본 매뉴얼은 청구지 필드, 배송지 필드, 주문 필드 설정에 공통적으로 해당되는 내용으로 체크아웃 필드 에디터를 이용하여 청구지, 배송지, 주문 필드를 설정하는 방법에 대해 설명합니다.
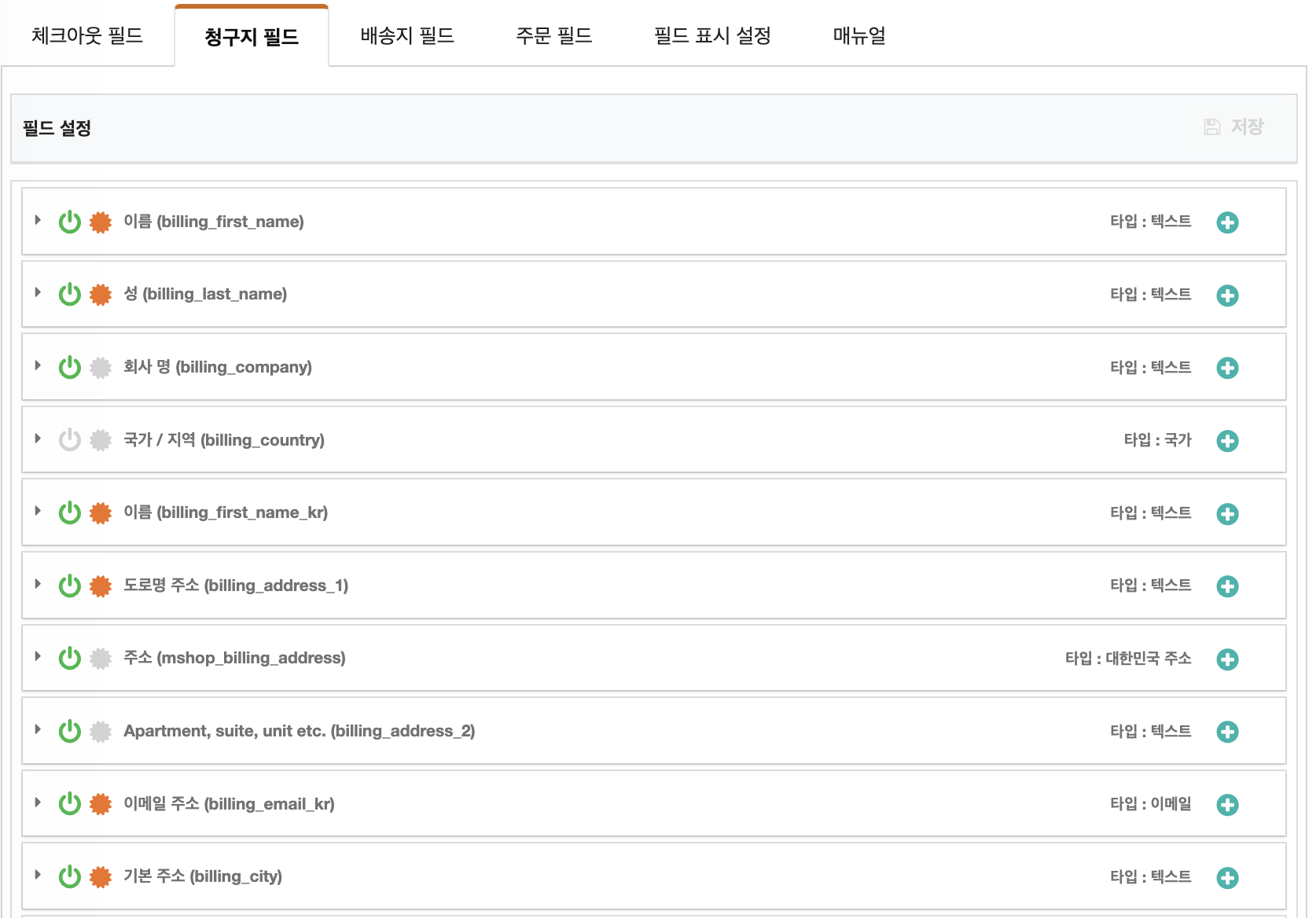
