본 매뉴얼은 멤버스 템플릿 생성 시 레이아웃 탭의 STEP Container, STEP Item, Field Group 필드 사용 방법에 대해 설명합니다.
STEP Container #
회원가입 (약관동의 + 정보입력) 템플릿과 같이 여러 단계에 걸쳐 진행할 때 사용합니다.
예시로 회원가입 (약관동의 + 정보입력) 템플릿을 생성하겠습니다.
-
STEP Container 위젯 추가 #
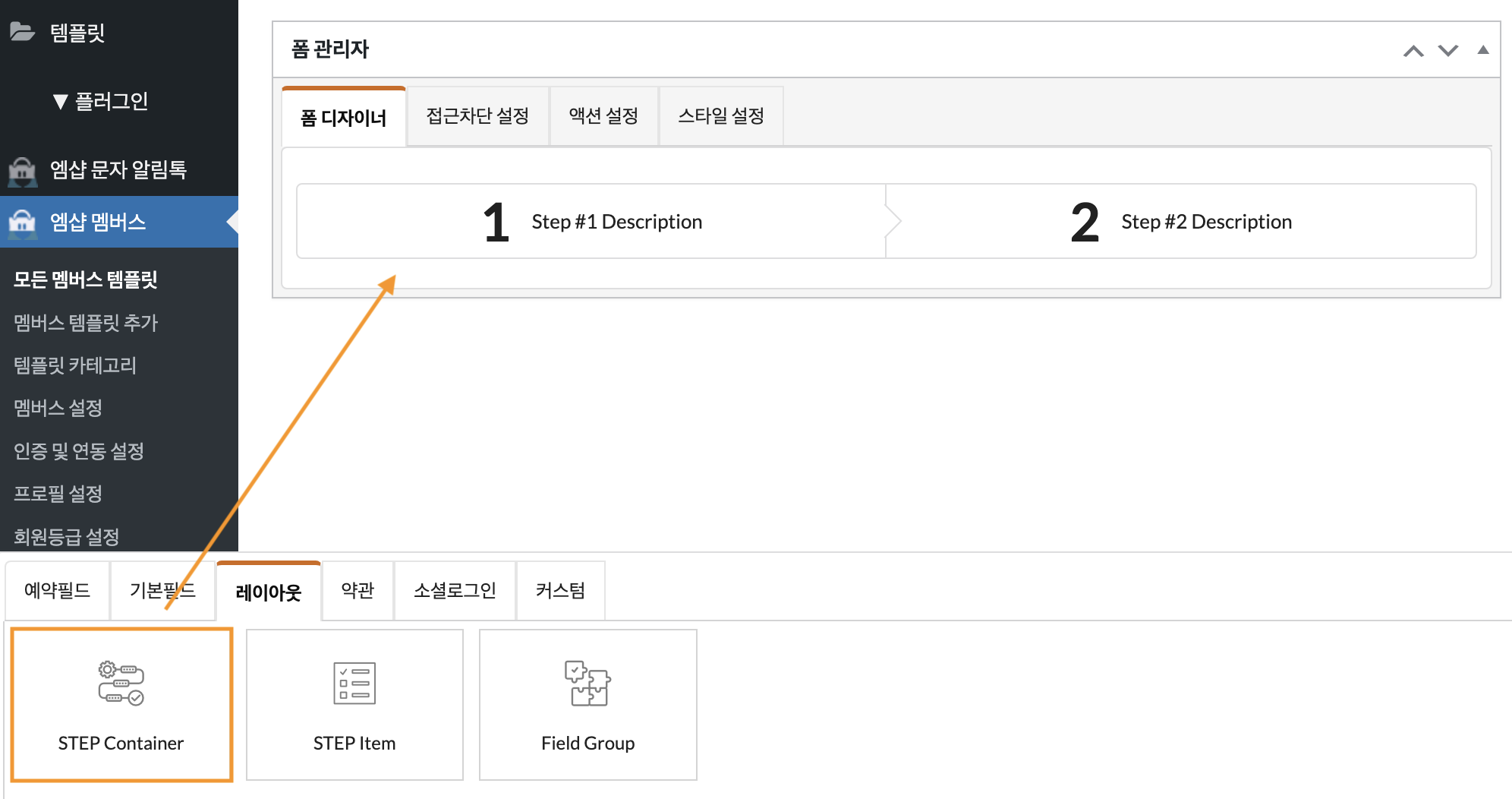
[엠샵 멤버스 > 멤버스 템플릿 추가]에서 STEP Container 위젯을 추가합니다.

-
스텝수 변경 #
기본적으로 필드를 추가하면 2단계로 생성됩니다.
