FAQ
배송 클래스에 무료 배송 방법을 추가하여 이용하고 계신 경우
장바구니 및 결제 페이지에서 배송비가 무료 배송으로 표기되지 않습니다.
이 경우 하단 커스텀 코드를 차일드테마의 functions.php 파일에 추가하여 무료 배송으로 표기할 수 있습니다.
add_filter( 'woocommerce_cart_shipping_method_full_label', function( $label, $method ) {
if ( 0 == $method->cost ) {
$label = '무료 배송';
}
return $label;
}, 10, 2 );
빌더의 위젯(아이콘 등)을 현재의 STEP에 맞게 노출하고 싶으신 경우
해당 빌더 위젯의 클래스에 pafw-custom-checkout-block step-스텝순서 를 입력해 주시면 됩니다.
(ex. STEP 1에서 노출하려고 한다면, pafw-custom-checkout-block step-1 을 입력하시면 됩니다.)
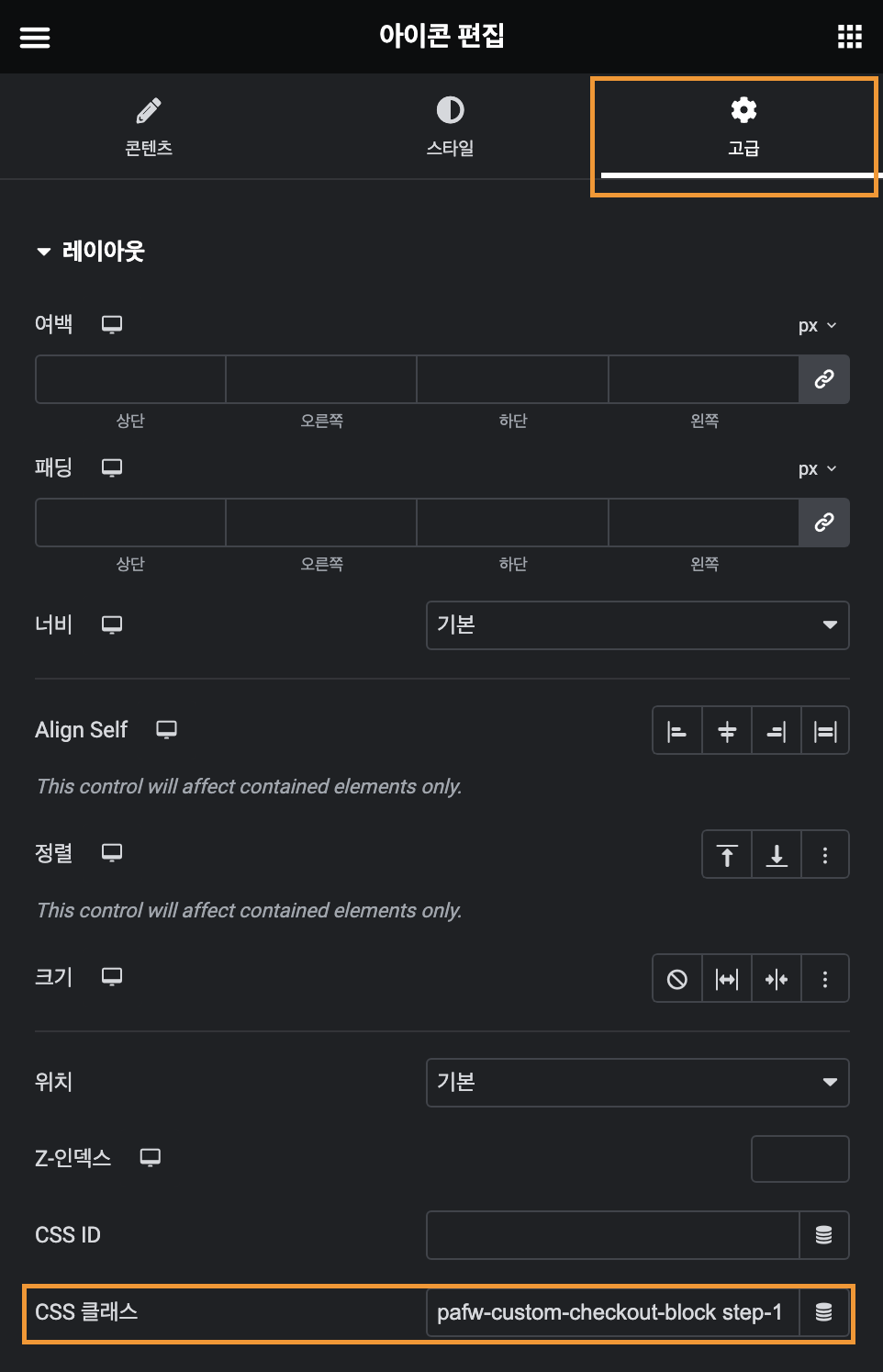
(참고) 엘리멘터 빌더의 클래스 추가 방법
[위젯 설정 > 고급(탭) > CSS 클래스] 옵션에
pafw-custom-checkout-block step-스텝순서를 입력합니다.

