영상 매뉴얼
DIY 체크아웃 제작 영상 – 1탄
해당 영상은 DIY 체크아웃 페이지를 엘리멘터(Elementor) 빌더로 제작하는 과정을 담았습니다.
영상에서 제작한 체크아웃 페이지의 완성된 모습을 확인하고 싶으시다면, 아래의 링크로 이동해 주시기 바랍니다.
* 로그인 / 회원가입 필드 B타입의 경우, 엠샵 멤버스 플러그인으로 만들어진 로그인폼을 표시하며 멤버스 플러그인이 설치되어 있어야 합니다
* 쿠폰 / 포인트 필드 중 포인트는 엠샵 포인트 플러그인이 있어야 합니다.
* 청구지 주소 (고객정보) 필드 B타입의 경우, 엠샵 주소 체크아웃 플러그인이 있어야 합니다
글로 확인해 보기) 필드 추가하는 방법
필드 추가하는 방법
* 영상의 초반 부분을 이미지와 글로 설명한 내용입니다.
관리자 페이지에서 [페이지 > 페이지 추가] 후, 편집하기(엘리멘터 빌더)를 클릭하여 편집 화면을 열어 주시기 바랍니다.
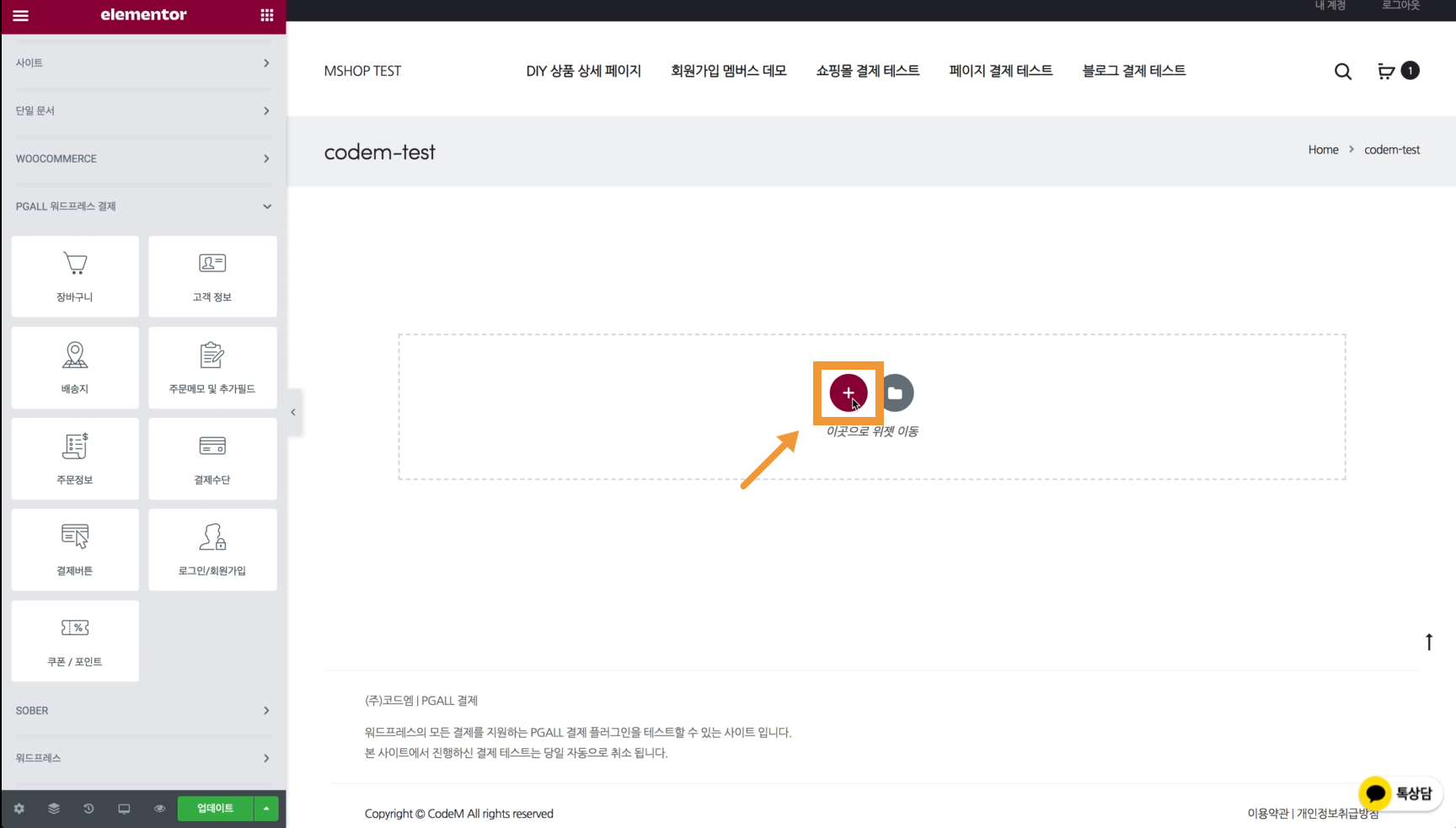
1. 화면의 가운데에 있는 + 버튼을 클릭합니다.