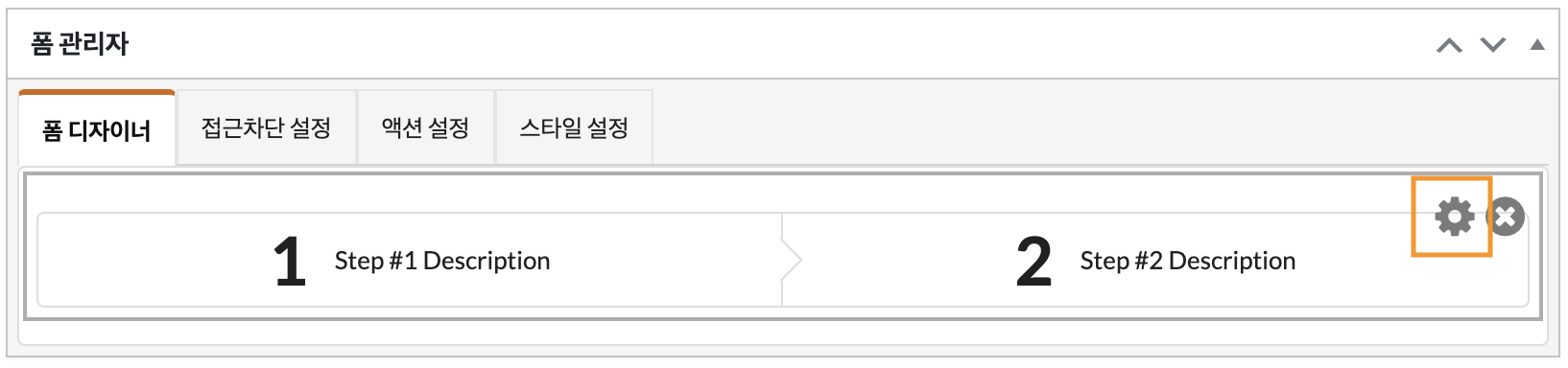
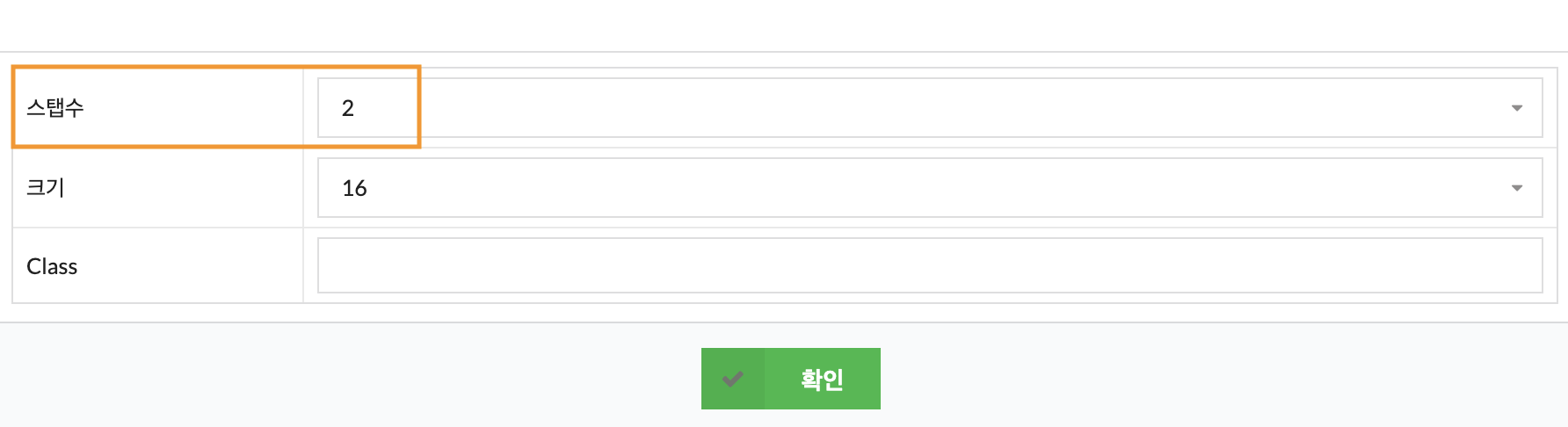
3단계 이상 사용을 원하시는 경우 Container 위젯의 설정 버튼을 클릭하여 스텝수를 변경합니다.


-
STEP Item 위젯 추가 #
