숏코드 테마 가이드
1. 테마 색상
theme : 템플릿 색상을 설정할 수 있으며, 제공되는 값은 아래와 같습니다. 기본 값은 default 입니다.
default, red, green, yellow, illuminating_yellow, ultimate_gray, gray, black, orange, orange_yellow
색상 예시는 아래를 참고해주시기 바라며, 새로운 색상을 추가하려는 경우 아래의 2. 템플릿 theme 커스텀마이징 섹션을 참고해주시기 바랍니다.
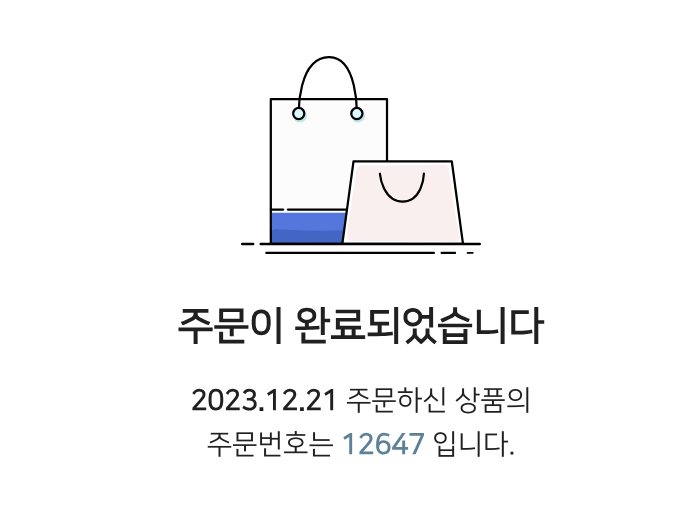
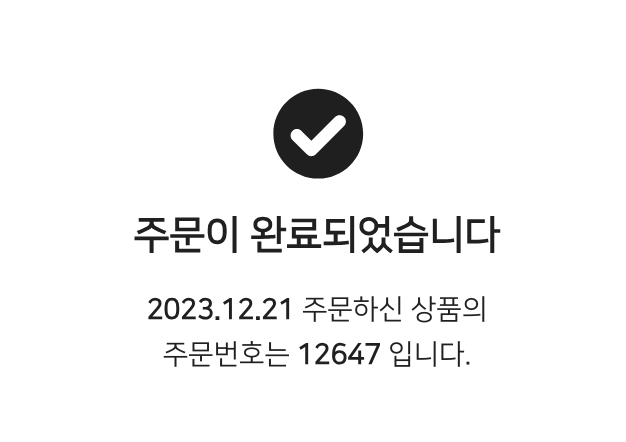
[pafw_do_order_complete template=”type-a” theme=”default”]

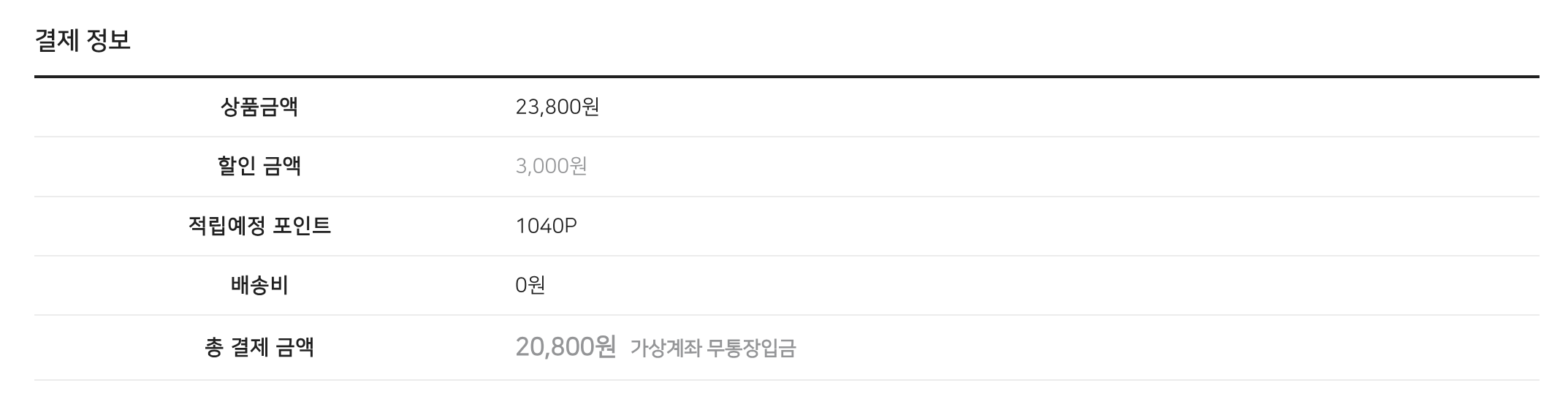
[pafw_do_order_total template=”type-b” theme=”red”]

