고유주소
1. 고유주소 설정
1.1 고유주소 설정이 안되어 있는 경우
- 사용자가 사이트 URL을 직접 입력하거나 버튼을 클릭하여 페이지에 들어갈 경우(/login , /shop) 페이지가 없다고 나옵니다.
- 소셜 로그인 리다이렉트(Callback URL) 시 잘못된 값으로 나옵니다.
1.2 고유주소 설정 이유
- HTML 코드 작업 또는 URL을 직접 입력하려 할때 작업을 더욱 편리하게 할수 있습니다.
- 사이트 URL을 좀 더 세분화 하여 사용자가 접근한 페이지를 쉽게 파악할수 있도록 합니다.
2. 사이트 고유주소 설정
관리자 메뉴 [사이트 설정(설정) > 고유주소]로 이동합니다.

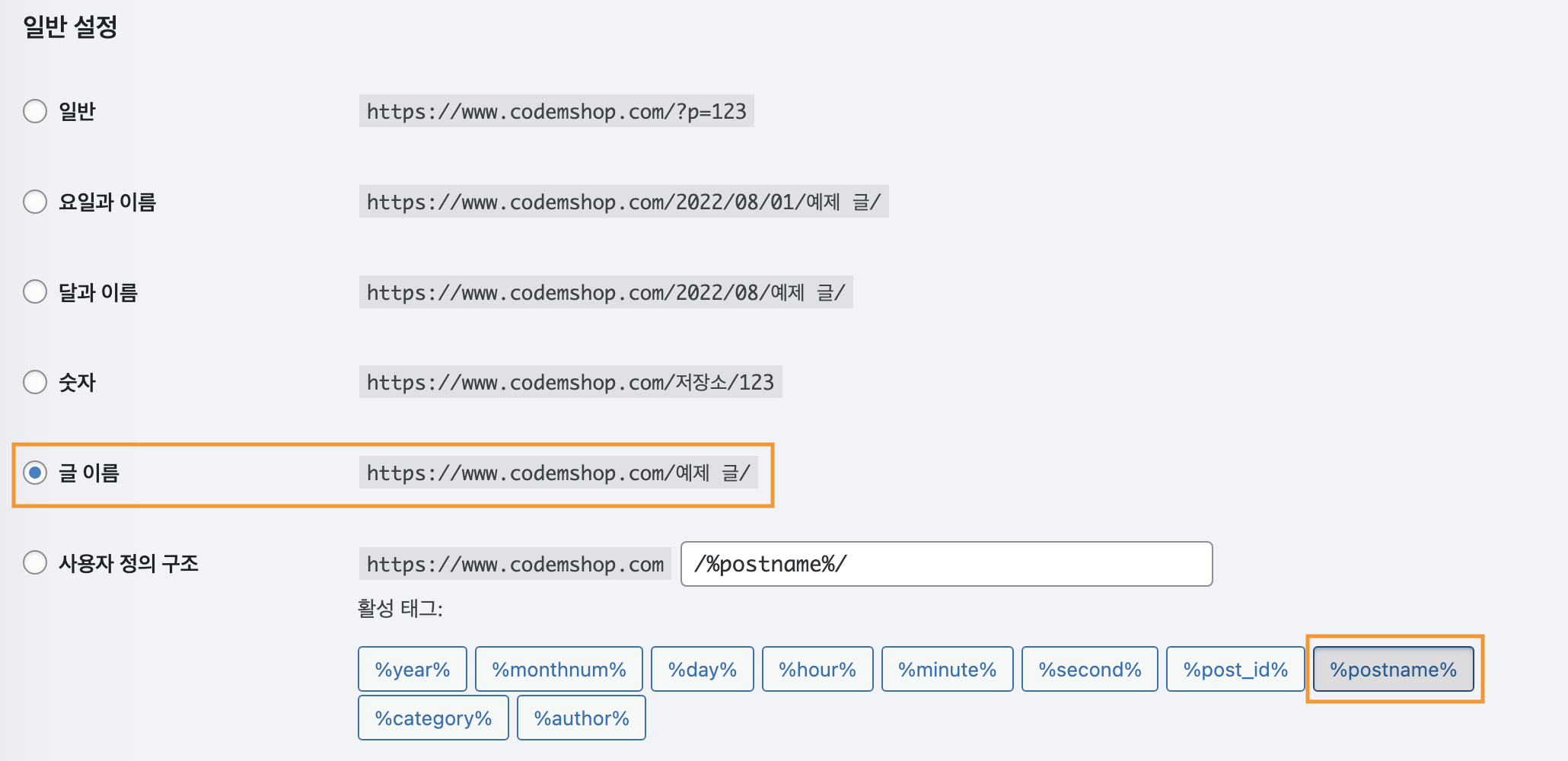
2.1 일반 설정
- 영역에서 옵션을 ‘글 이름’ 또는 ‘사용자 정의 구조'(%postname%) 로 선택합니다.

