버튼 추가 (CODE)
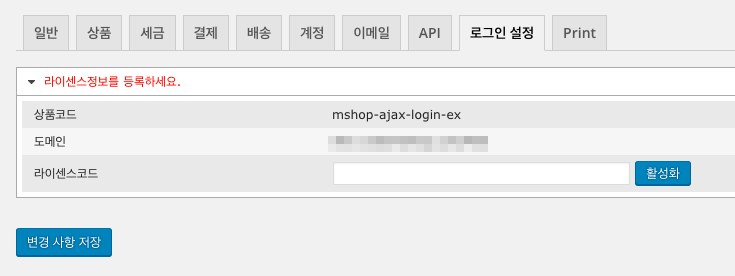
아작스 로그인을 사용하시려면 관리자 메뉴 [ Shop 설정 -> 기본정보 -> MCommerce ] 에서 라이센스를 입력하신 후 팝업 로그인 사용을 체크하여 주셔야 기능 사용이 가능합니다.

아래 첨부 되어 있는 샘플 PHP 코드를 참고 하시어, 사용하시는 테마에 맞게 테마 파일 내 코드를 삽입하여 버튼 노출이 가능합니다.
참고 > 아작스 로그인 코드를 테마 파일 내 삽입하여 작동시키는 방식으로, 테마 업그레이드 시 해당 영역이 초기 상태로 돌아가게 되므로 백업을 진행하신 후 이후 삽입에 참고 부탁드립니다.
관리자 메뉴 [ Shop 설정 -> 기본정보 ] 에서 로그인 & 회원등록 설정, 회원가입 필드, 회원탈퇴, 약관동의 등 설정이 가능합니다.
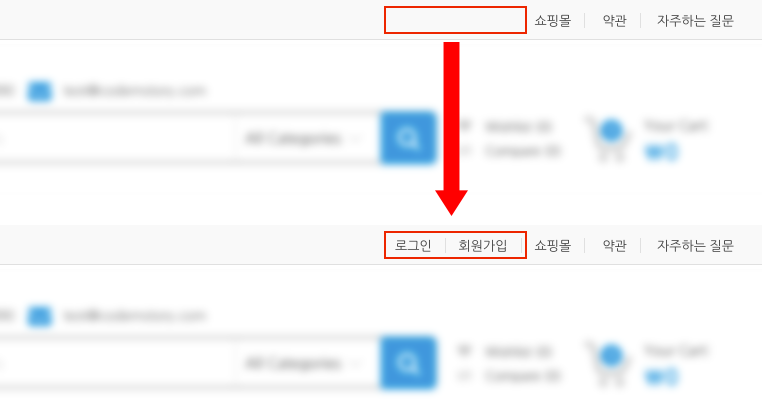
아작스 로그인 설정이 완료되었다면, 아래 이미지와 같이 로그인 버튼을 삽입해 보도록 하겠습니다.
참고 > 사용하시는 테마 혹은 삽입 영역에 따라 작업 폴더와 파일이 다를 수 있습니다.

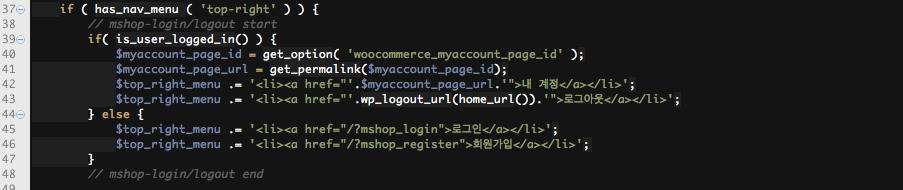
아래 ‘샘플 코드’ 버튼을 클릭하시어 코드를 다운로드 받습니다.
다음 로그인 버튼 삽입을 원하시는 영역의 php 파일을 열어 다운로드 받으신 파일의 코드를 복사하여 붙여넣기 하시면 됩니다.
참고 > // 으로 시작되는 텍스트 라인은 코드의 시작과 끝을 표시해둔 부분이며, 테마에 따라 샘플 코드를 수정하여 사용하셔야 하는 경우가 발생할 수 있습니다.

위 작업이 모두 끝나셨다면 PC 및 모바일에서 삽입 영역을 확인하시기 바랍니다.
참고 > 틀어지는 영역 또는 버튼의 스타일을 수정 및 변경하시고자 하는 경우 CSS 를 이용하여 작업이 가능하며, 관리자 메뉴 [ Shop 설정 -> 기본정보 -> 엠샵멤버스 ] 의 ‘사용자정의 CSS’ 에 CSS 입력하신 후 저장하시면 됩니다.