Naver 소셜 로그인
본 문서는 ‘WordPress Social Login – 네이버 소셜 로그인‘ 관련 내용을 담고 있습니다.
네이버(Naver) 연동시키기
1. 관리자 메뉴[사이트 설정(설정) > WP Social Login] Naver 섹션에서 “Where do i get this info?“를 클릭하면 아래에서 Application ID와 Application Secret 정보를 얻을 수 있는 자세한 API 설정 순서를 볼 수 있습니다.

2. 위 사진의 “https://developers.naver.com/apps/#/register?api=nvlogin” 링크로 이동하면 아래와 같은 화면이 나옵니다. 약관 동의를 하신 후 다음으로 넘어갑니다.

3. 아래에 표시된 항목을 입력합니다. 정보가 정확하게 작성되었는지 확인 후 다음으로 넘어갑니다.

4. 어플리케이션 이름을 입력합니다. (ex. 코드엠샵 , codemshop 등 사이트 이름)

5. 사용 API 항목은 네아로(네이버 아이디로 로그인)를 선택해줍니다.

6. 네아로를 선택하면 밑에 창이 생기는데 해당 창에서 아래의 항목을 체크해줍니다.

7. [로그인 오픈 API 서비스 환경] 은 PC 웹을 선택합니다. 설정이 다 되셨으면 [등록하기]를 누릅니다.
8. PC 웹을 선택하면 밑에 아래와 같은 화면이 나옵니다.

9. 서비스 URL 항목은 소셜로그인을 적용할 사이트의 주소( ex. http://아래의 1번 항목 ) 를 적으시면 됩니다. Callback URL은 홈페이지 주소/msm_naver을 입력하신 후 등록하기를 누릅니다.(ex. https://codemshop.com/msm_naver) 
10. 등록이 되셨으면 Client ID 와 Client Secret를 복사해 플러그인 설정에 붙입니다.

11. 여기까지 되셨으면 애플리케이션 로고를 등록 후 검수 요청을 해야합니다. 먼저 API 설정으로 이동합니다.

12. 로고 이미지를 업로드합니다.
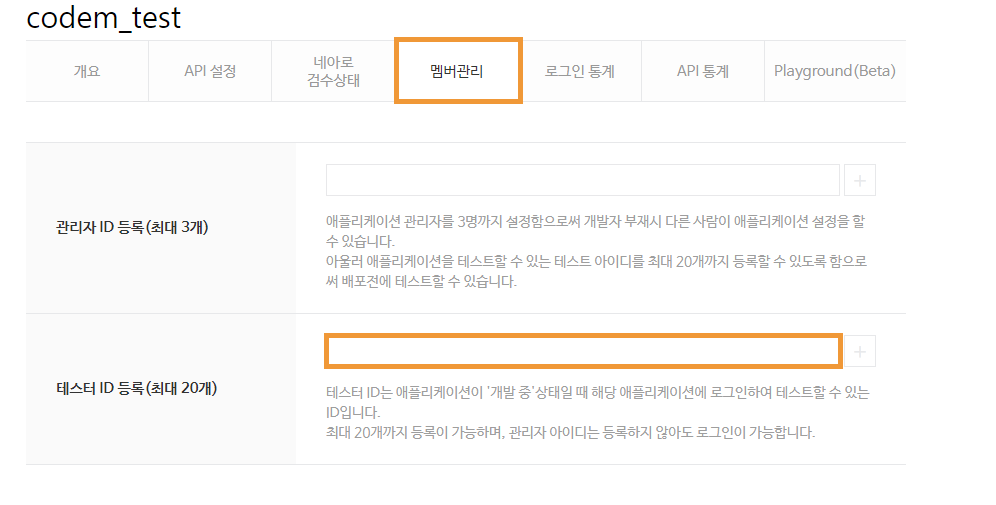
13. 업로드 후 멤버관리로 이동한 뒤, 테스터 ID 등록에 로그인 테스트용 아이디를 등록합니다.
- 실제로 사용중이신 아이디를 등록 해주세요.

14. 등록 한 뒤, 네아로 검수상태로 이동합니다.
15. 아래의 항목에 맞춰 입력합니다.

16. 해당 첨부파일은 로그인의 프로세스를 스크린샷으로 찍어서 올리셔야합니다.
좀전에 등록한 아이디를 이용해서 로그인 페이지, 네이버 로그인 화면, 네이버 로그인 진행 화면, 로그인 후 이동되는 페이지(메인페이지 등), 내계정 페이지에서 해당 아이디의 이메일,이름이 들어가는 부분을 캡쳐해서 파일로 올리시면 됩니다. 올리신 후 등록을 누릅니다.

17. 등록을 누르게 되면 검수 상태가 검수 요청으로 바뀝니다. 검수에는 영업일 기준 1~2일이 소요됩니다.