FAQ
Q. 상품 설정에서 DIY 옵션 탭이 나오지 않아요.
엠샵 DIY 상품 기능을 이용하시려면 “오픈마켓 상품 구매 기능” 옵션이 활성화되어 있어야 합니다.
관리자 메뉴 [외모 > 사용자 정의하기 > 엠샵 DIY 상품 > 오픈마켓 상품 구매 기능] 옵션을 활성화 후 확인 부탁드립니다.
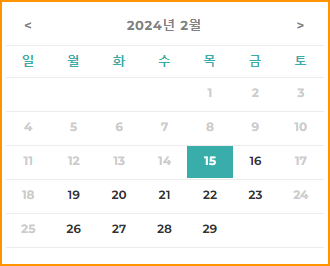
하단 CSS를 [외모 > 사용자 정의하기 > 추가 CSS] 또는 차일드테마의 style.css 파일에 추가한 뒤 확인 부탁드립니다.
(주의) 색상 부분에 색상코드를 입력해 주셔야 합니다.
(참고) 색상 변경이 필요하지 않은 부분은 작성하지 않습니다.
:root {
--msdp-calendar-background-color: 색상 !important;
--msdp-calendar-caption-color: 색상 !important;
--msdp-calendar-week-name-color: 색상 !important;
--msdp-calendar-checked-color: 색상 !important;
}
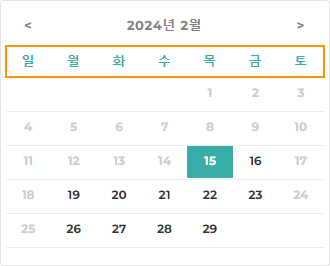
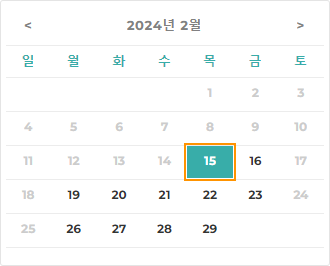
–msdp-calendar-background-color (배경색)

–msdp-calendar-caption-color

–msdp-calendar-week-name-color

–msdp-calendar-checked-color

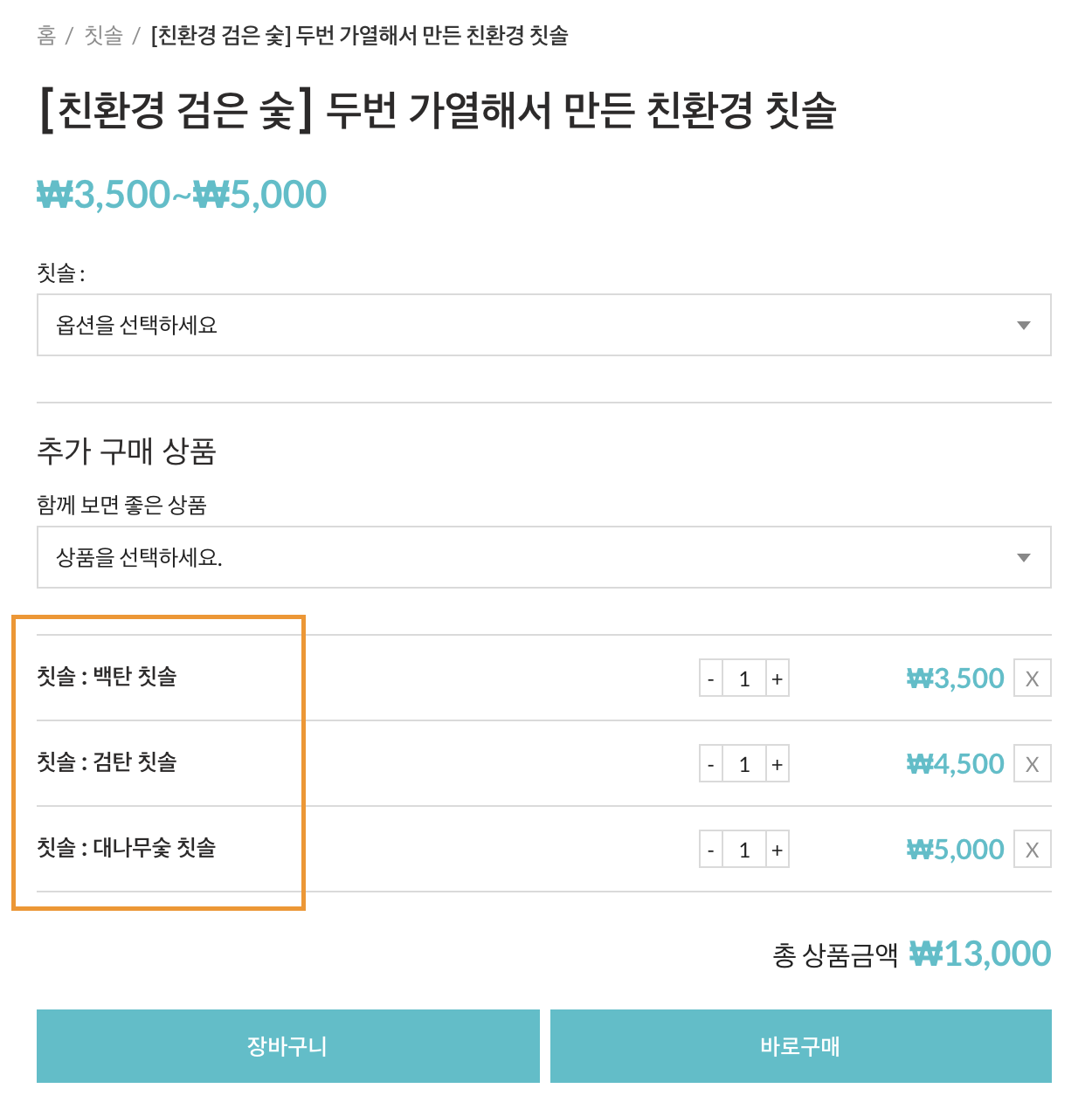
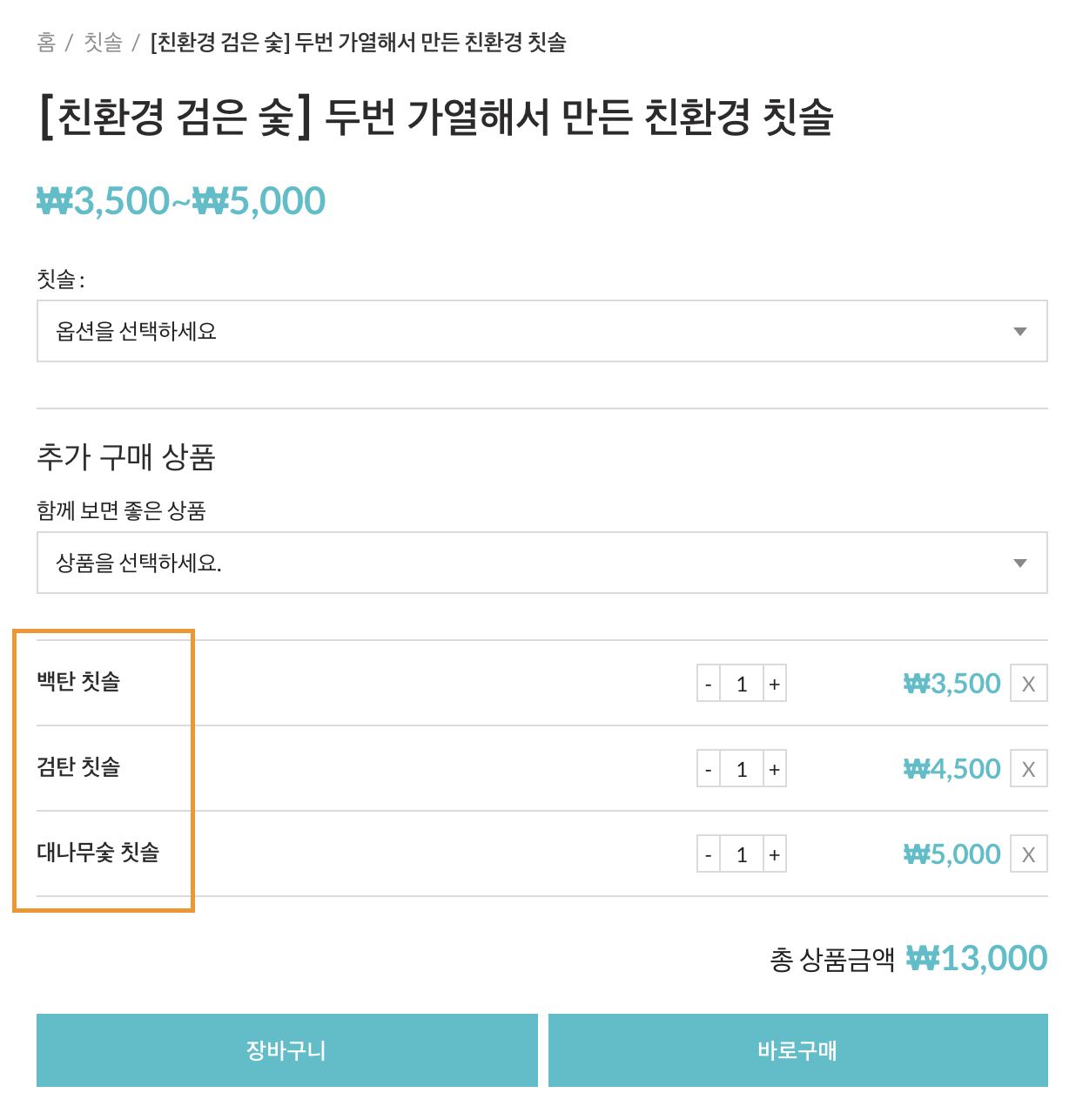
SELECT2 라이브러리에서는 기본적으로 스타일(화살표 표시)을 제공하고 있습니다.
그러나 이용하고 계신 테마 내에서 셀렉트 태그에 대한 스타일을 추가로 제공하여 중복 적용된 현상일 수 있습니다.