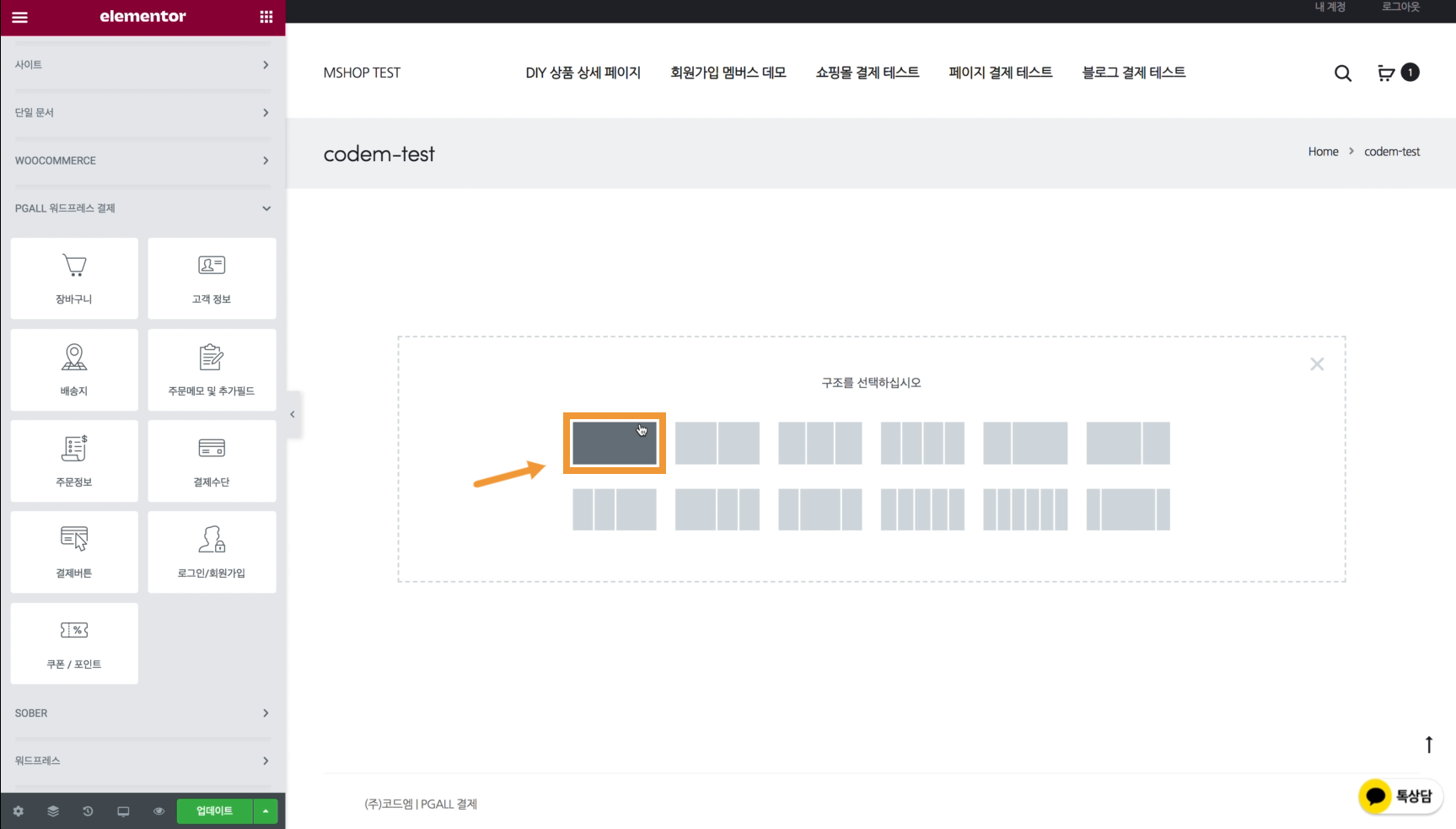
2. 여러 형태의 구조가 나오게 되는데, 첫 번째 구조로 제작을 해보겠습니다.

