대한민국 주소 & 체크아웃 필드 에디터 플러그인 매뉴얼은 더이상 업데이트 되지 않습니다. 새로운 버전의 매뉴얼 사이트를 확인 해 주세요.
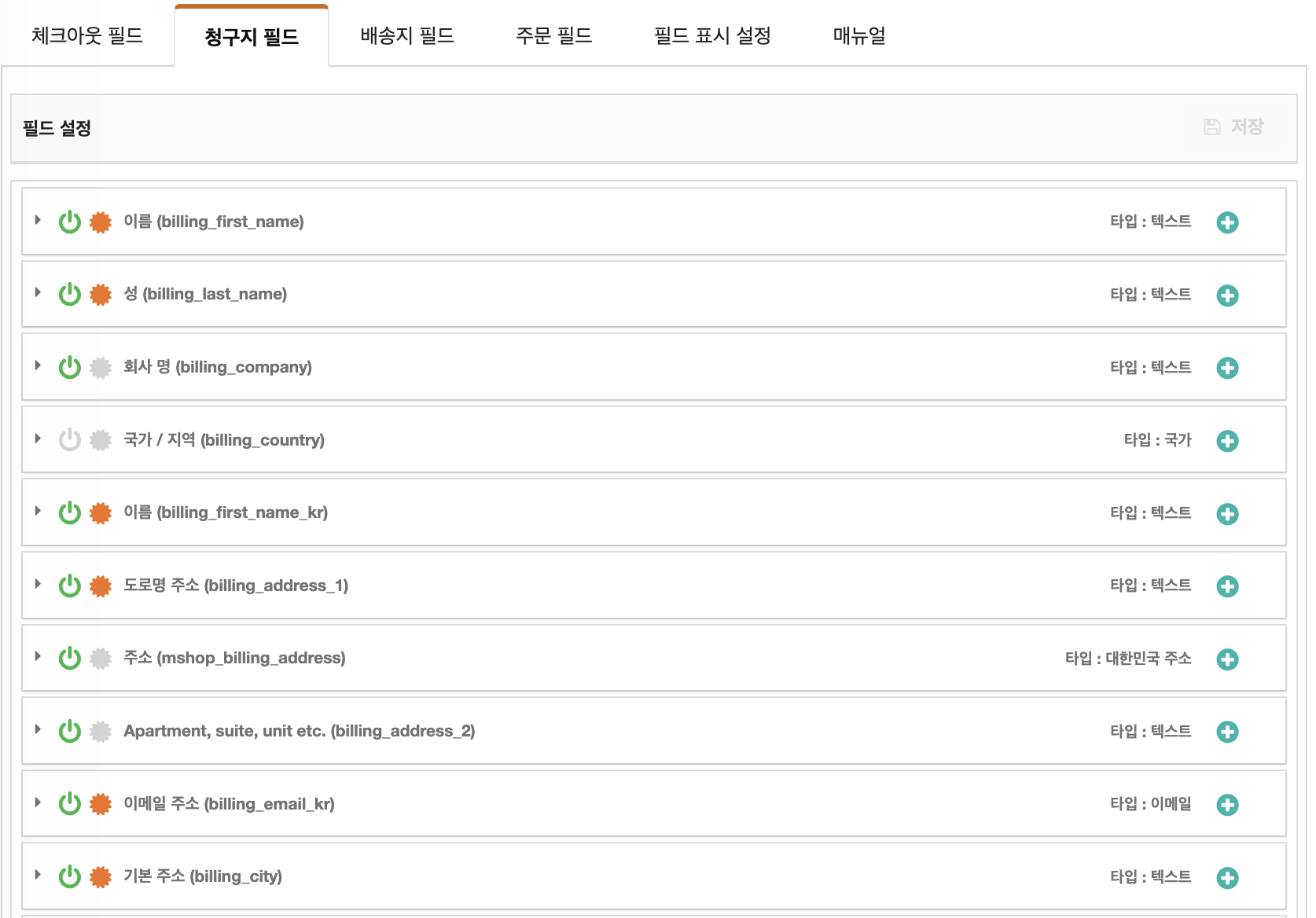
체크아웃 필드 에디터
청구지 필드 설정, 배송지 필드 설정, 주문 필드 설정에 공통적으로 해당되는 내용입니다.


1. 필드 순서 변경
Drag & Drop으로 필드의 표시 순서를 변경할 수 있습니다.
2. 활성화
필드의 사용 여부를 설정할 수 있습니다.
비활성화된 필드는 화면에 표시되지 않습니다.
3. 필수입력
필드의 필수 입력 여부를 설정할 수 있습니다.
이름, 주소 등 반드시 필요한 필드에 필수 입력을 설정하여 이용할 수 있습니다.