우커머스는 청구지(주문자 정보)가 필수로 있어야 합니다.
따라서 배송지 정보만 이용하실 수 없으며, 청구지와 배송지 중 하나만 이용하실 경우 청구지(주문자 정보)를 추가해 주시기 바랍니다.
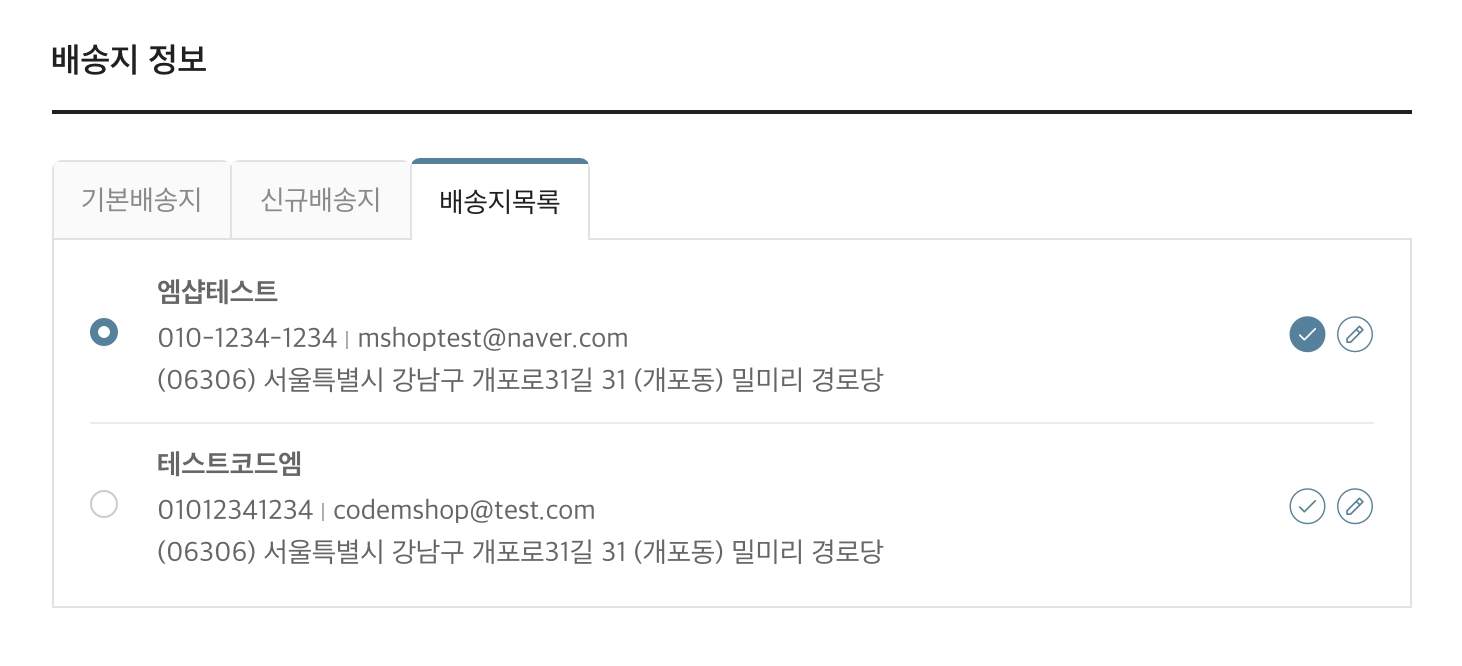
* 청구지(주문자 정보) 템플릿 type-b를 이용하시면, 배송지 목록을 나타나게 할 수 있습니다.