- 1) 기본 : 페이지의 고유 아이디를 URL로 사용합니다.
(ex. http://sample.com/?p=123) - 2) 날짜와 이름 : 페이지를 생성한 날짜(년.월.일)/페이지의 슬러그로 URL을 사용합니다.
(ex. http://sample.com/2018/12/31/sample-post) - 3) 월과 이름 : 페이지를 생성한 날짜(년.월)/페이지의 슬러그로 URL을 사용합니다.
(ex. http://sample.com/2018/12/sample-post) - 4) 숫자 : 페이지의 고유 아이디를 숫자로 나타내어 URL로 사용합니다.
(ex. http://sample.com/123) - 5) 글 이름 : 페이지의 슬러그를 URL로 사용합니다.
(ex. http://sample.com/sample-post) - 6) 사용자 정의 구조 : 아래의 태그들을 선택하여 커스텀으로 페이지의 URL을 사용합니다.
(ex. http://sample.com/blog/sample-post)
- 1) 기본 : 페이지의 고유 아이디를 URL로 사용합니다.
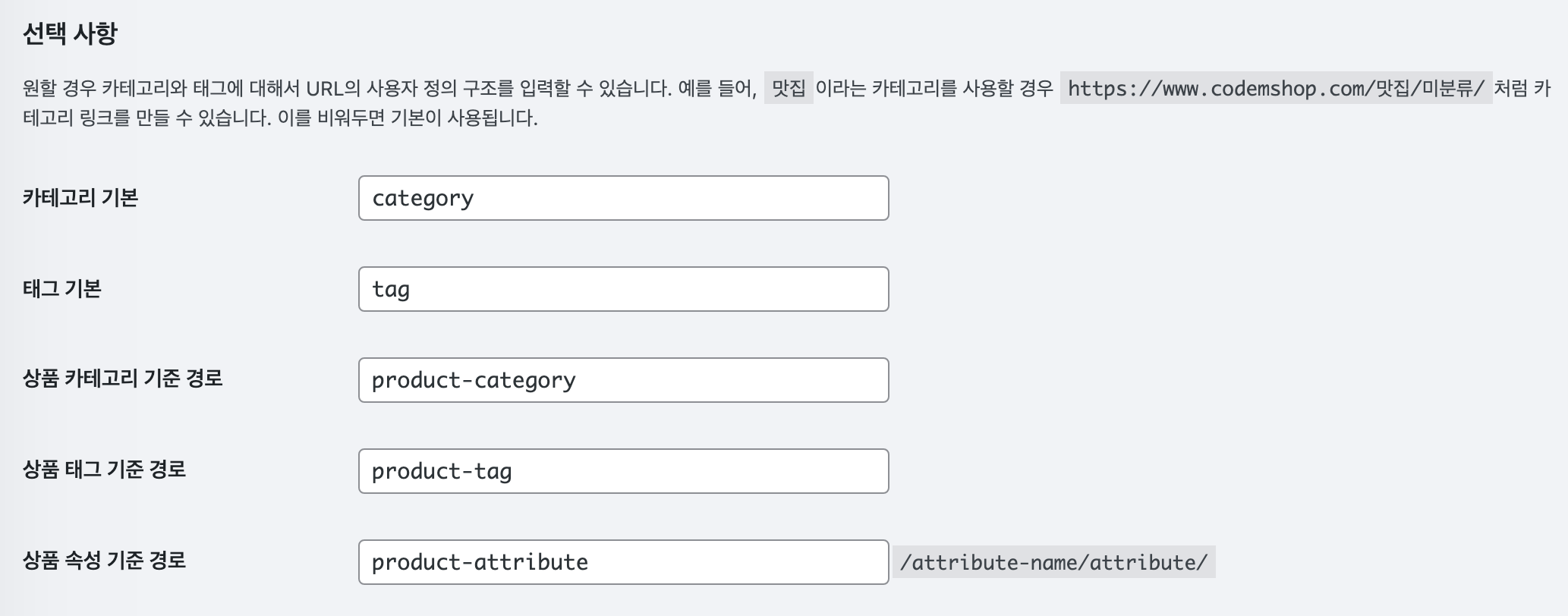
2.2 선택 사항
- 선택 사항 영역은 필수가 아니며 빈공간으로 두셔도 됩니다.