각 단계에 사용할 템플릿을 지정해야 합니다.
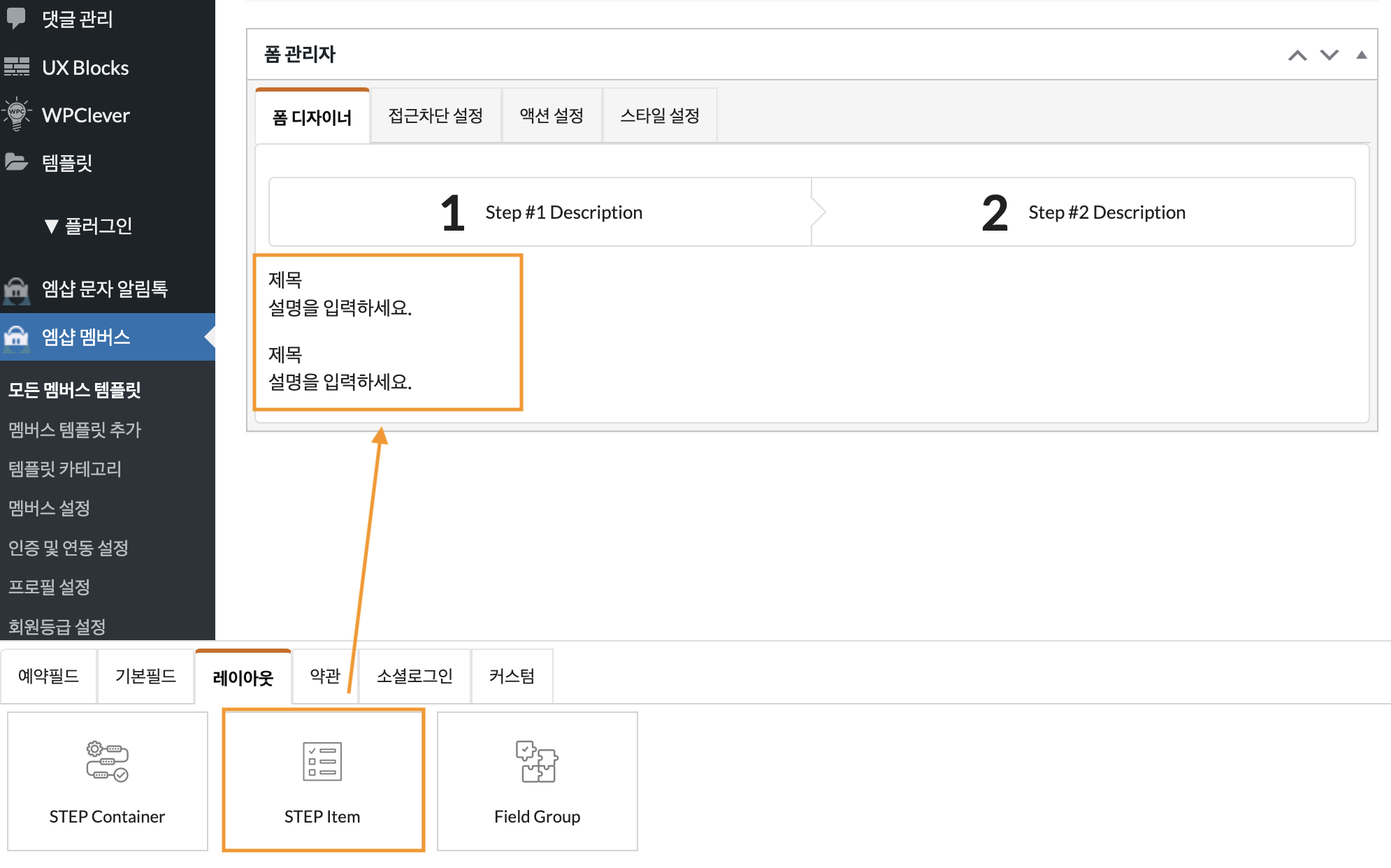
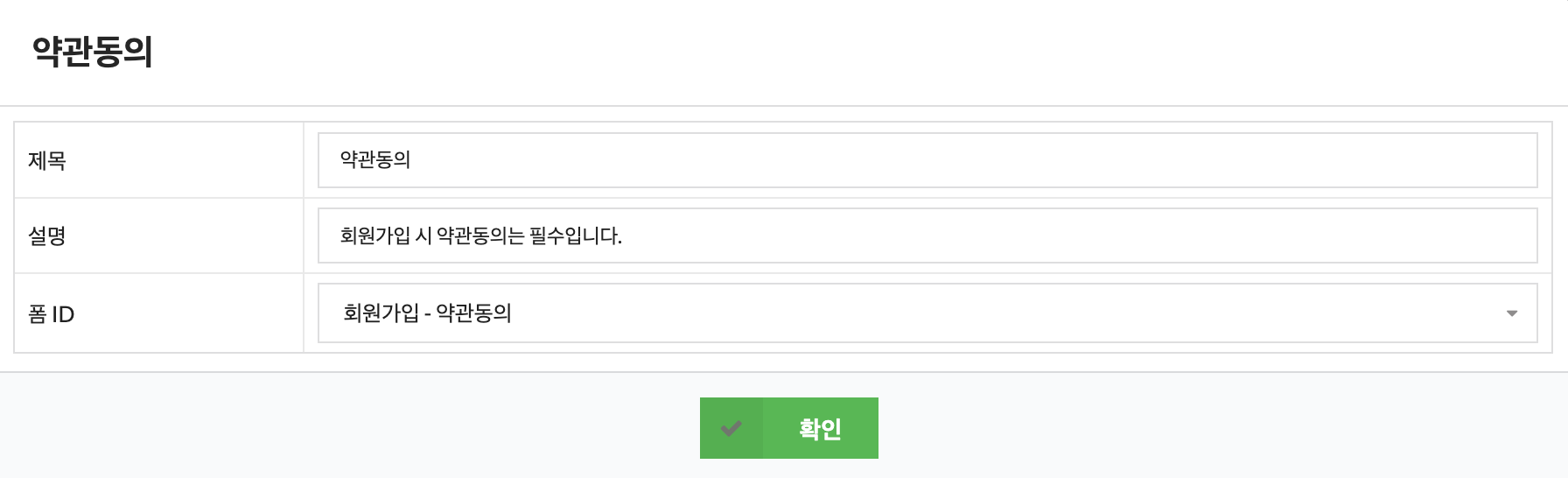
STEP Item 위젯을 추가한 후, 제목 및 설명을 입력하고 폼 ID 영역에서 해당 단계에서 사용할 템플릿을 선택합니다.