이 경우, 하단 CSS를 [외모 > 사용자 정의하기 > 추가 CSS] 또는 차일드테마의 style.css 파일에 추가한 뒤 확인 부탁드립니다.
.woocommerce table.additional-sales-items .select2-selection__arrow b,
.woocommerce table.variations tr .select2-selection__arrow b {
display: none !important;
}
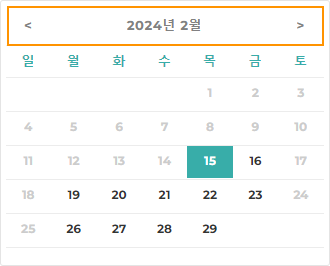
아래의 코드를 참고하여 차일드 테마의 functions.php에 추가합니다.
* 모든 상품에 적용하는 경우
- (주의) 하단 코드의
return array( 0, 6 )값은 “비활성화할 요일”을 의미합니다. - (참고) 0은 일요일 / 1은 월요일 / 2는 화요일 / 3은 수요일 / 4는 목요일 / 5는 금요일 / 6은 토요일 입니다.
- (예시) 화요일, 수요일을 비활성화하는 경우
return array( 2, 3 );으로 입력합니다. -
add_filter( 'msdp_disabled_day_of_the_week', function ( $day_of_week, $product ) { return array( 0, 6 ); // 비활성화할 요일 ( 0 : 일요일, 6 : 토요일 ) }, 10, 2 );
* 일부 상품에 적용하는 경우
- (주의) 하단 코드의 “상품아이디”에 적용하려는 상품의 아이디 값을 입력해 주셔야 합니다.
- (주의) 하단 코드의
$day_of_week = array( 0, 6 )값은 “비활성화할 요일”을 의미합니다. - (참고) 0은 일요일 / 1은 월요일 / 2는 화요일 / 3은 수요일 / 4는 목요일 / 5는 금요일 / 6은 토요일 입니다.
- (예시) 화요일, 수요일을 비활성화하는 경우
$day_of_week = array( 2, 3 );으로 입력합니다. -
add_filter( 'msdp_disabled_day_of_the_week', function ( $day_of_week, $product ) { if ( 상품아이디 == $product->get_id() ) { $day_of_week = array( 0, 6 ); } return $day_of_week; }, 10, 2 );
하단 두 가지 내용을 확인 부탁드립니다.
[1] 설정 이슈
워드프레스 5.6 이상 버전에서 관리자로 로그인 시 Admin Bar 가 있는 경우 상품 옵션이 올바르게 선택되지 않을 수 있습니다. ( 예로, 상품 옵션을 드래그 해서 선택하는 부분 )
위와 같이 옵션이 정상적으로 선택되지 않을 때
관리자 메뉴[외모 > 사용자 정의하기 > 엠샵 DIY 상품 > 고급 설정]의 Admin Bar Style 변경 옵션을 활성화 하신 후 확인해보시기 바랍니다.
관련 매뉴얼 : https://codemshop.com/manual/docs/mshop-diy/settings/hook-settings/
[2] 테마 또는 타플러그인으로 인한 CSS 이슈
이용하고 계신 테마 또는 다른 플러그인의 CSS로 인해 옵션 목록이 보여지지 않을 수 있습니다.
하단 CSS를 추가 후 확인 부탁드립니다.
(단, 해당 CSS는 옵션 목록의 z-index(우선순위) 값을 변경하는 코드로, z-index 값이 아닌 다른 CSS 이슈라면 직접 확인 후 변경해 주셔야 합니다.)
.woocommerce-js .select2-container .select2-dropdown, .woocommerce-js .select2-container .select2-search__field, .woocommerce-page .select2-container .select2-dropdown, .woocommerce-page .select2-container .select2-search__field {
z-index: 1051 !important;
}
아래의 코드를 참고하여 차일드 테마에 추가해 주시기 바랍니다.
function mshop_diy_adjust_stock_quantity( $option, $product ) {
$option['stock_quantity'] = 2;
return $option;
}
add_filter( 'msdp_make_dropdown_option', 'mshop_diy_adjust_stock_quantity', 99, 2 );
function mshop_diy_adjust_woocommerce_cart_item_quantity( $product_quantity, $cart_item_key, $cart_item ) {
if ( msdp_is_set_product( $cart_item ) && ! msdp_is_set_parent( $cart_item ) ) {
if ( msdp_cart_contains_set_parent( $cart_item['msdp_set_id'] ) ) {
ob_start();
?>
<?php
$product_quantity = ob_get_clean();
}
}
return $product_quantity;
}
add_filter( 'woocommerce_cart_item_quantity', 'mshop_diy_adjust_woocommerce_cart_item_quantity', 99, 3 );
빌더로 상품 상세 영역을 커스텀마이징 할 경우 템플릿 구조가 변경되어 상품 옵션이 나타나지 않을 수 있습니다.
이 부분에 대해 훅(hook) 설정 매뉴얼을 참고하여 관리자 메뉴[엠샵 DIY > 고급 설정(탭)]에서 훅(hook) 설정을 변경하신 후 이용해주시기 바랍니다.