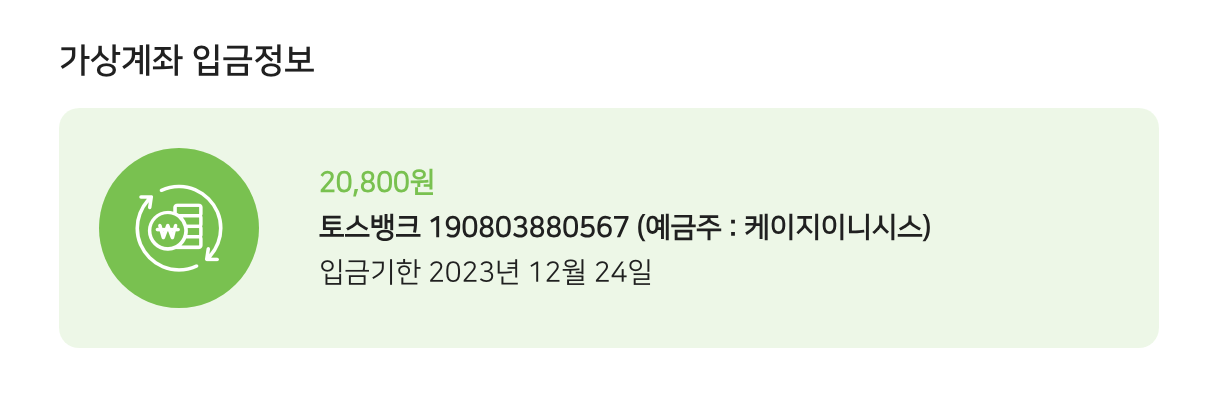
[pafw_do_bank_info template=”type-b” theme=”green”]

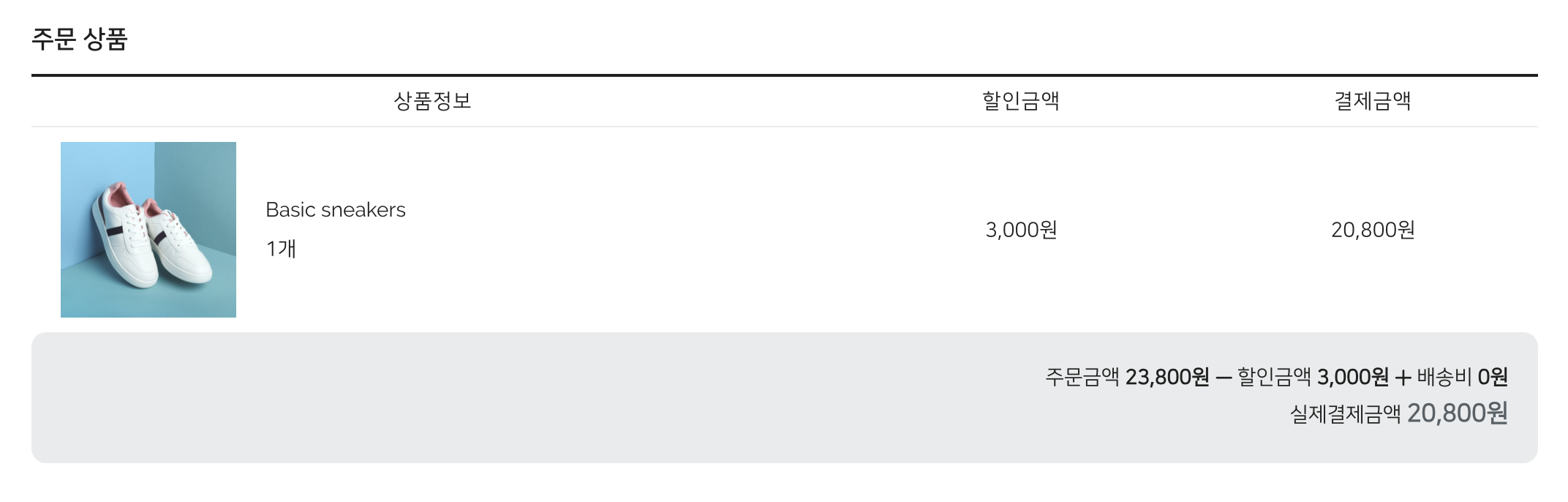
[pafw_do_order_items template=”type-a” theme=”yellow”]