- 페이지 URL 접근 시 상품, 글에 카테고리 또는 태그가 있는 경우 URL의 구조를 지정합니다.
(ex. 카테고리로category를 지정하면 http://sample.com/category/post 로 지정됩니다.)

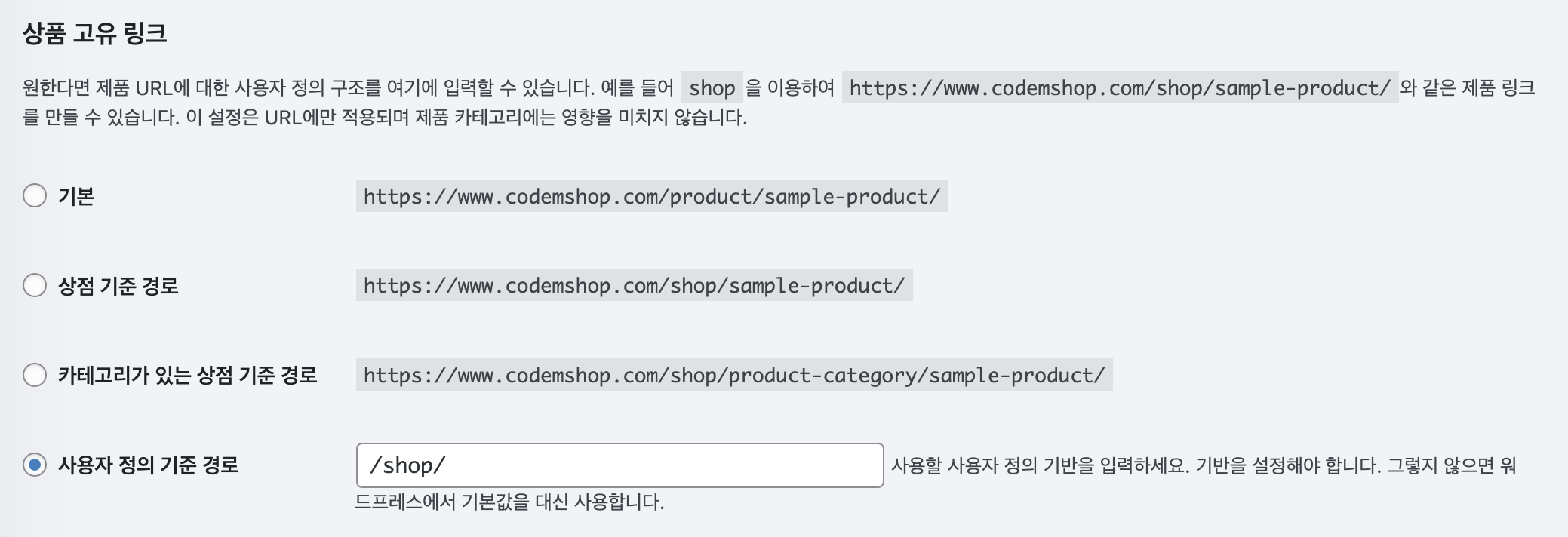
2.3 상품 고유 링크
- 상품 고유 링크는 상품 상세에 대한 URL를 지정하는 영역입니다.

- 1) 기본 : 상품 상세 URL 앞에
/product/를 붙입니다.
(ex. http://sample.com/product/sample-product) - 2) 상점 기준 경로 : 상점 페이지로 사용중인 페이지의 슬러그를 이용합니다.
(ex. 상점 페이지의 슬러그가/shop-page/이면 http://sample.com/shop-page/sample-product 로 사용됩니다.) - 3) 카테고리가 있는 상점 기준 경로 : 상품 상세 URL 앞에 상점 기준 경로/상품 카테고리를 붙입니다.
카테고리를 여러개 지정하신 경우 최대 상위 1개/하위 1개 로 나타나며, 상위 카테고리가 2개 이상이면 첫 번째로 선택한 카테고리만 보입니다.
(ex. http://sample.com/shop-page/category/sample-product) - 4) 사용자 정의 기준 경로 : 커스텀으로 URL을 추가하여 페이지의 URL을 사용합니다.
(ex. http://sample.com/shop/category/sample-product)
- 1) 기본 : 상품 상세 URL 앞에