-
STEP Item 위젯 적용 #
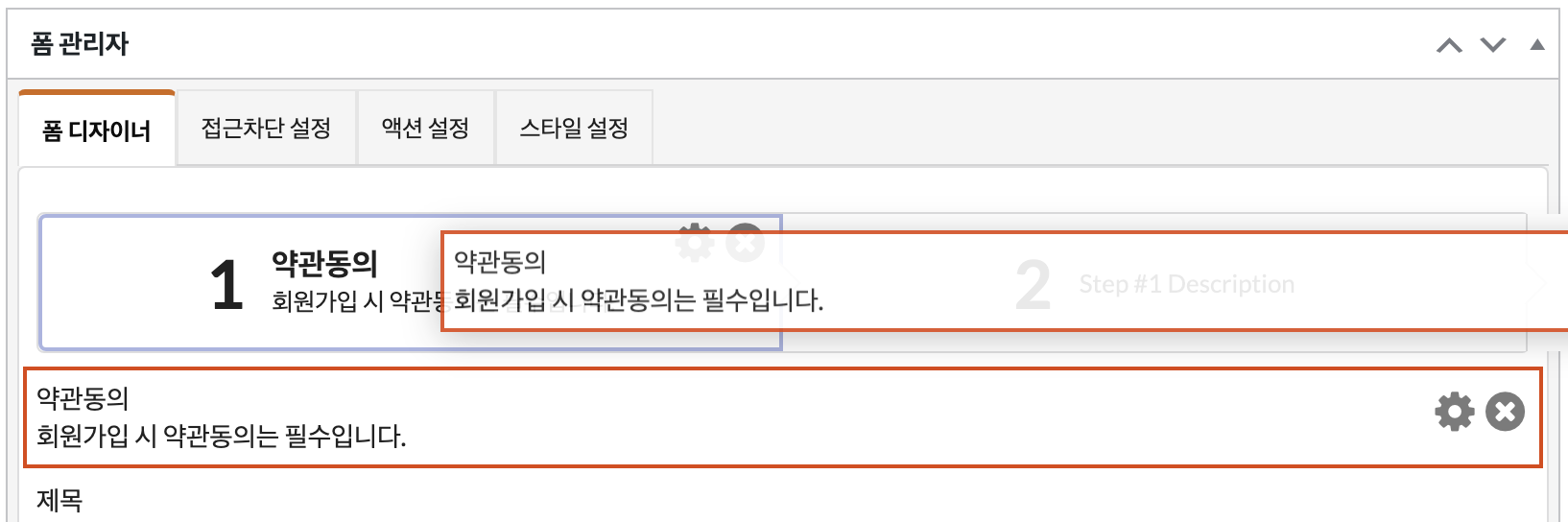
STEP Item 위젯을 드래그하여 STEP Container로 옮깁니다.
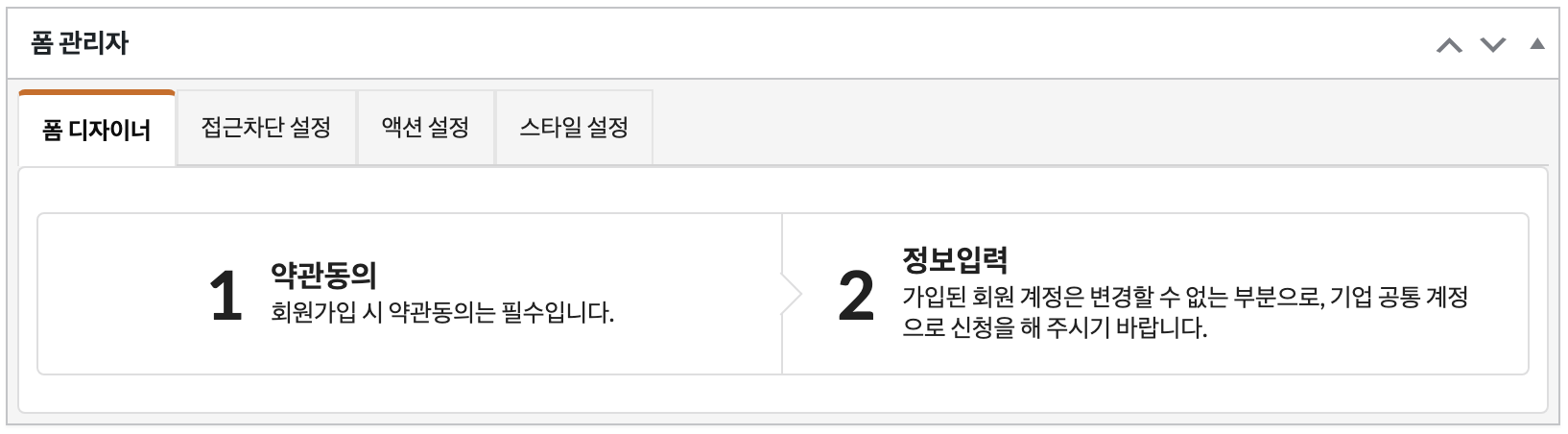
STEP 2 영역도 동일한 방식으로 설정한 후, 저장합니다.


-
페이지 확인 #
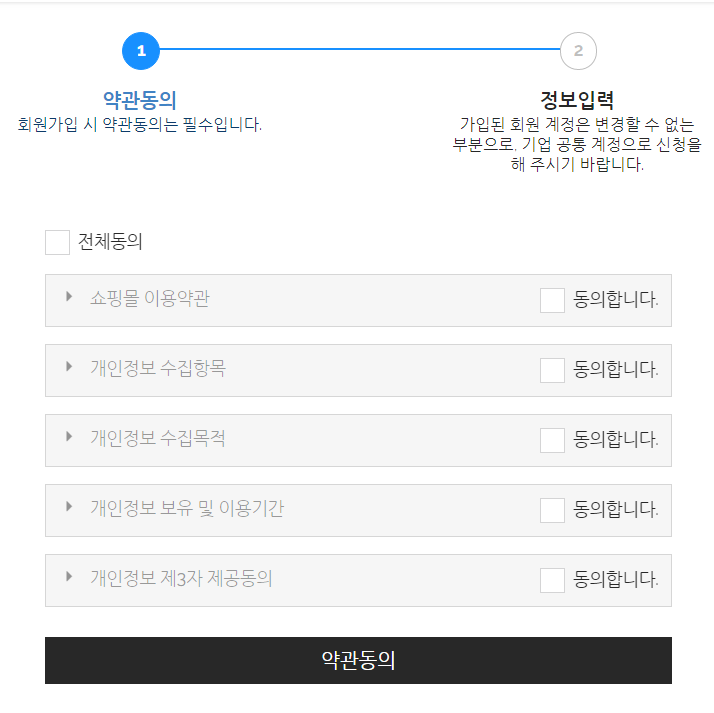
템플릿을 직접 구성하는 방법 매뉴얼을 참고하여 페이지 생성 후, 지정한 템플릿이 정상적으로 적용됐는지 확인합니다.