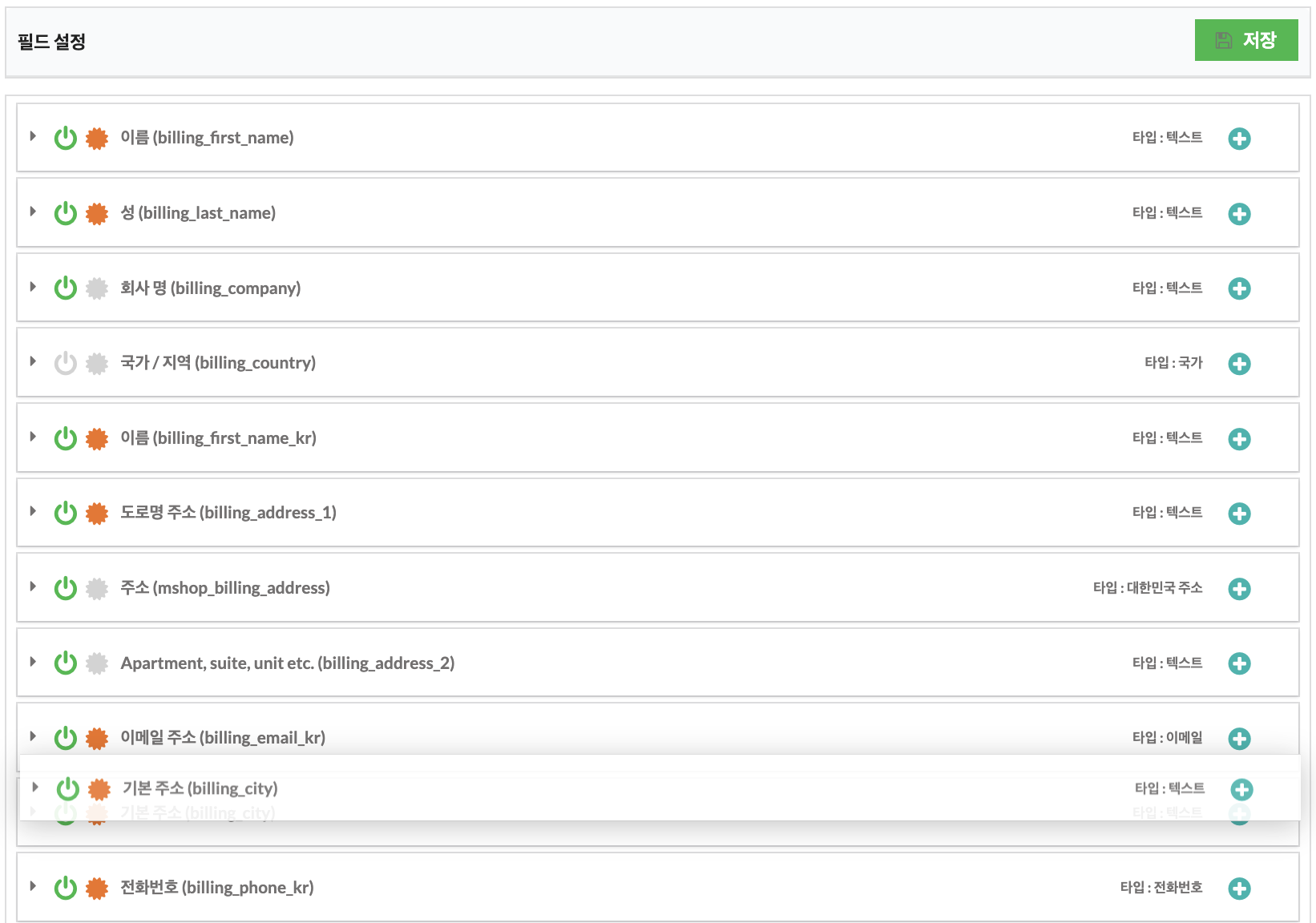
(주의) 처음 플러그인을 설치했을 때 기본적으로 추가되어 있는 필드는 삭제할 경우, 플러그인이 정상적으로 동작하지 않습니다.