매뉴얼 : https://codemshop.com/manual/docs/pgall-diy-checkout/shortcode/billing/
관리자 메뉴 [우커머스 > 설정 > 고급]에서 결제페이지는 우커머스 결제페이지로 지정해 주셔야 정상 동작합니다.
(참고) DIY 체크아웃 페이지는 [심플페이 결제관리 > D.I.Y 체크아웃]에서만 지정해 주시면 정상 동작합니다.
* 만약, 우커머스 결제 페이지를 삭제하셨을 경우, [페이지 > 새로 추가]를 클릭하여
[woocommerce_checkout] 숏코드를 입력 후 페이지를 생성해 주시기 바랍니다.
관련 매뉴얼 : https://codemshop.com/manual/docs/pgall-diy-checkout/setting/page-settings/
* 심플페이 DIY 체크아웃 플러그인과 엠샵 멤버스 플러그인을 함께 사용하실 경우 설정이 가능합니다.
아래와 같이 진행합니다.
[1] DIY 체크아웃 페이지에 로그인 B타입 위젯을 추가합니다. [2] 로그인 위젯을 "표시 방식 - 스텝별 표시", "STEP - 0", "결제 진행하기 버튼 - 숨김"으로 설정합니다. [3] 나머지 위젯(장바구니, 주문정보 등)을 모두 "표시 방식 - 스텝별 표시", "STEP - 1", "결제 진행하기 버튼 - 숨김"으로 설정합니다. * 적용되지 않을 경우, 로그인 위젯의 STEP을 1로, 나머지 위젯의 STEP을 2로 하신 후 확인 부탁드립니다.
예시 숏코드는 아래와 같습니다.
[pafw_dc_login template="type-b" theme="default" display="step" step="0" skip_next_step_indicator="yes"] [pafw_dc_cart template="type-a" theme="default" display="step" step="1" skip_next_step_indicator="yes"] [pafw_dc_billing_fields template="type-a" theme="default" display="step" step="1" skip_next_step_indicator="yes"] [pafw_dc_order_total template="type-a" theme="default" display="step" step="1" skip_next_step_indicator="yes"] [pafw_dc_payment_methods template="type-a" theme="default" display="step" step="1" skip_next_step_indicator="yes"]
데모 페이지는 아래 링크를 참고 부탁드립니다.
샘플 1 / 샘플 2
DIY 체크아웃 페이지는 빌더 뿐만 아닌, 숏코드를 활용하여 간편하게 제작하실 수 있습니다.
사용 방법은 [DIY 체크아웃 – 숏코드 가이드]를 참고해 주시기 바랍니다.
DIY 체크아웃 프리셋(숏코드)을 이용하여 샘플 템플릿을 바로 사용할 수 있습니다.
샘플 페이지는 하단 URL을 참고해 주시기 바랍니다.
* 장바구니에 상품을 담고 확인해 주시기 바랍니다.
TYPE-A : https://test.codemshop.com/diycheckout-a/
TYPE-B : https://test.codemshop.com/diycheckout-b/
TYPE-C : https://test.codemshop.com/diycheckout-c/
TYPE-D : https://test.codemshop.com/diycheckout-d/
* 단, 위의 데모 페이지를 제외한 나머지 구성은 숏코드 또는 빌더 등을 활용하여 직접 제작해 주셔야 합니다.