Field Group #
라디오버튼, 체크박스, 소셜로그인 등 한 줄에 여러 필드를 추가할 때 사용합니다.


예시로 로그인 템플릿에 소셜로그인을 추가하겠습니다.
-
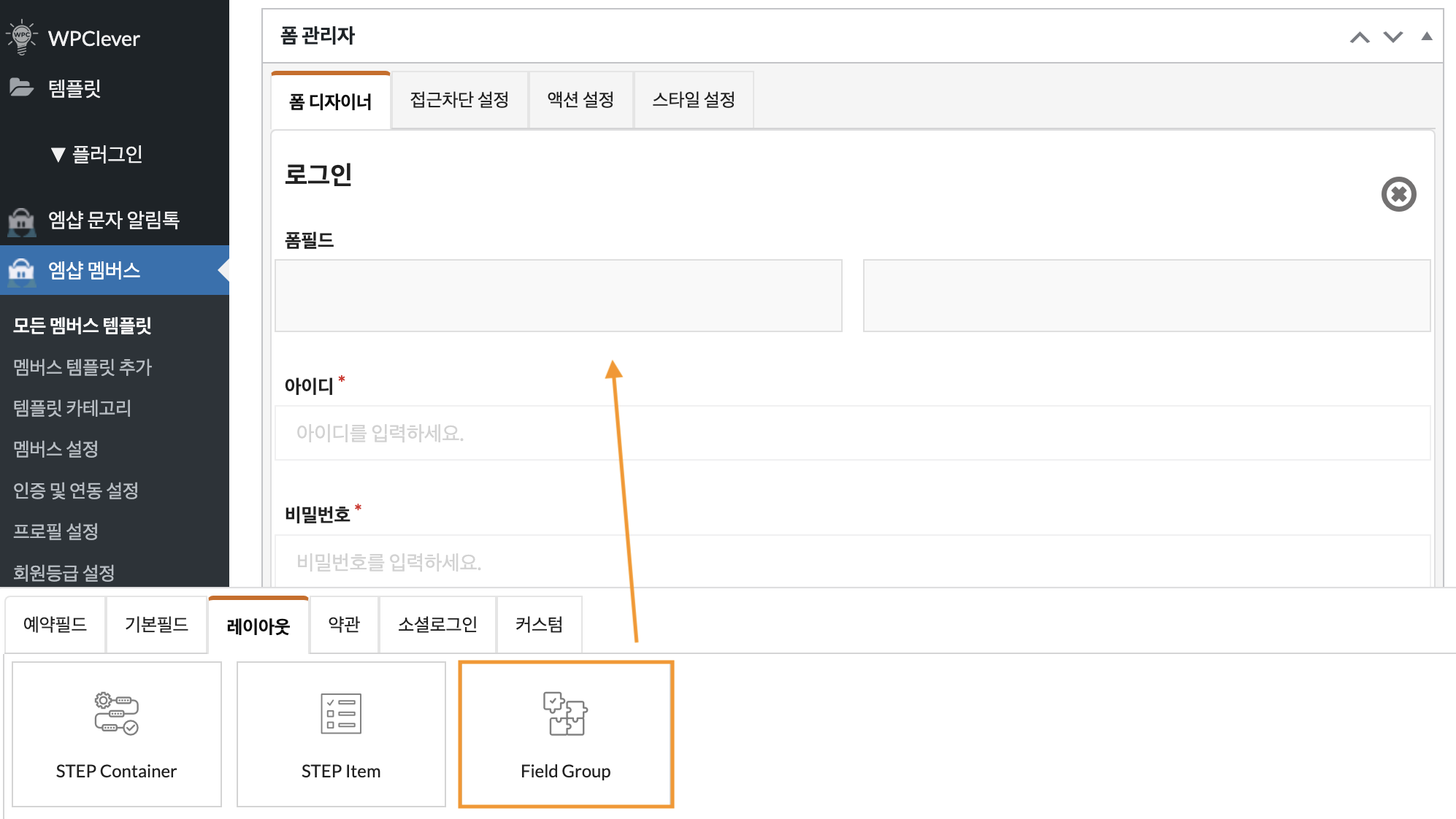
Field Group 필드 추가 #
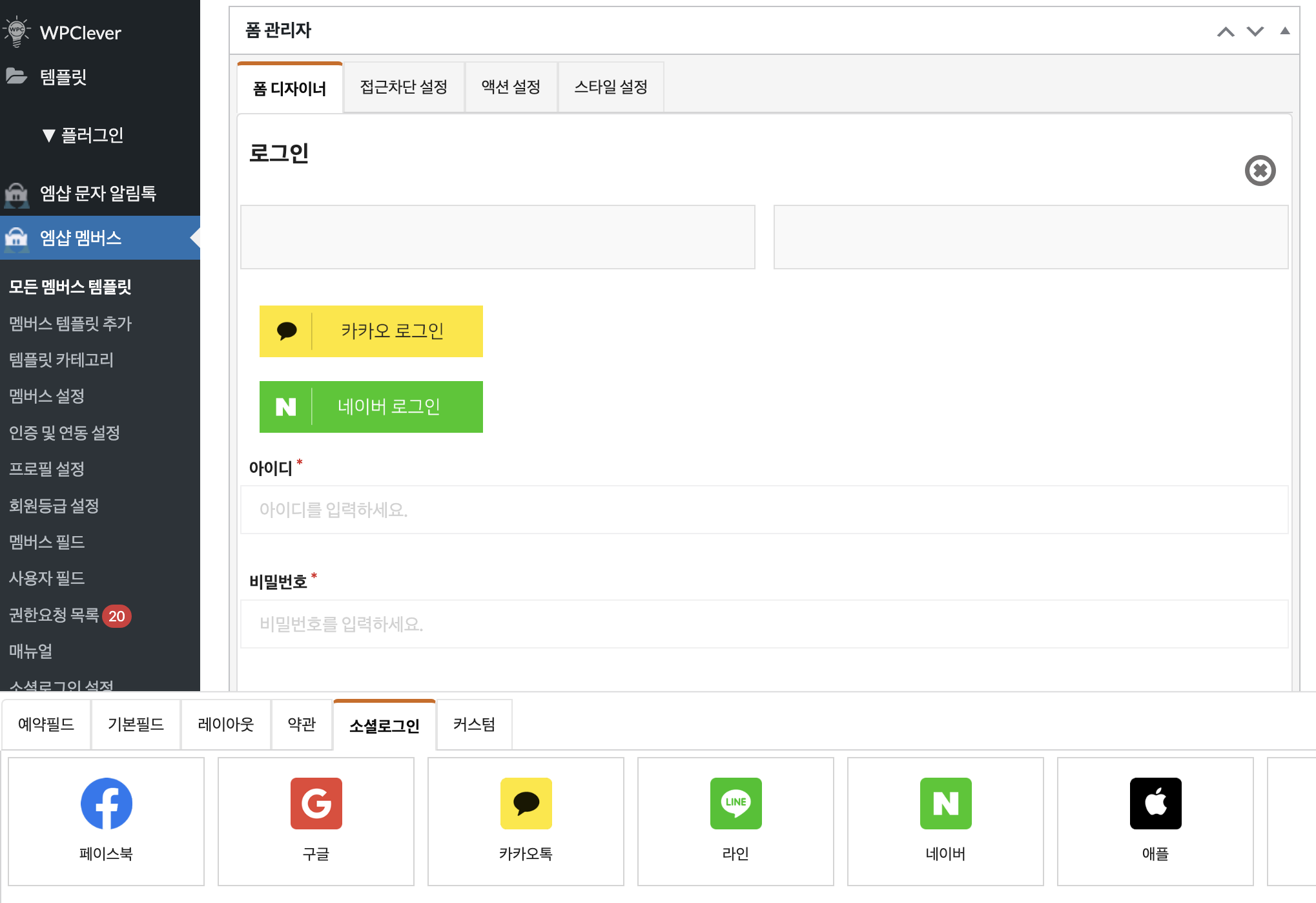