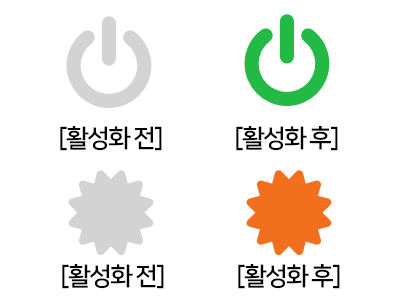
- * 활성화, 필수입력 설정 여부를 아이콘으로 확인할 수 있습니다.

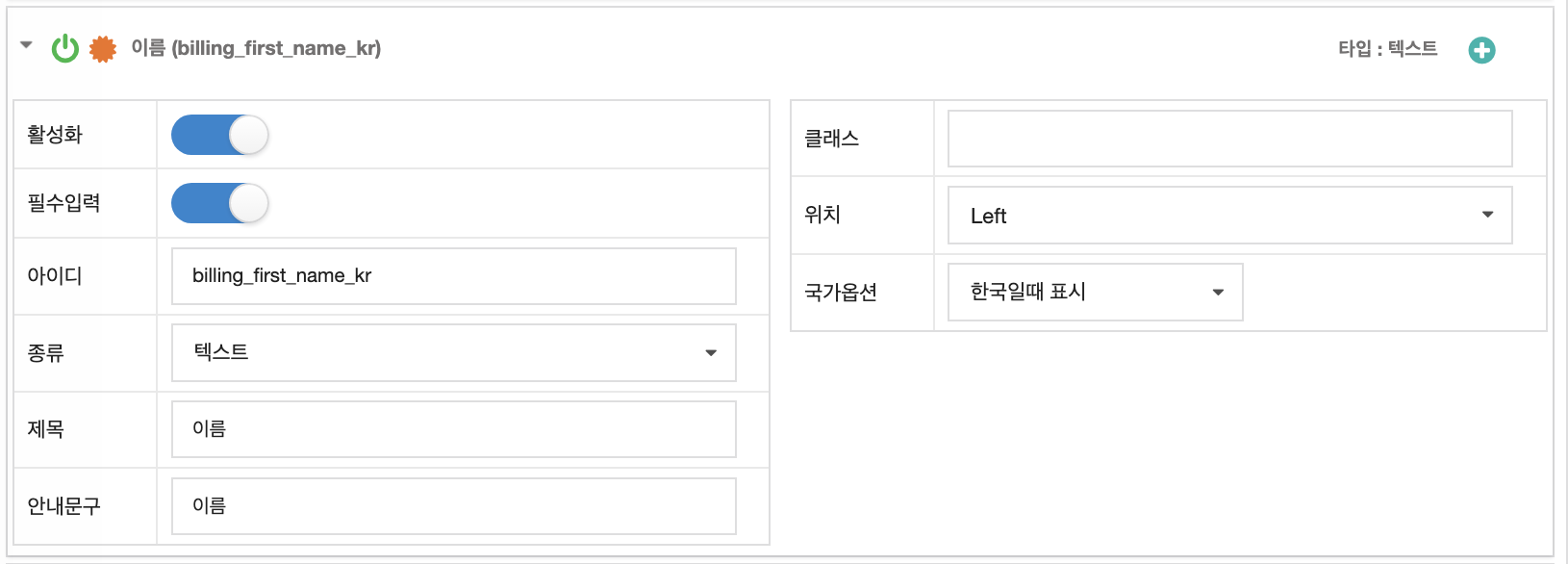
4. 아이디
필드의 아이디(slug)를 입력합니다.
※ 슬러그(slug)는 영문, 숫자, ‘_’ 만으로 입력해야하며 중복되지 않은 유일한 값이어야 합니다.
아이디는 필드 고유 정보로 변경 시 결제, 사용자 정보에 저장되지 않을 수 있습니다.
5. 종류
필드의 타입을 지정합니다.
- Text : 일반 텍스트 필드로 이름, 주소와 같은 필드에 사용됩니다.
- TextArea : 자유롭게 입력할 수 있는 필드로 주문메모와 같은 필드에 사용됩니다.
- 셀렉트 : 사용자가 선택할 수 있는 셀렉트 필드로 주문 메모 등 사용자 선택으로 정보를 받을 때 사용됩니다.
- 이메일 : 이메일 필드로 사용자 이메일을 입력할 때 사용됩니다.
- 전화번호 : 사용자 전화번호를 입력받을 때 사용됩니다.
- 국가 : 국가 Select 필드로 국가 정보를 받을 때 사용됩니다.
- 주/군 : 해외의 주/군과 같은 정보를 받을 때 사용됩니다.
- 대한민국 주소 : 대한민국 주소 정보를 받을 때 사용됩니다.
- 파일업로드 : 이미지, 엑셀과 같은 파일을 받을 때 사용됩니다.
6. 제목
필드의 제목을 입력합니다.
제목은 체크아웃 화면에서 필드의 레이블로 표시됩니다.