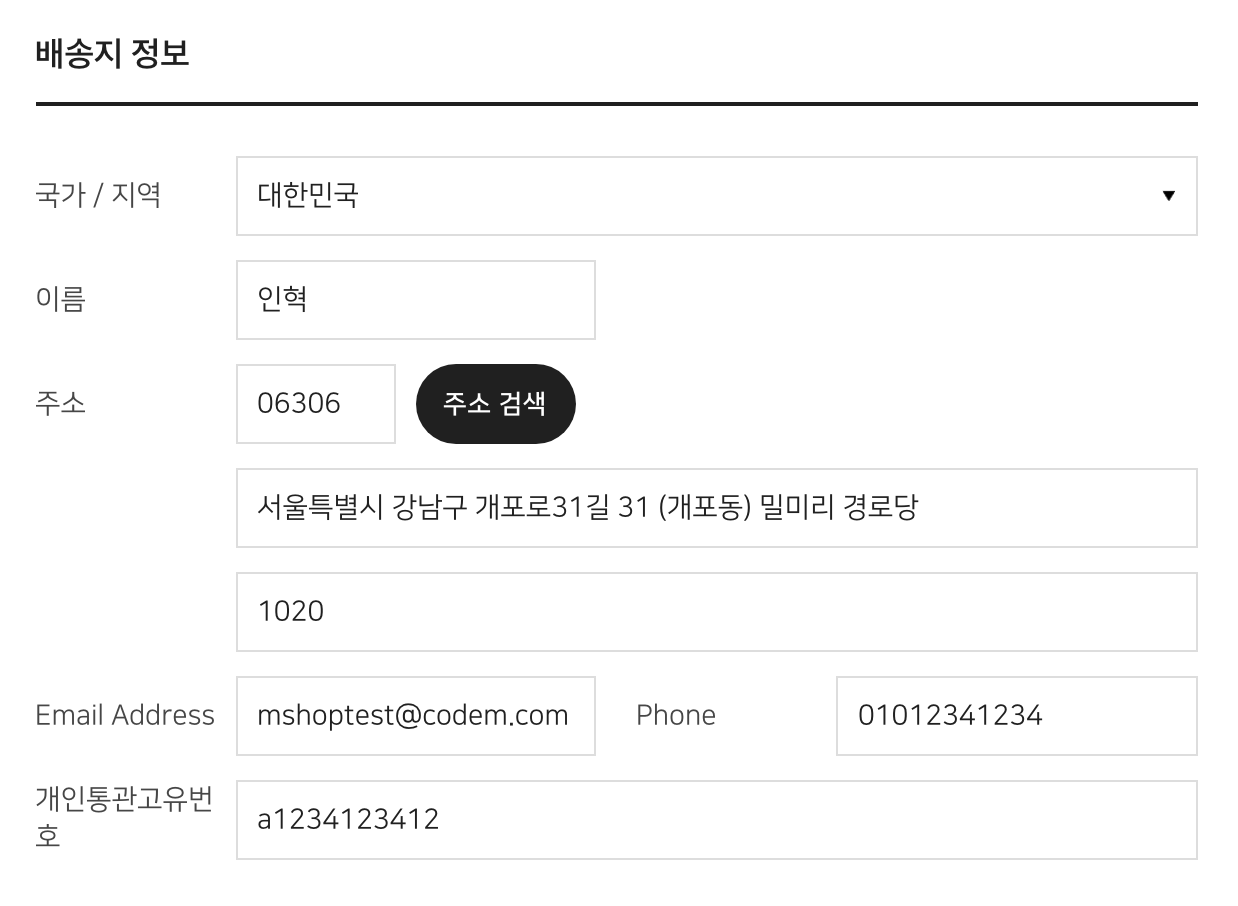
필드 좌측 텍스트가 최대 7자가 한 줄로 나타나며 8자부터 두 줄로 나타집니다.