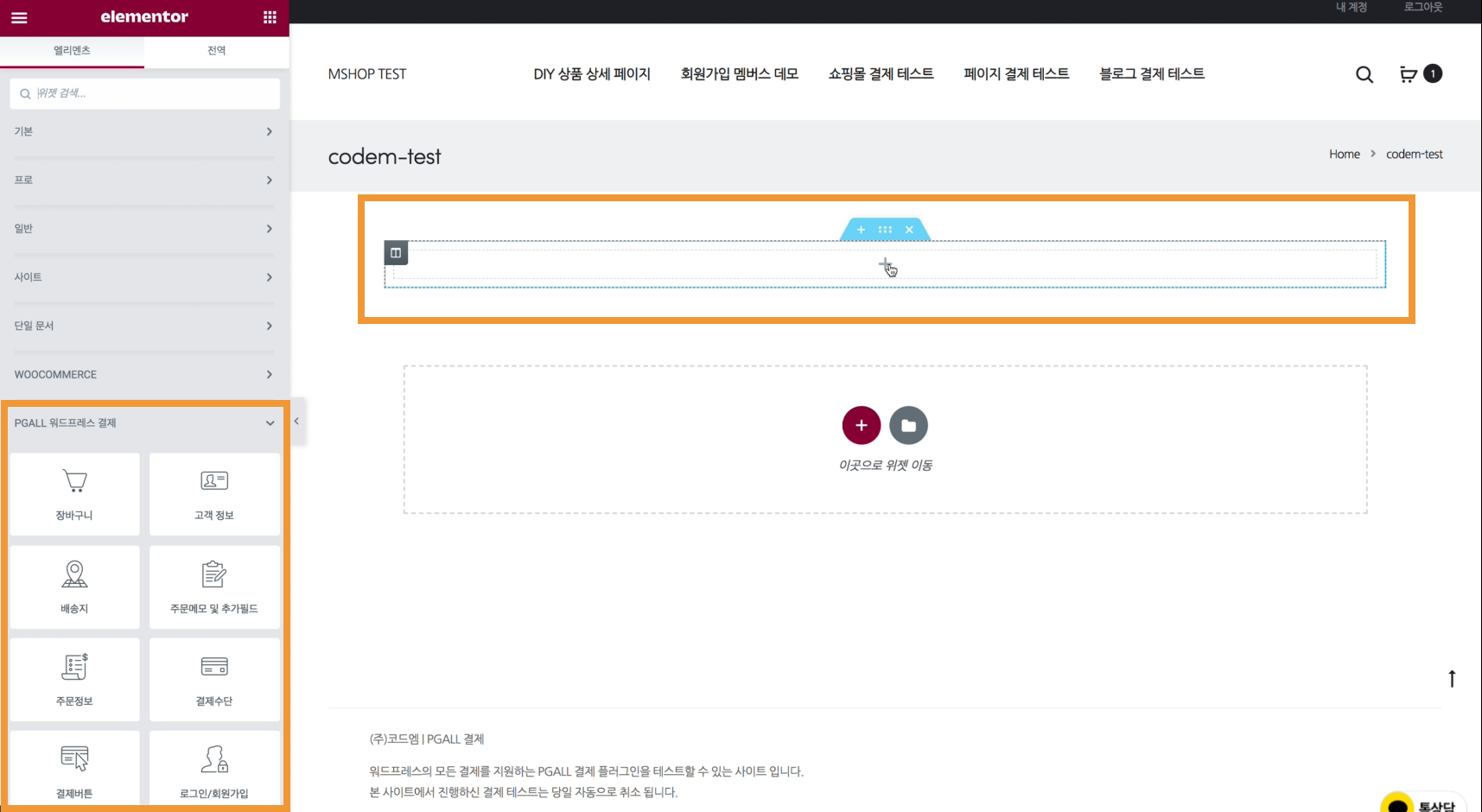
3. 구조를 클릭하면 위의 이미지처럼 섹션이 생성됩니다. 섹션을 클릭하면 필드를 선택할 수 있는 창이 좌측에 보여지게 되고, [심플페이 워드프레스 결제] 탭에서 DIY 체크아웃의 필드를 확인하실 수 있습니다.