7. 안내문구
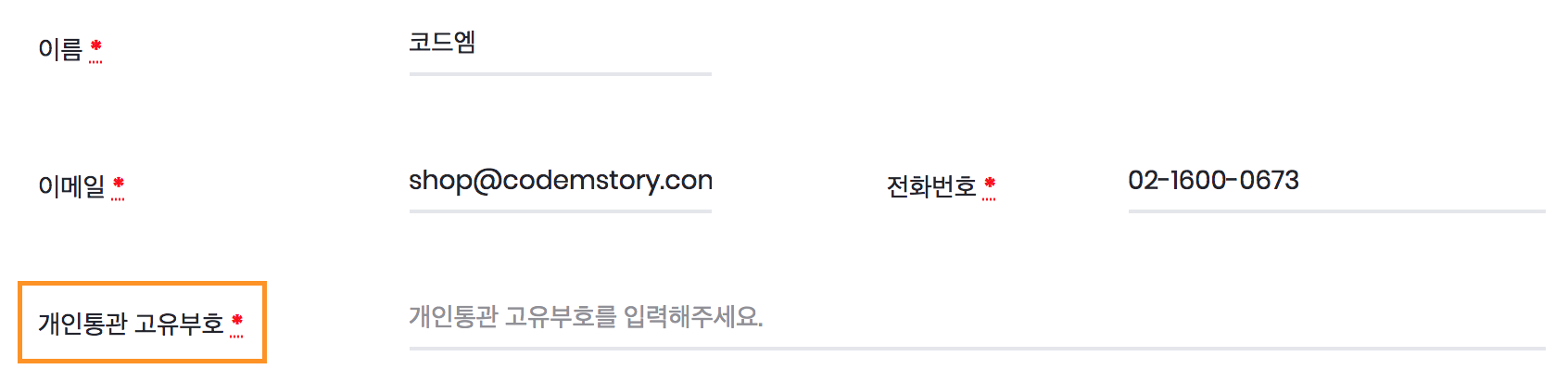
필드의 PlaceHolder 문구를 지정합니다.
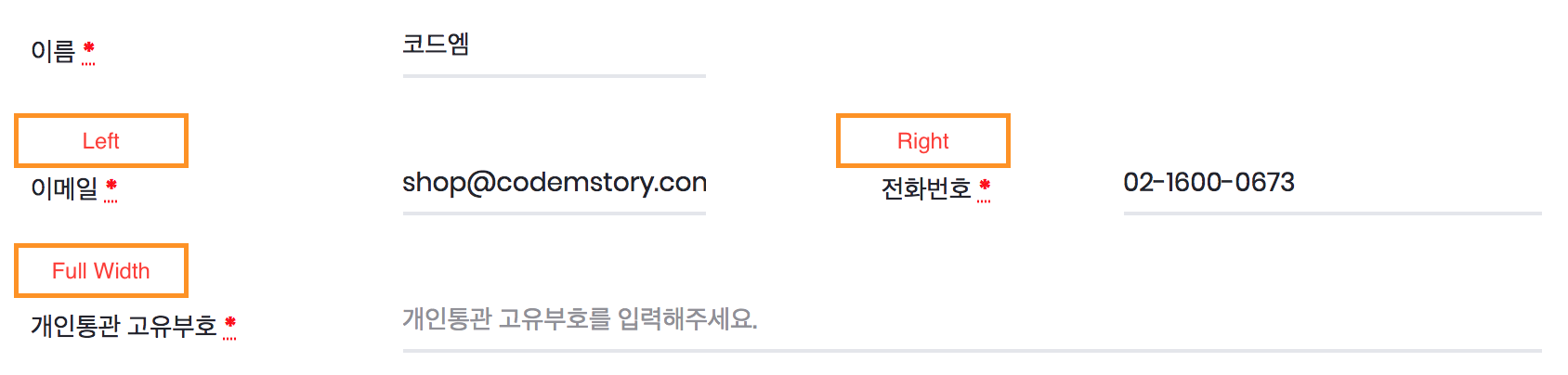
예시) ‘개인통관 고유부호를 입력해주세요.’ 입력 시 위 이미지의 개인통관 고유부호 입력 칸처럼 안내 문구로 노출됩니다.
8. 클래스
필드에 커스텀 클래스를 설정할 수 있습니다.
9. 위치
필드의 표시 위치를 지정합니다.
- Left : 화면 좌측에 50%의 크기로 표시됩니다.
- Right : 화면 우측에 50%의 크기로 표시됩니다.
- Full Width : 화면에 100%의 크기로 표시됩니다.

10. 국가옵션
선택된 국가에 따른 표시 여부를 지정합니다.
11. 필드 추가 삭제 버튼
+, – 버튼을 이용해서 필드를 추가하거나 삭제할 수 있습니다.