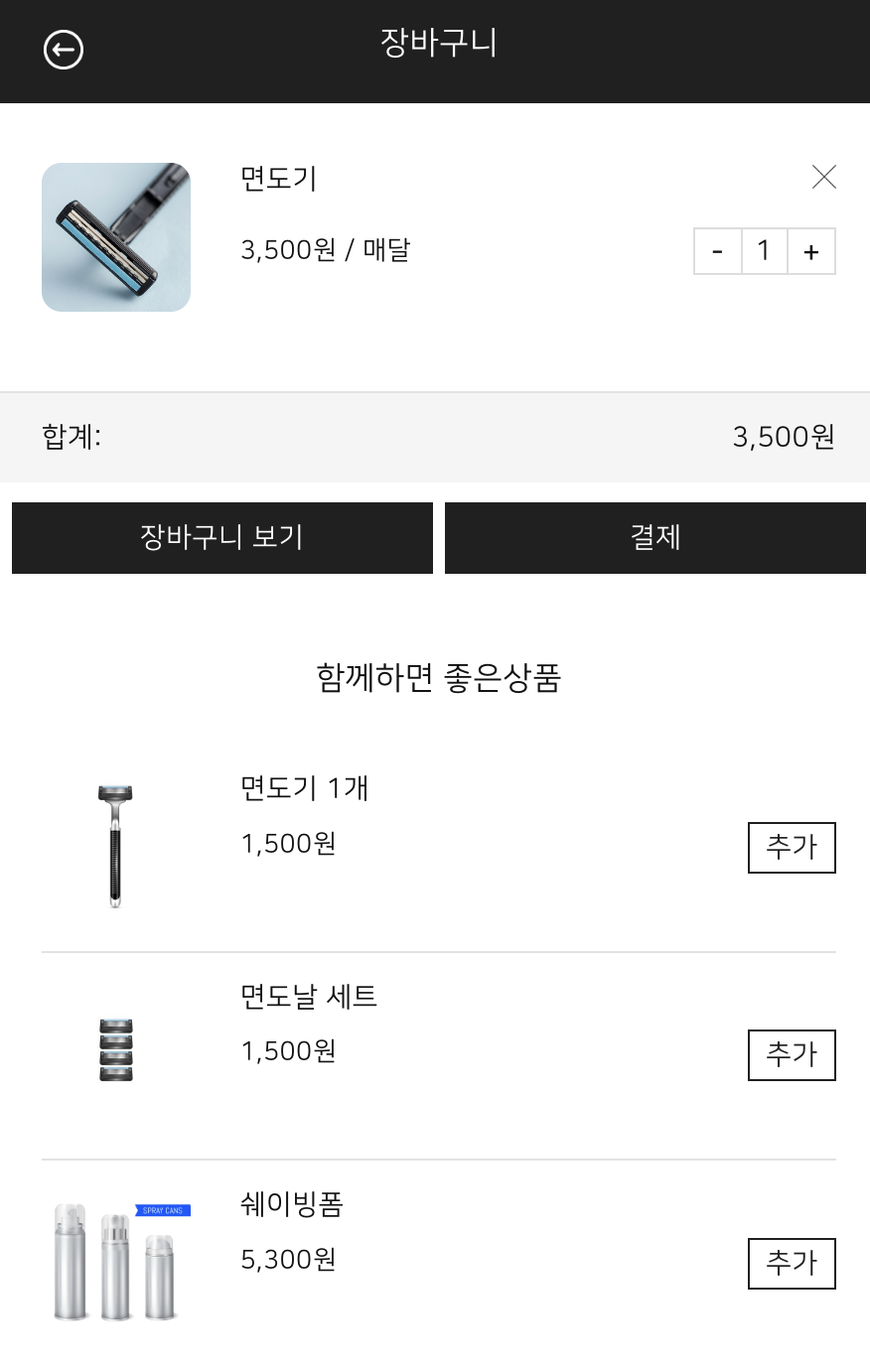
TYPE-C

템플릿 색상 샘플 #
| ● | ● | ● | ● | ● | ● | ● |
| default | red | green | yellow | gray | orange | black |