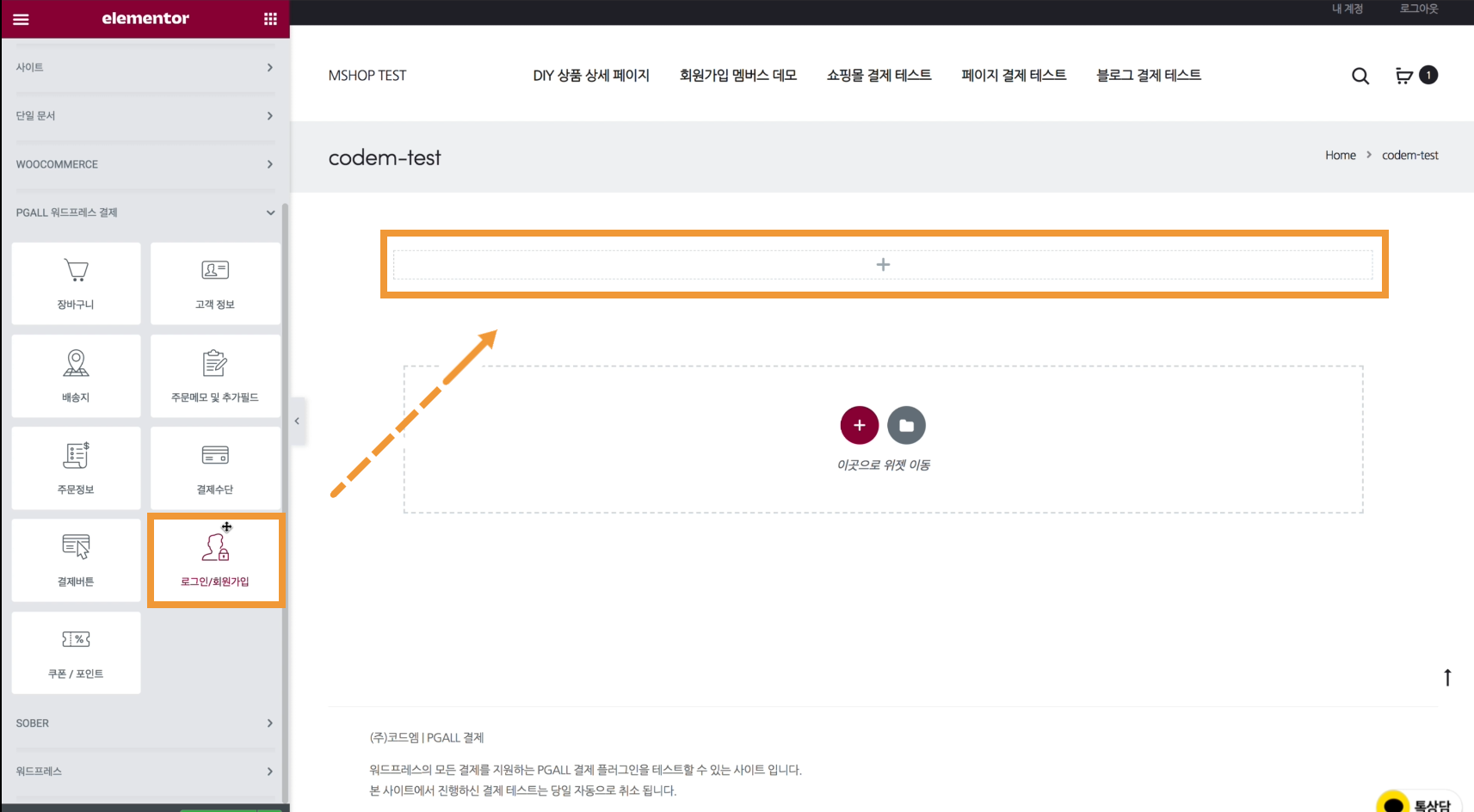
4. 원하는 필드를 드래그하여 섹션으로 가져갑니다.