이용하지 않을 필드는 삭제가 아닌 비활성화 후 이용해 주세요.
필수입력 #
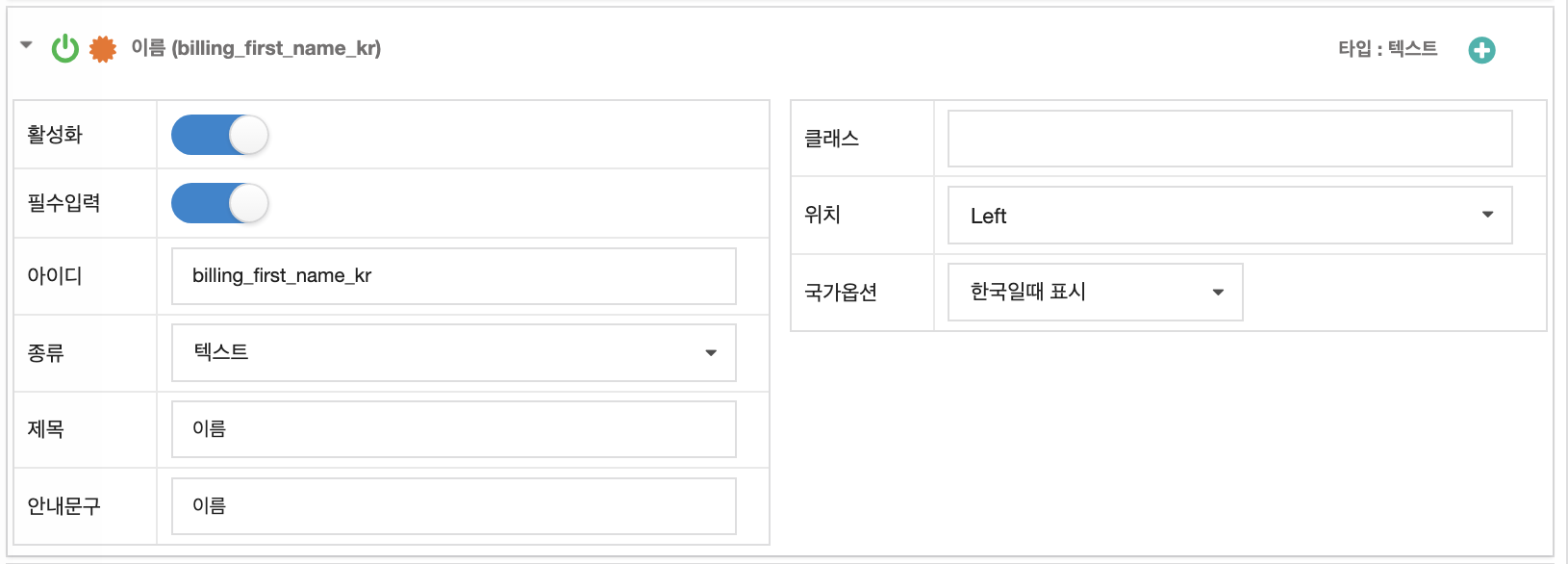
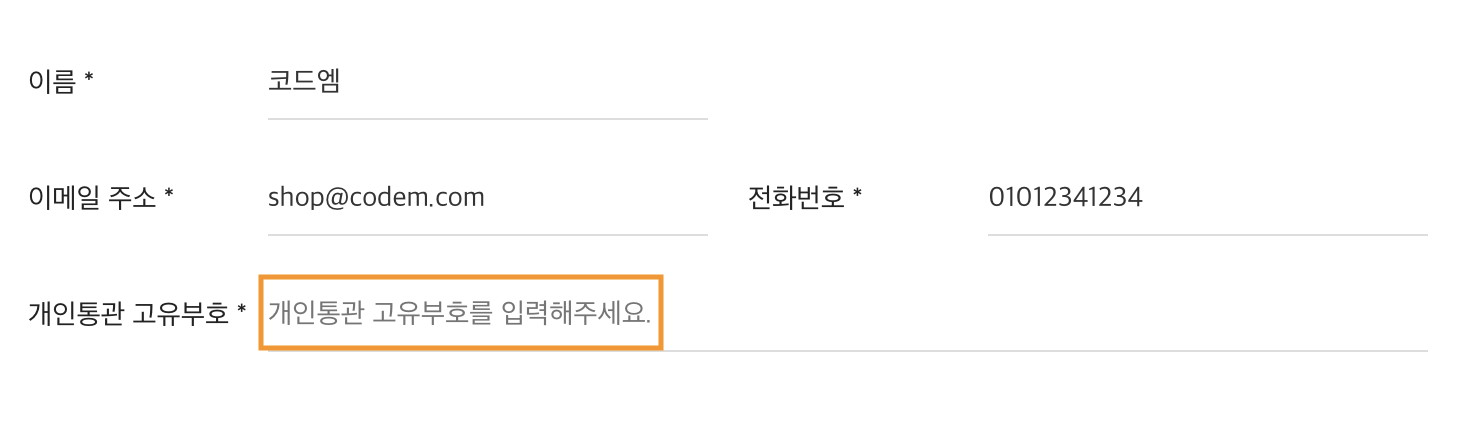
필드의 필수 입력 여부를 설정할 수 있습니다.
이름, 주소 등 반드시 필요한 필드에 필수 입력 옵션을 활성화하여 이용할 수 있습니다.
활성화, 필수입력 설정 여부를 아이콘으로도 확인할 수 있습니다.

아이디 #
필드의 아이디(Slug)를 입력합니다.
슬러그(Slug)는 영문, 숫자, ‘_’ 만으로 작성해야 하며, 중복되지 않은 유일한 값이어야 합니다.
아이디는 필드 고유 정보로 변경 시 결제 및 사용자 정보에 저장되지 않을 수 있습니다.
종류 #
필드의 타입을 지정합니다.
-
Text #
일반 텍스트 필드로 이름, 주소와 같은 필드에 사용합니다.
-
TextArea #
텍스트를 입력할 수 있는 필드로 주문 메모와 같은 필드에 사용합니다.
-
셀렉트 #
사용자가 선택할 수 있는 셀렉트 필드로 주문 메모 등 사용자 선택으로 정보를 받을 때 사용합니다.
-
이메일 #