[엠샵 멤버스 > 모든 멤버스 템플릿 > 로그인 템플릿]에 소셜로그인을 추가할 위치에 Field Group 필드를 드래그하여 추가합니다.

-
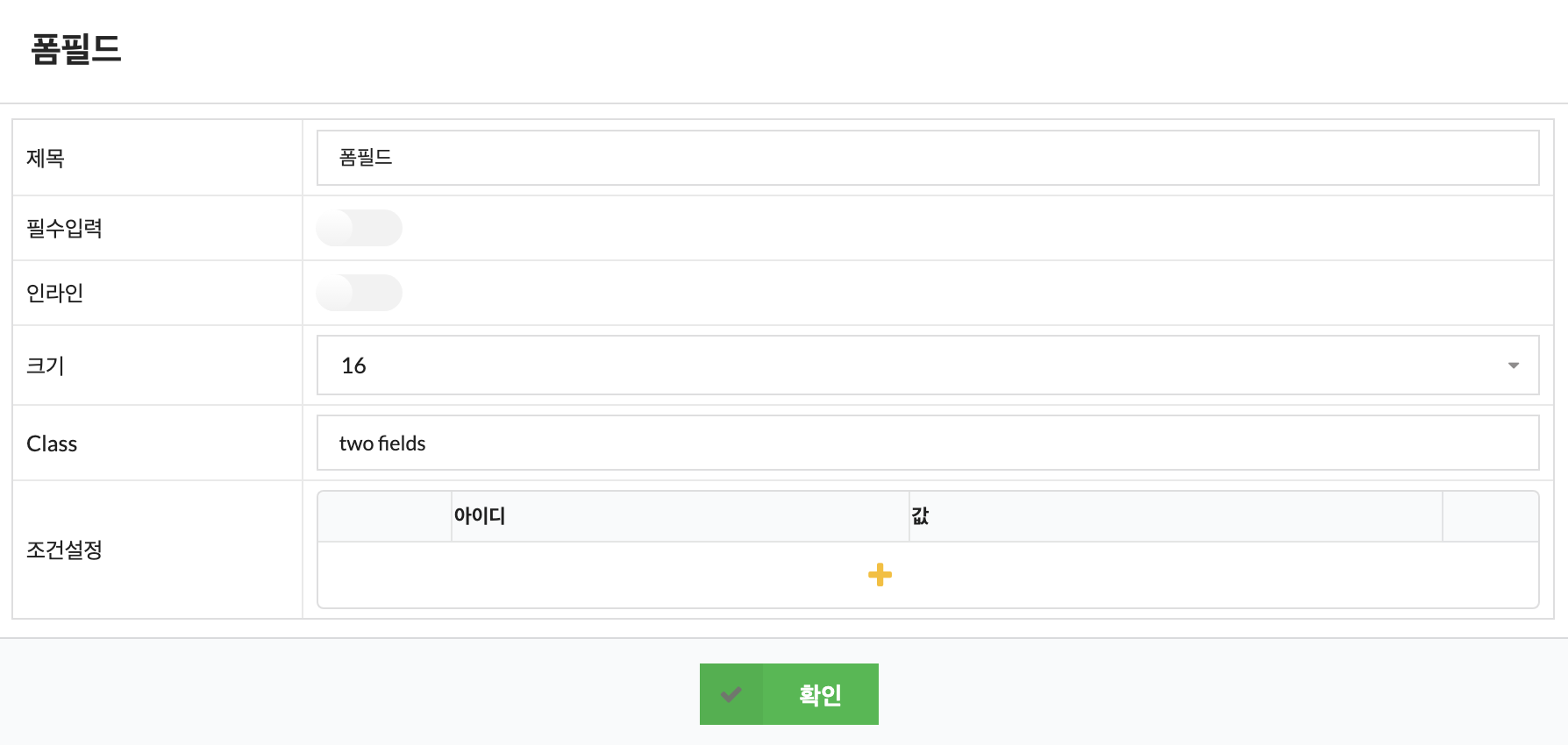
필드 설정 변경 #
Field Group 필드의 설정 버튼을 클릭하면 제목, Class 등을 변경할 수 있습니다.