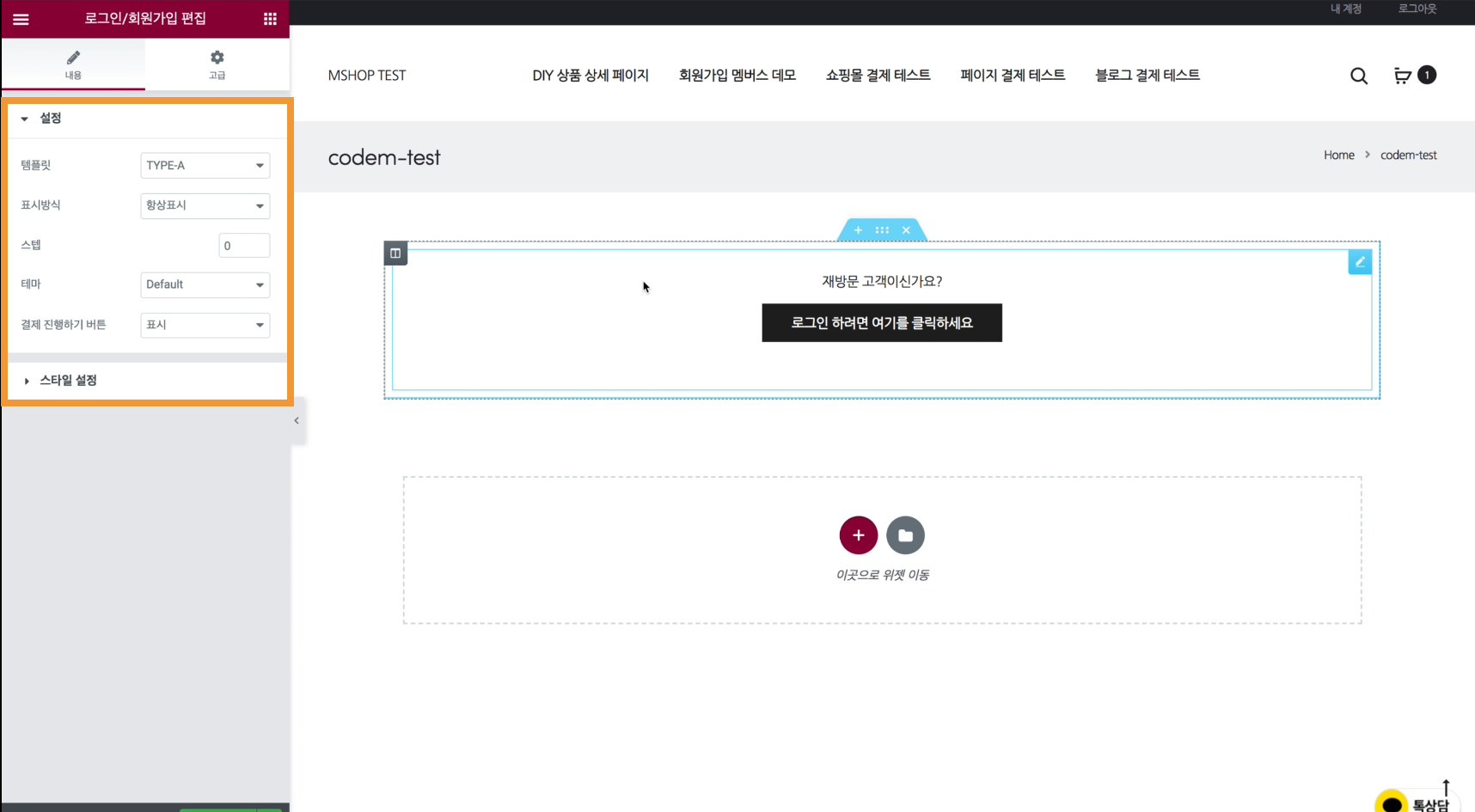
5. 필드를 넣거나 클릭했을 때, 해당 필드를 편집할 수 있는 화면이 좌측에 보여지게 되고, 필드의 설정 및 스타일을 지정하실 수 있습니다.
[설정] 탭 소개
– [템플릿]에서 필드의 타입을 지정할 수 있습니다.
– [표시방식]에서 스텝별로 표시할 것인지, 항상 표시할 것인지를 지정할 수 있습니다.
– [스텝]은 “표시방식”이 “스텝별 표시”일 경우, 이용이 가능합니다. 몇 번째 스텝에서 보여질 것인지를 지정할 수 있습니다.
– [테마]에서 필드의 색상을 지정할 수 있습니다.
– [결제 진행하기 버튼]은 “표시방식”이 “스텝별 표시”일 경우, 이용이 가능합니다.
보통 [표시]를 사용하며, [숨김]의 경우 로그인 필드에서 주로 사용합니다.
(로그인 필드에서 [숨김]으로 할 경우, 로그인을 진행하지 않은 사용자는 다음 필드가 보여지지 않습니다.)

=> 이와 같은 방법으로, 또 다른 필드를 추가해 주시면 됩니다.
DIY 체크아웃 제작 영상 – 2탄
해당 영상은 DIY 체크아웃 페이지를 엘리멘터(Elementor) 빌더로 제작하는 과정을 담았습니다.
1탄에서는 심플페이 DIY 체크아웃 플러그인에서 제공하는 필드만을 이용했었는데요,
이번에는 엘리멘터 빌더의 기능도 함께 활용하여 제작해 보았습니다.