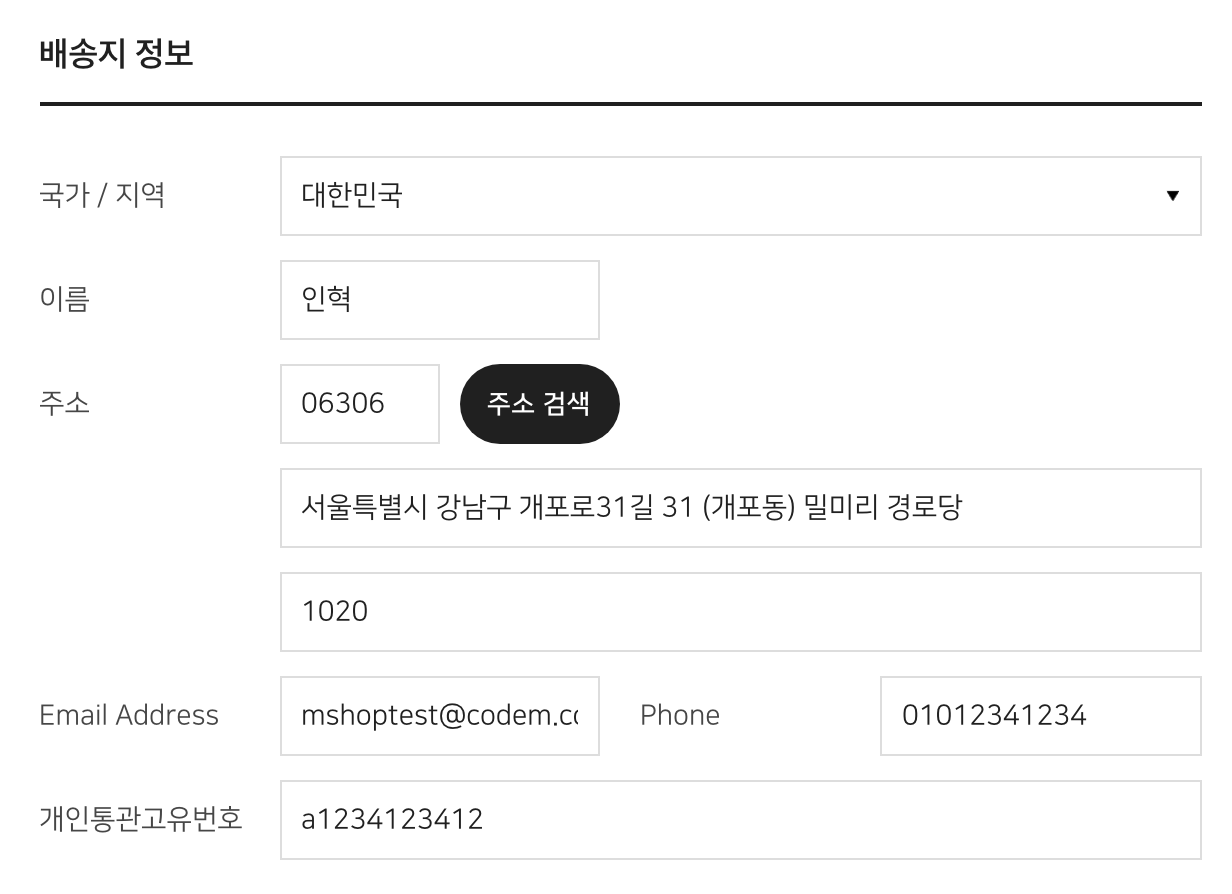
개인통관고유번호와 같은 텍스트의 경우 2줄로 보여지기 때문에 한 줄로 나타내려는 경우 아래 CSS 코드를 차일드 테마의 style.css 파일 또는 관리자 메뉴[외모 > 사용자 정의하기 > 추가 CSS]에 추가하신 후 수치를 조절하여 이용해주시기 바랍니다.
( CSS 추가 경로는 사이트 마다 다를 수 있으며 위 경로와 다를 경우 CSS 코드를 추가하는 영역에 추가해주시기 바랍니다. )
@media (min-width:768px) { .pafw-checkout-block .form-row>label { width: 120px; flex-basis: 120px; }
.pafw-checkout-block .form-row .addr1, .pafw-checkout-block .form-row .addr2 { margin-left: 120px !important; }
.pafw-checkout-block .addr-style-short #mshop_billing_address-addr1_field, .pafw-checkout-block .addr-style-short #mshop_shipping_address-addr1_field { width: calc(50% - 120px); margin-left: 120px!important; } }
CSS 추가 전 
CSS 추가 후 
Elementor 빌더의 Menu Cart 에서 제공하는 Mini Cart 로 인해 엠샵 바로구매의 선택 구매 기능이 동작하지 않은 부분입니다.
차일드 테마의 functions.php 파일에 아래 코드를 추가하신 후 확인해보시기 바랍니다.
add_action( 'woocommerce_before_mini_cart_contents', array( 'MSBN_Cart', 'remove_woocommerce_cart_item_remove_link_filter' ) ); add_action( 'woocommerce_mini_cart_contents', array( 'MSBN_Cart', 'add_woocommerce_cart_item_remove_link_filter' ) );