Class의 경우 기본적으로 two 필드로 생성되며, 한 줄에 3개의 필드를 추가하려면 three fields로 변경합니다.

-
필드 추가 #
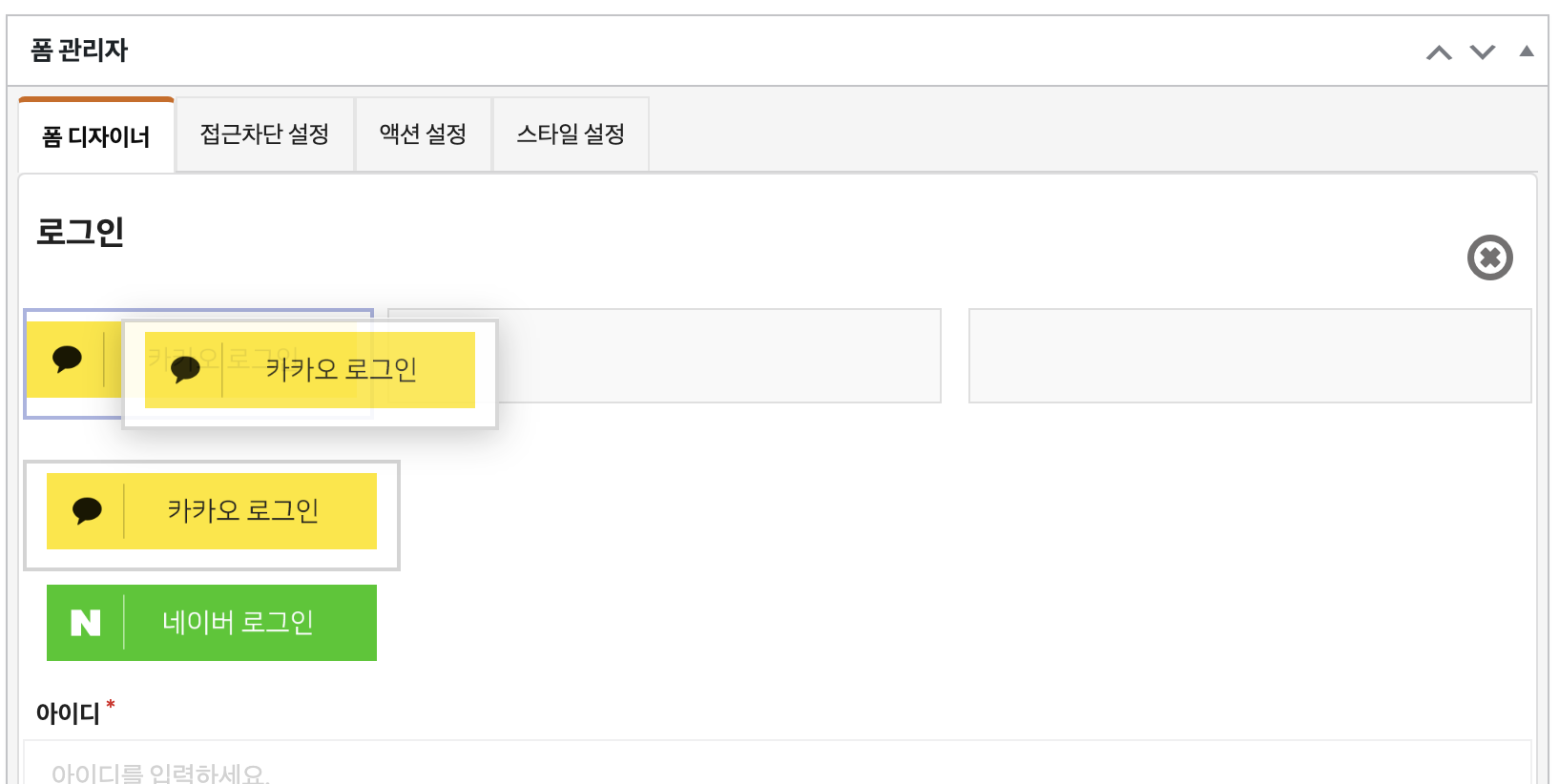
카카오톡, 네이버 소셜로그인 필드를 추가한 후, 드래그하여 Field Group 영역으로 옮깁니다.