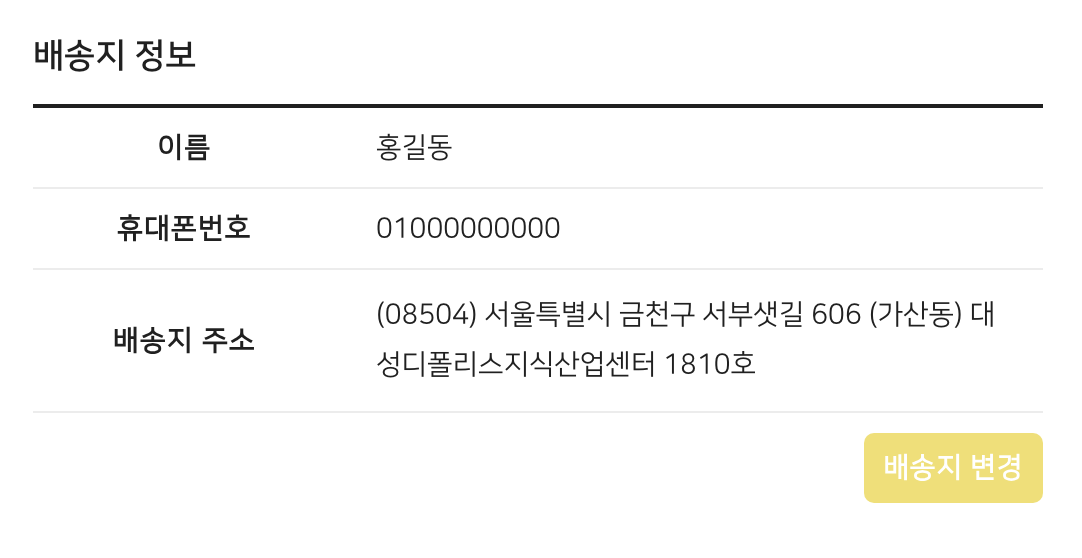
[pafw_do_shipping_fields template=”type-a” theme=”illuminating_yellow”]

[pafw_do_order_total template=”type-a” theme=”ultimate_gray”]

[pafw_do_order_items template=”type-b” theme=”gray”]

[pafw_do_order_complate template=”type-a” icon=”order-complete-check” theme=”black”]

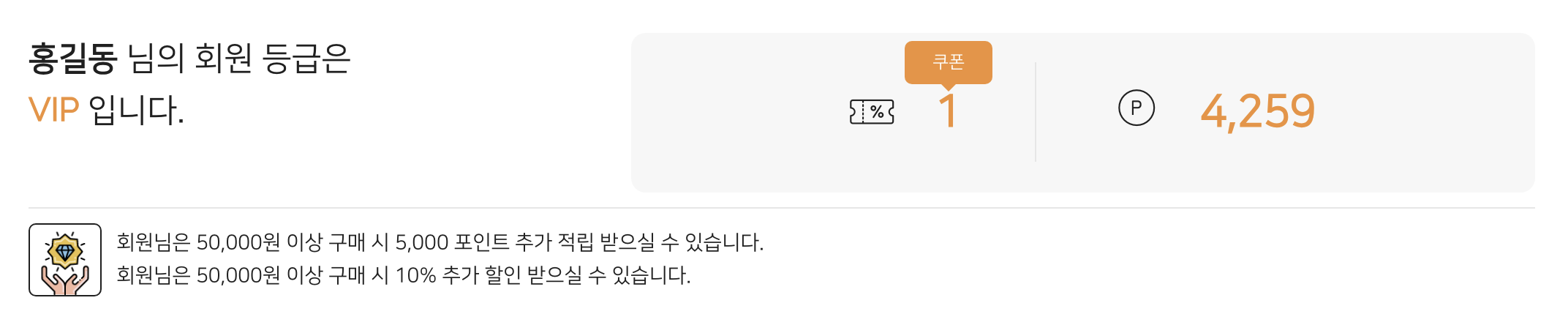
[pafw_do_benefit_info template=”type-b” theme=”orange”]

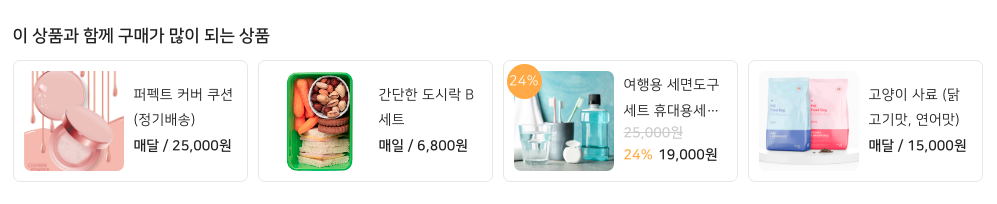
[pafw_do_upsells template=”type-b” theme=”orange_yellow” title=”이 상품과 함께 구매가 많이 되는 상품”]

2. 템플릿 theme 커스텀 마이징
자사몰 색상에 맞춰 템플릿 색상을 변경하려는 경우 아래 코드를 차일드 테마의 functions.php 에 추가하여 이용해주시기 바랍니다.
* (참고) 부모 테마에 커스텀 코드를 추가할 경우 추후 테마 업데이트 시 작업 내역이 삭제될 수 있습니다. 본 테마에 커스텀 코드를 추가하신 경우 테마 업데이트 전 반드시 백업 후 작업 진행해 주시기 바랍니다.
function pafw_do_my_custom_theme($themes) {
$themes['red_theme'] = array(
'label' => 'Custom Red',
'color' => '#ff0000',
'filter' => 'invert(90%) sepia(80%) saturate(2604%) hue-rotate(336deg) brightness(97%) contrast(102%)'
);
return $themes;
}
add_filter('pafw_do_get_themes', 'pafw_do_my_custom_theme');