이메일 형식으로만 입력 가능한 필드로 사용자 이메일을 입력할 때 사용합니다.
-
전화번호 #
사용자 전화번호를 입력할 때 사용되는 필드로 전화번호 형식으로만 입력 가능하며 숫자와 ‘-‘ 외 문자는 입력할 수 없습니다.
-
국가 #
국가 정보를 받을 때 사용합니다.
-
주/군 #
해외의 주/군과 같은 정보를 받을 때 사용합니다.
-
대한민국 주소 #
한국형 주소 필드를 이용할 때 사용합니다.
-
파일업로드 #
사용자에게 이미지, 엑셀과 같은 파일을 받을 때 사용합니다.
-
간편인증 #
엠샵 통합 간편인증 플러그인 이용 시 사용 가능하며, 결제 페이지에서 간편인증 후 상품을 구입할 수 있습니다.
체크아웃 필드에 간편인증 추가하기 매뉴얼을 참고하여 설정합니다.
국가옵션 #
국가옵션에 선택한 설정에 따라 해당 필드의 노출 여부를 지정합니다.
한국일때 숨김 설정 시 사용자 주소가 한국일 경우 해당 필드가 보여지지 않으며, 한국일때 표시 설정 시 해당 필드가 보여집니다.
주로 도로명 주소, 기본 주소, 주/군 등 해외 주소 사용 시 노출이 필요한 필드에 한국일때 숨김 옵션을 사용합니다.