-
소셜로그인 설정 변경 #
소셜로그인은 기본적으로 크기 값이 4로 설정되어 있습니다.
한 줄에 2개 이상 소셜로그인 필드를 추가할 경우 좌측으로 정렬되거나 이미지가 뭉개질 수 있습니다.
크기 값을 최대 값(16)으로 변경합니다. -
페이지 확인 #
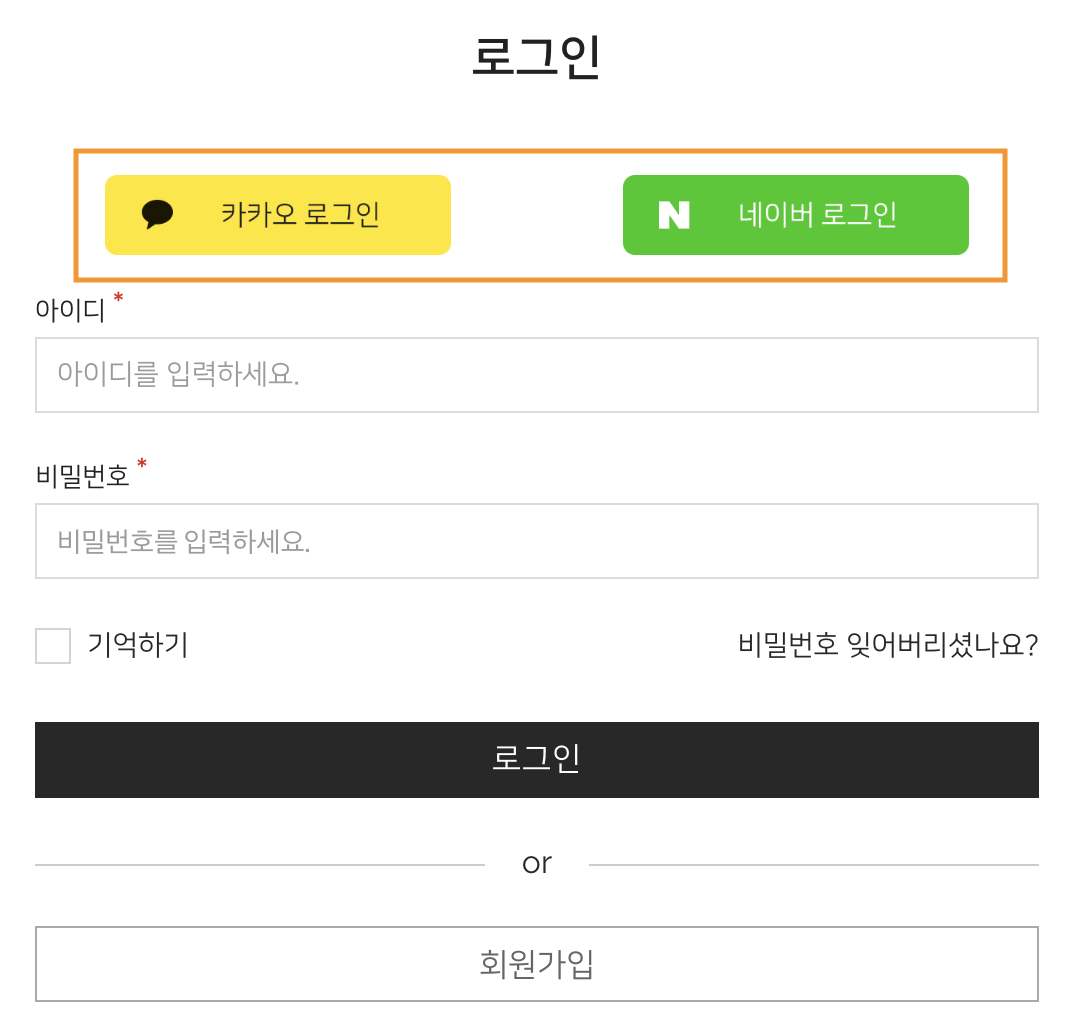
네이버 소셜로그인도 동일한 방식으로 변경하여 템플릿을 저장하고 템플릿을 직접 구성하는 방법 매뉴얼을 참고하여 페이지를 생성합니다.
추가한 소셜로그인이 정상적으로 보여지는지 확인합니다.
템플릿에 소셜로그인을 추가했으나, 페이지에서 보이지 않는 경우 소셜로그인 설정에서 해당 소셜로그인이 활성화되지 않아 발생하는 현상이므로 소셜로그인 설정 매뉴얼을 참고하여 이용을 원하는 소셜로그인을 활성화합니다.
